- Home
- Animate
- Discussions
- Clicking on a button opens multiple new tabs inste...
- Clicking on a button opens multiple new tabs inste...
Copy link to clipboard
Copied
I have this strange problem that started to happen recently, and have no idea how to fix it.
In Adobe Animate I created an animated HTML5 banner in HTML5 canvas, with button in it that leads me to an URL when I click that button.
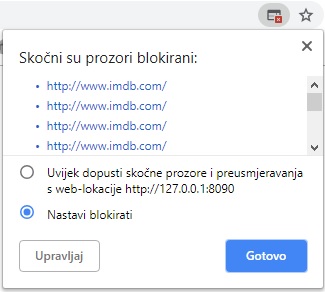
But the problem is when I click that button it opens multiple new tabs instead only one. (Like this in the picture)

The way I created a button is on a new layer i created new rectangle with dimensions of whole canvas,
converted it to a new symbol (button), double click it to enter that symbol, and created a keyframe only on HIT state.
Then returned to "Scene 1", clicked on a button, put an instance name on that button and in code snippet wrote this code:
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
function fl_ClickToGoToWebPage() {
window.open("http://www.adobe.com", "_blank");}
(ofc instead of adobe.com I put my own URL)
This method worked for me until now. But all of a sudden this problem started to appear.
I tried in 2 different versions of Adobe Animate (2018 & 2019) but the issue is still here.
And the interesting thing is that problem occurs only when I select "Loop timeline" in "Publish Settings..."
Without "Loop timeline" checked it works just fine.
I'm really stuck in limbo with this ![]()
 1 Correct answer
1 Correct answer
To make sure, try writing your code in one of the following ways:
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.started)
{
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
this.started = true;
}
OR
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.btn_name.hasEventListener("click"))
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
Please let us know if the issue goes away.
...Copy link to clipboard
Copied
Hi Vihar
Your button and code seems alright to me
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
function fl_ClickToGoToWebPage() {
window.open("http://www.adobe.com", "_blank");
}
I would only use the secure https protocol like: window.open{"https://www.imdb.com", "_blank"};
I am not sure why it is opening multiple tabs. But the screen shot you supplied talks about "blocking these windows". "nastavi blokirati" means according to Google translate "continue blocking". Thus it's maybe not opening multiple tabs, it's asking you if you want to block them from opening. (It's slovenian, right?).
Just try it with https://
Klaus
Copy link to clipboard
Copied
kdmemory:
I tried with https:// also but still the same issue ![]()
Yes it says continue blocking pop up windows (it's Croatian ![]() ), but that shouldn't be happening.
), but that shouldn't be happening.
It should open only one new tab, because if I allow Chrome, or Mozzila to open those pop up windows it will open multiple tabs.
But like I said it's very strange because I used to create animated HTML5 banners before with looping timeline and never experienced this issue. It started out from nothing. ![]()
Joao Cesar:
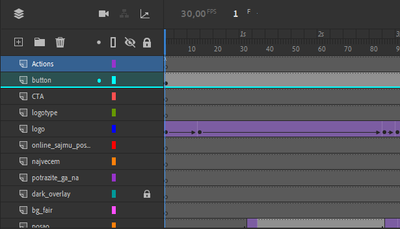
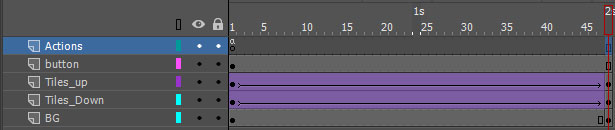
Yes it has more than one frame. This is screenshot from my layers:

But I really think that everything if ok with this setup, because before I was creating animations of 40+ sec and multiple layers and frames with looping timeline and everything was fine ![]()
Copy link to clipboard
Copied
To make sure, try writing your code in one of the following ways:
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.started)
{
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
this.started = true;
}
OR
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.btn_name.hasEventListener("click"))
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
Please let us know if the issue goes away.
Regards,
JC
Copy link to clipboard
Copied
I copy/pasted this first code you wrote in post above and it looks like it worked!! ![]()
No more multiple tabs opening, so thank you very much, u saved me from this nightmare ![]()
But now I would like to know why I needed all of a sudden to change my code in order of this to work.
Because until now I was using predefined code in Adobe Animate which is available through
Code Snippets>HTML5 Canvas>Actions>Click to Go to Web Page, and then that code I wrote above in the first post appeared.
Is there a way to use this method that by default was meant to be working, or from now on I would need to use this code you wrote above?
I mean it's no problem at all to copy/paste your code from now on, on my future work where I would need to use button,
but I'm really confused why this stoped working all of a sudden 😕
btw thank you one more time ^^
Copy link to clipboard
Copied
This is awesome! ![]()
Well... I can't tell you with precision if the version of Animate CC has something to do with it.
What I can tell you is that objects instances are not really destructed when the current frame of the timeline changes like it is with AS3 documents.
So you'll always have to do that kind of checking because everytime the timeline playhead visits a frame more than once an object intance will receive more than one listener of the same type and with the same event handler function.
You can continue using the code snippets. Just remember to check if there is some event listener being added and if there's a chance of that frame being visited again.
I don't know if this is the answer you're looking for.
Please let us know.
Regards,
JC
Copy link to clipboard
Copied
I have the exact same issue on a banner that loops. If left open It will open 1 window for every loop, so it opened literally thousands of windows and crashed my computer when I accidentally clicked on one I had left open for a few hours.
Why doesn't adobe have a check box (loop) or something to fix this when you create the a javascript snippet? Seems kind of important. All the online info I've found for buttons on adobe refer to old versions. Why?
This forum was the best hope, but your solution is not working for me, the link just stops working. I am wondering if I need to add the snippet to a different section or just start from scratch.
Copy link to clipboard
Copied
Hi.
I'm sorry about that.
Can you show us your code/file?
Copy link to clipboard
Copied
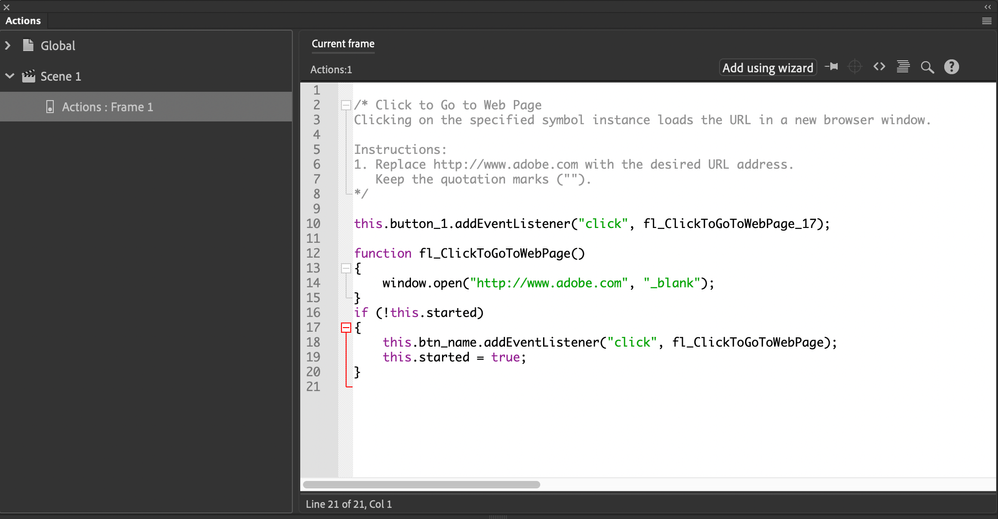
Which code? The code is either the snippet I got from adobe animate, then I tried your code:
/* Click to Go to Web Page
Clicking on the specified symbol instance loads the URL in a new browser window.
Instructions:
1. Replace http://www.adobe.com with the desired URL address.
Keep the quotation marks ("").
*/
function fl_ClickToGoToWebPage()
{
window.open("http://www.adobe.com", "_blank");
}
if (!this.btn_name.hasEventListener("click"))
this.btn_name.addEventListener("click", fl_ClickToGoToWebPage);
Copy link to clipboard
Copied
This code alone is correct.
But if you're getting multiple windows opening, there must be something else in your file causing it.
Can I see your FLA?
Copy link to clipboard
Copied
I created a new simple one. 3 layers. Same problem. In fact it had such a fast loop that when I clicked on it a minute or two later it opened about 100 windows.
How do I show you my fla file? Also, does the location of the script placement matter? I had named the button and the instance, and with it selected I created the action. It is Still not working.
I might just learn to use the google html5 banner builder. I have never been a fan of flash, even now when it is renamed Animate and exported as html5, the macromedia interface is still tainting it with its non intuitive garbage and weirdness.
Copy link to clipboard
Copied
You can upload your file to a file sharing service like Google Drive, Dropbox, or WeTransfer and place the link here.
Copy link to clipboard
Copied
Ah. Our company is pretty strict about file sharing sites so most of that is blocked. I will see if I can my permissions changed and get back to you. Thanks for your help so far.
Copy link to clipboard
Copied
You're welcome.
If you don't manage to get the required permissions, you can also PM me or post a file with placeholder assets as well.
Copy link to clipboard
Copied
Hi
Just starting out learning Animate during lockdown!
Having the same issue with multiple tabs opening. I've got a banner ad on loop and I've tried your code but it doesn't seem to work.
Attached a screen shot of my timeline.
Copy link to clipboard
Copied
Hi.
Really good to know that you're taking your time to learn Adobe Animate!
About your issue, can you show me the code you're using?
Regards,
JC
Copy link to clipboard
Copied
Hi JC
Yes i was origanlly using the code suggested within the app but have tried both your suggestions and the button now doesn't open a tab at all. Before it seem to open a tab for every cylce of the loop, so if I left it open for a while it opend tonnes.
Below your first suggestion pasted in...
Copy link to clipboard
Copied
Thanks for the info.
Which button are you using to open the webpage?
Because button_1 will have multiple event listeners added to it everytime the frame is revisited and also the fl_ClickToGoToWebPage_17 function doen's exist in that frame.
You need to use the if statement to prevent your button from receiving multiple listeneres and also you must provide a valid event handler function.
Please try fixing these points and let us know.
Regards,
JC
Copy link to clipboard
Copied
Thanks
Ok I've amended all instances to just say fl_ClickToGoToWebPage
I've copied in both if code snippets and it still opens multiple tabs.
As for valid event handler function, where would I atribute this, I'm very new to Animate!
Is it possible to send my Animate file so you see where i'm going wrong?
Copy link to clipboard
Copied
Sure. Please share it and I'll take a look.
Copy link to clipboard
Copied
Thanks Joao,
Problem solved.
Just had to make sure i removed the line 'this.button_1.addEventListener......'
Copy link to clipboard
Copied
Hi.
Do you have more than one frame in your main timeline?
Because if so, it's possible that the frame your code lives in is being visited over and over again which causes your button to receive multiple listeners.
Please let us know.
Regards,
JC
Copy link to clipboard
Copied
Hey all,
Im having the same issue. I see Master Joao managed to fix this but I dont get the idea how.
In my case everything is fine on the first run of the animation, but after is repeated every click opens the warning and goes to the link successfuly.
Here is my code:
this.button_link.addEventListener("click", fl_ClickToGoToWebPage);
function fl_ClickToGoToWebPage() {
window.open("https://www.regionalensaemzavrabotuvanje.com", "_blank");
}
if (!this.started) {
this.button_link.addEventListener("click", fl_ClickToGoToWebPage);
this.started = true;
}
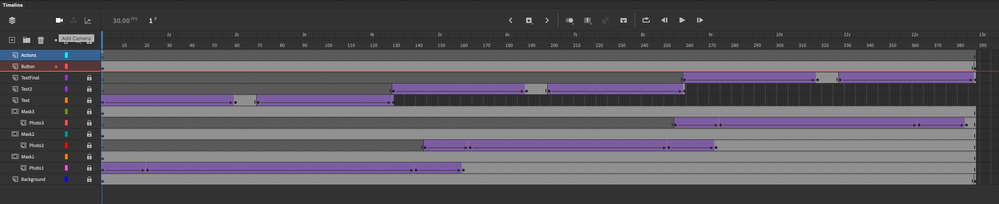
and here is how it looks. The script is at the start of the loop.
Thans,
Copy link to clipboard
Copied
I didnt noticed benm50558687 last comment 🙂
Problem solved.
Just had to make sure i removed the line 'this.button_1.addEventListener......'
Copy link to clipboard
Copied
Hi JC,
I'm having the same issue with my HTML 5 banner advert...wondering if you would be open to looking at it and seeing where I have gone wrong?
-
- 1
- 2