- Home
- Animate
- Discussions
- Re: Hi. By default, Animate CC exports everything...
- Re: Hi. By default, Animate CC exports everything...
Copy link to clipboard
Copied
Hi, how do I change the color tint of a symbol/shape in a HTML5 Canvas document (with code)? *
Alternatively how do I change the fill-color inside a symbol/shape (with code)? **
My case is that I have to import a svg/ai-file into a movie-clip and that svg/ai-file consists of 20-100 elements. I've made each element mid-grey, so it's possible to tint them easily. I manually have to create a button of each element (since they have to be clickable) and I also have to give each one a unique instance name. That procedure is far from ideal but it still goes pretty quick. For the record, yes I have to get the elements from an svg/ai-file and they are all different in terms of shape and placing. I will also have to repeat this process every time I get a new project (new project means a new svg/ai-file).
I'm going to put the instance names of these 20-100 elements in an array and read in data from a csv/xls-file. Depending on which value each element is given from the csv/xls-file I want them to be filled/tinted with 1 of 3 specific colors.***
* I've read that color tinting is demanding in terms of performance and somewhat limited in usage.
** I've found guides on how to generate a shape and set the fill color of that shape, but haven't figured out how to apply it on a shape that's already created.
*** Sure, I can make 3 different keyframes for each element with different colors and correspond the frame number with the data in the csv/xls-file, but if I manually have to do that for 20-100 elements, on each project, that's not a viable option.
I'm not looking for a solution to my entire case, I just want to be able to switch the tint/fill of my symbols/shapes! It shouldn't be rocket science, right?
I've searched and searched but had no luck. Sorry if my English is bad. Thanks for any support!
 1 Correct answer
1 Correct answer
Hi.
You can use the shape property for the stroke and the shape_1 for the fill. Like this:
this.button.shape.graphics._stroke.style = "rgb(128,22,35)"; // 'button' is the instance name
this.button.shape_1.graphics._fill.style = "rgb(20,22,36)";
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Hi.
You can use the shape property for the stroke and the shape_1 for the fill. Like this:
this.button.shape.graphics._stroke.style = "rgb(128,22,35)"; // 'button' is the instance name
this.button.shape_1.graphics._fill.style = "rgb(20,22,36)";
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Wonderful, thank you for your quick reply!! That helped a lot!
Copy link to clipboard
Copied
Excellent! You're welcome!
Copy link to clipboard
Copied
i get Uncaught TypeError: Cannot read property 'graphics' of undefined
this.Red.addEventListener("click", RedColour.bind(this));
/*this.Yellow.addEventListener("click", YellowColour.bind(this));
this.Blue.addEventListener("click", BlueColour.bind(this));
this.Green.addEventListener("click", GreenColour.bind(this));*/
function RedColour(evt){
this.ball.shape_1.graphics._fill.style = "#fff";
}
Copy link to clipboard
Copied
Hi JoãoCésar, I used your above code for changing the stroke and shape fill, and it works perfectly.
Just wondering how would you change the alpha/opacity of the fill?
Copy link to clipboard
Copied
The canvas drawing API uses CSS-style parameters for colors, so for transparency you'd just use the rbga() syntax.
https://www.createjs.com/docs/easeljs/classes/Graphics.html#method_beginFill
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
Copy link to clipboard
Copied
That works, thanks for your help.
Copy link to clipboard
Copied
Hi
I had the same problem and tried this but didn't work.
I have a button named "StroboON" formed of a dynamic text named "ONOFF" and a rectangle named "BG", so I wrote in the code:
this.StroboON.BG.shape_1.graphics._fill.style = "rgb(20,22,36)";
but it didn't work
Thank you in advance
Copy link to clipboard
Copied
Hi.
By default, Animate CC exports everything as texture. For being able to change a color of a shape created in the IDE at runtime you must do one of the following steps:
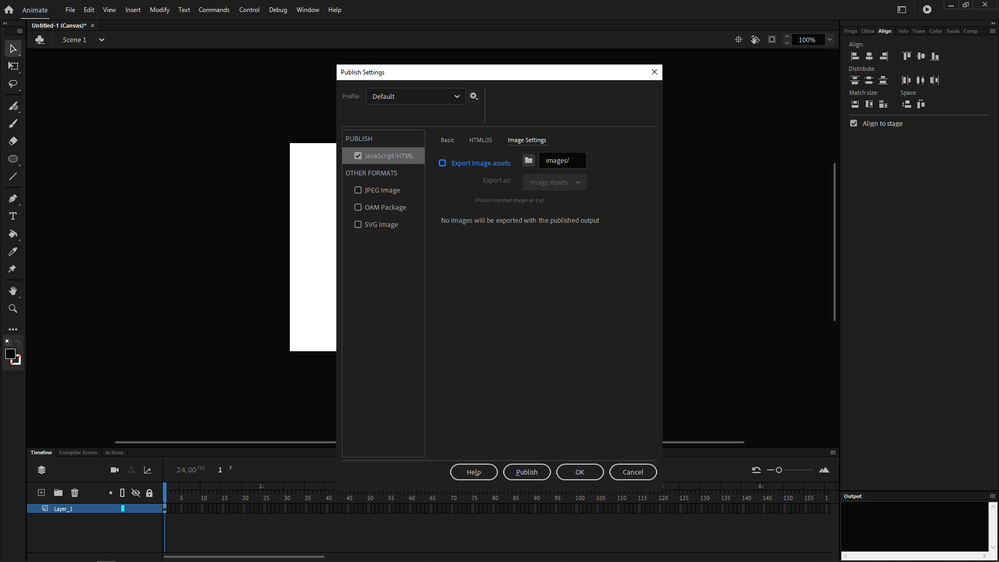
- Selectively set a single symbol instance to not be exported as a texture. For this, you must go to File > Publish Settings... > JavaScript/HTML > Image Settings > Symbols > Change... and uncheck the symbol you want to change the fill color via code;
- Or export everything as vectors by going to File > Publish Settings... > JavaScript/HTML > Image Settings, and in the Export as dropdown menu choose Image Assets and then uncheck Export Image assets. Even unchecking Export Image assets is necessary to choose Image Assets in the dropdown menu first due to a bug.
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
It didn't work either
Copy link to clipboard
Copied
I'm rather late to the party, but have been exploring this stuff a bit to better utilise GSAP.
Following on from JoãoCésar's tips I've found that graphics can have different names depending on how they were created; a typical "draw a stroked circle" will result in the stroke on "shape" and a fill on "shape_1" whereas others without a stroke may have the fill on "shape"; best place to check for a clue as to what it may be is the js file created by animate, especially if it's a graphic with multiple layers.
Once you have them targeted properly, you can just feed that to GSAP to animate
eg. Fill (on "shape_1"):
var circleTempFill = root.circle_mc.shape_1.graphics._fill;
gsap.to(circleTempFill, {duration: 2, style: "#FFFF00"});
Stroke (on "shape"):
var squareTempStroke = root.square_mc.shape.graphics._stroke;
gsap.to(squareTempStroke, {duration: 2, style: "#FF0000"});
Targeting stroke width is done via "_strokeStyle", change "width"
var squareTempWidth = root.square_mc.shape.graphics._strokeStyle;
gsap.to(squareTempWidth, {duration: 2, width: 5});
Copy link to clipboard
Copied
Copy link to clipboard
Copied
thank you so much
it is work
you helps me with all of my questions.
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
Why are you using GSAP at all? Animate has a perfectly good tween library already built in.
https://www.createjs.com/tweenjs
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more