- Home
- Animate
- Discussions
- Re: change src attribute of image component with j...
- Re: change src attribute of image component with j...
Copy link to clipboard
Copied
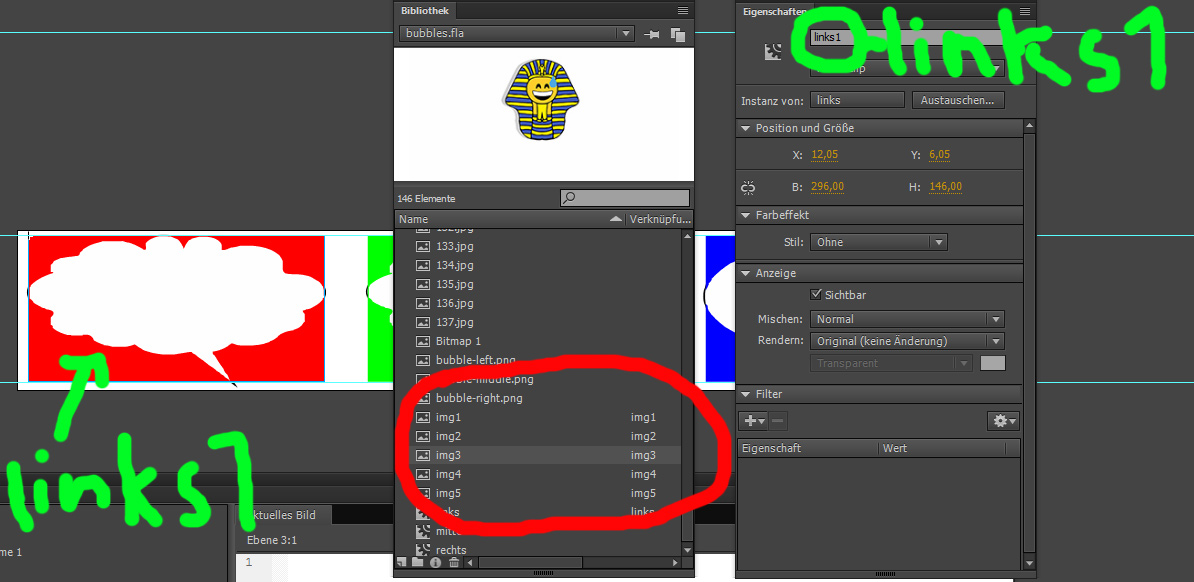
hello.. ![]()
i want to load images from a webfolder into an image component placeholder choosen from the menu "Fenster" most probably
"Windows" English randomly.
I tried
document.getElementByClasses("uiimage1").src = path + bilder[zufall];
with image component class and instance name between the "..." but this had no effect.
So how do I change the src? Refers html ID and class to the instance name and class of the image component at all?
Thanks in advance
 1 Correct answer
1 Correct answer
//assuming myImage is the instance-name of the component
this.myImage.on("added", function () {
document.getElementById("myImage").src = ImageURL;
});
Copy link to clipboard
Copied
Why are you using an image component instead of a bitmap symbol? If you were using a bitmap, changing the image source would be easy:
Re: Load dynamic external image in animate cc canvas/javascript
Copy link to clipboard
Copied
hello thank you.. I think we are close to the solution. It works not yet because the image has not been added to the dom. In as3 it is sth like: var varname(kind) = new libraryElementsConnectionName; addChild(varname); Can you tell me how to do it in javascript for animate cc canvas, please. I'll do an own recherche on this but maybe you are just in the right mood to answer this question. Unfortunatly google is not yet so good for questions about animate cc, javascript and dom.
Copy link to clipboard
Copied
It appears this fellow is accessing the thread in write-only mode.
HELLO? Can you hear me? Why are you using image components?
Well, if you insist on using components for some reason, changing the image is easy:
document.getElementById("STAGE NAME OF THE COMPONENT").src = "whatever.jpg";
But this doesn't work until after the component is initialized, which takes one frame.
And you probably shouldn't be using components anyway.
Copy link to clipboard
Copied
I already tried this.myMC.children[0].image.src = "1.jpg"; with a movieclib with a bitmap in it and
document.getElementById("STAGE NAME OF THE COMPONENT").src = "whatever.jpg"; with an image component
and I tried Instance Name, Name and with the name I wrote right next to the name in the library. Till now no img has shown up. Are you sure the image is automatically added to the dom by the software and does not need to be initialized to the dom before it can be added to the stage dynamically?
Copy link to clipboard
Copied
//assuming myImage is the instance-name of the component
this.myImage.on("added", function () {
document.getElementById("myImage").src = ImageURL;
});
Copy link to clipboard
Copied

Currently I am using this simplified example code:
var Images = new Array("img1", "img2", "img3", "img4", "img5");
function doSomething() {
alert('hi ');
var min = 1;
var max = 5;
var x = (Math.random() * (max - min)) + min;
this.links1.children[0].image = Images
}
(function loop() {
var rand = Math.round(Math.random() * (1000 - 500)) + 500;
setTimeout(function() {
doSomething();
loop();
}, rand);
}());
The complete animation inclusive js is place at the first frame.
image does not show up. browser console says: "typeError: this.links1 is undefined"
If I leave away the this it says "typeError: links1 is undefined"
Can this problem be solved by exactly correctly programming or is it a bug?
Sincerely
Felix Czeck
Copy link to clipboard
Copied
Thank you but this works only as standalone, but not within another function I can loop with random intervals and choose from an array of images.
Copy link to clipboard
Copied
You can't change anything on any component or any movie clip until it's fully initialized.
So wait a frame before trying to change it.
Just wait a frame.
Wait a frame.
WAIT.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more