- Home
- Animate
- Discussions
- Re: Certain Movie Clips / Animations not playing
- Re: Certain Movie Clips / Animations not playing
Certain Movie Clips / Animations not playing
Copy link to clipboard
Copied
Hi - Newbie here so please go easy!
I have created a seawave that I have turned into a Graphic & Movie Clip Symbol
I animated this using a Classic Tween and it has worked well.
To add to the wave effect I have reused the wave movie clip, added these to extra layers wave1, wave2, wave3.
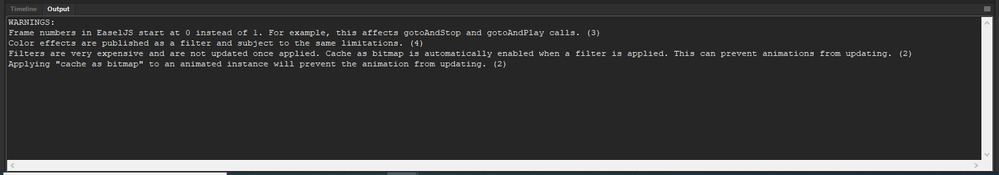
When I press play only wave1 is animated - wave2 and wave3 remain static! I get the following warning:
To confuse matters, it works on my student machines (IT Teacher) but not on my Laptop or PC - may this be a hardware or install issue? Ive also tried with Edge and Chrome.
Really stuck!!!! Ive attached the file if anyone could please take a look?
Thanks
Copy link to clipboard
Copied
Hi.
In order for a symbol to be animated independently of its parent timeline, it must, among other things, be a Movie Clip and not have been cached.
Do you mind sharing a link to your FLA so we can take a look at it?
Regards,
JC
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for the file.
To apply the brightness effect that you are using on two instances, Animate creates a CreateJS color filter and also applies caching. This leads to visual differences depending on the browser.
I recommend that you change the color of the waves using alpha or by duplicating each instance and changing the fill color manually.
I know it's not ideal, but the HTML5 Canvas document is more restricted than the AS3 document due to browser limitations.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Hey JC - Big thanks for the help!
To apply the brightness effect that you are using on two instances, Animate creates a CreateJS color filter and also applies caching. This leads to visual differences depending on the browser.
This doesnt explain why I can do it on the students PCs but not my own PC or my Laptop?
I recommend that you change the color of the waves using alpha or by duplicating each instance and changing the fill color manually.
Students have to do this as part of the Specification Unfortunatly!
I know it's not ideal, but the HTML5 Canvas document is more restricted than the AS3 document due to browser limitations.
Again - we have to use HTML5 as part of the spec.
Thanks again for taking a look at this - Im following a tutorial that has been provided for us to follow.
Its very frustrating that it works on some machines but not others?
Copy link to clipboard
Copied
alpha does seem to work btw 🙂
Copy link to clipboard
Copied
SOLVED: Hi - Ive updated to the most recent version of Animate and its solved the issue.
Thanks