- Home
- Animate
- Discussions
- Clicking on a button opens multiple new tabs inste...
- Clicking on a button opens multiple new tabs inste...
Copy link to clipboard
Copied
I have this strange problem that started to happen recently, and have no idea how to fix it.
In Adobe Animate I created an animated HTML5 banner in HTML5 canvas, with button in it that leads me to an URL when I click that button.
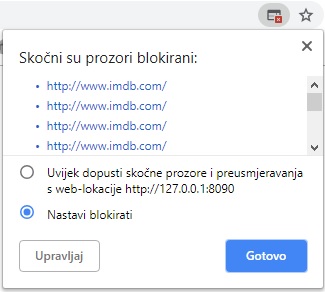
But the problem is when I click that button it opens multiple new tabs instead only one. (Like this in the picture)

The way I created a button is on a new layer i created new rectangle with dimensions of whole canvas,
converted it to a new symbol (button), double click it to enter that symbol, and created a keyframe only on HIT state.
Then returned to "Scene 1", clicked on a button, put an instance name on that button and in code snippet wrote this code:
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
function fl_ClickToGoToWebPage() {
window.open("http://www.adobe.com", "_blank");}
(ofc instead of adobe.com I put my own URL)
This method worked for me until now. But all of a sudden this problem started to appear.
I tried in 2 different versions of Adobe Animate (2018 & 2019) but the issue is still here.
And the interesting thing is that problem occurs only when I select "Loop timeline" in "Publish Settings..."
Without "Loop timeline" checked it works just fine.
I'm really stuck in limbo with this ![]()
 1 Correct answer
1 Correct answer
To make sure, try writing your code in one of the following ways:
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.started)
{
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
this.started = true;
}
OR
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.btn_name.hasEventListener("click"))
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
Please let us know if the issue goes away.
...Copy link to clipboard
Copied
Hi.
Sure.
Just send me the link here or in private.
Regards,
JC
-
- 1
- 2
