Copy link to clipboard
Copied
Hi all, I'm new to Adobe Animate and have never used flash before.
The closest thing to an animation that I've ever done before was simple GIF.
I'm trying to create a small looping animation, but just couldn't get the conveyor belt part working properly.
I need several blocks moving along the belt and loop this part to create an illusion of a non-stop animation.
I've tried placing movie clip symbols, but once the first symbol (a block) reached the edge of the scene, the second block disappeared as well without reaching the edge.
I've tried duplicating the layer containing a classic tween-ed block, and delayed the starting frame to make a second block, but the speed of the 2nd block would be different to the 1st one.
So far all I could achieve was to make one block move along the belt and leave the scene,
but I need the belt to keep pushing the blocks out of the scene and look like an endless animation.
Tried different keywords and searched multiple tutorials still couldn't find a solution, maybe I used the wrong keywords...
Please kindly help me.
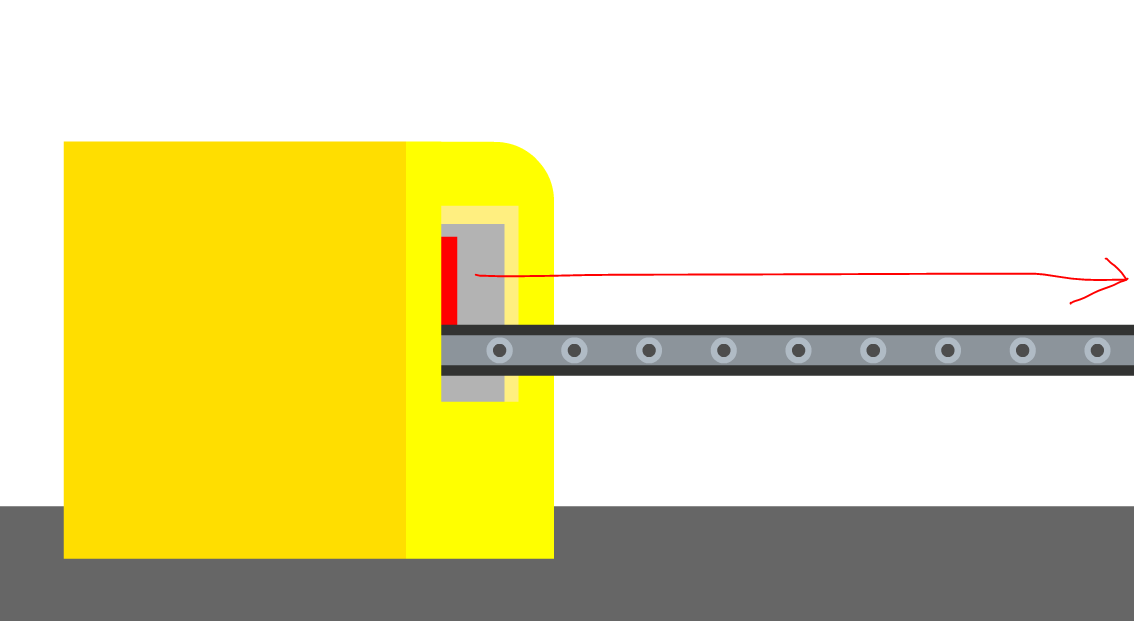
here's the screenshot:

The red block on the belt needs to move along the belt at the direction of the red arrow, and eventually leave the scene.
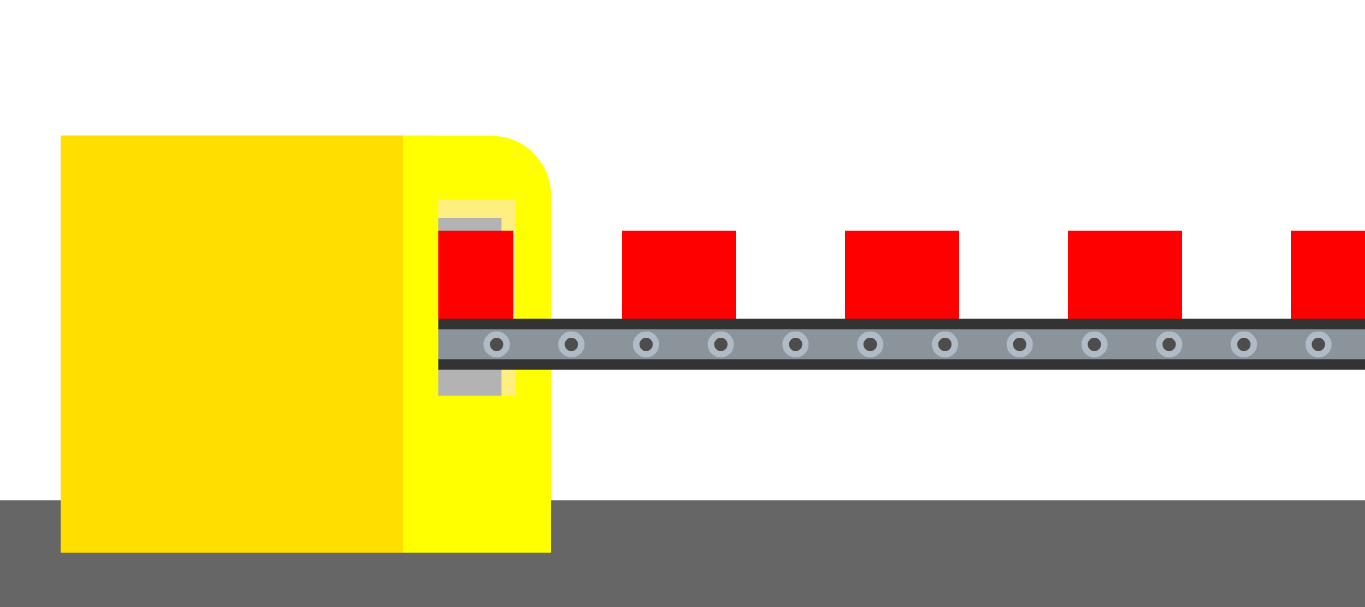
I need them to look like below image all the time, having several blocks on the belt non-stop looping.

Any thoughts please? Appreciate all helps!
 1 Correct answer
1 Correct answer
Hi ak
this is one of the basic but nevertheless tricky lectures on animation methods. Tricky to explain in any case.
Well, the whole thing is an illusion. Instead of having an infinitive number of red blocks running down your conveyor belt, we show only let's say five blocks moving and loop this seamlessly.
Imagine numbers on your red blocks. The whole animation has to build up first like this (abstracted)
-> 1
-> 2 -> 1
-> 3 -> 2 -> 1
-> 5 -> 4 -> 3 -> 2 -> 1
Now let's say 5 red blocks are enough to fi
...Copy link to clipboard
Copied
Hi ak
this is one of the basic but nevertheless tricky lectures on animation methods. Tricky to explain in any case.
Well, the whole thing is an illusion. Instead of having an infinitive number of red blocks running down your conveyor belt, we show only let's say five blocks moving and loop this seamlessly.
Imagine numbers on your red blocks. The whole animation has to build up first like this (abstracted)
-> 1
-> 2 -> 1
-> 3 -> 2 -> 1
-> 5 -> 4 -> 3 -> 2 -> 1
Now let's say 5 red blocks are enough to fill the distance between the yellow "box" on the left and the end of view on the right. Let's further say that your red block animation took 100 frames to this point now you let it run to frame 120 and then go back to frame 100 (these numbers are only for the sake of an example): Abstracted like this:
let it run to 120
........ -> 5 -> 4 -> 3 -> 2 -> 1
return to 100
-> 5 -> 4 -> 3 -> 2 -> 1
You must only make sure that the return moment makes it look like the right distance and rhythm between the red blocks. You use for this in the timeline a label to mark the rhythmically ideal return frame (let's say you label it "loop") and in the frame where you want to jump back you code gotoAndPlay("loop"); or if you are exporting to HTML/Canvas this.gotoAndPlay("loop");
perhaps this helps
Klaus
Copy link to clipboard
Copied
Klaus,
Thank you so much for your detailed explanation! really appreciate your help!
(You wouldn't believe how much time I spent on getting this part done before seeing your reply! *tears with joy*)
So basically making animation is all about being patient with adjusting the timeline isn't it?
I finally got this solved using your method, it was quite tricky for a newbie like me to get the rhythm perfect on the timeline tho...
Again, thank you so much!!!!!
Best regards,
Ssu
Copy link to clipboard
Copied
Thanks Ssu, I'm glad I could help.
Copy link to clipboard
Copied
Hi.
Besides kdmemory's detailed explanation about the theory, here is a sample:
animate_cc_conveyor_belt_animation.zip - Google Drive
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
JC,
Thanks so much for generously posting the example!
It really helped me with understanding Klaus' explanation.
Best regards,
Ssu
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
