- Home
- Animate
- Discussions
- Re: Detecting end of mp4 in video component
- Re: Detecting end of mp4 in video component
Copy link to clipboard
Copied
I have an HTML Canvas file setup that plays a simply animation at the beginning then a keyframe is set to stop the timeline and I have an .mp4 play in a video component object. This works well until I add code to detect when the movie has reached its end so I can move ahead to the next frame in the timeline.
How is that done? I've tried a few things I've found on the web but they are all from around 2011.
The follow just gives me a blank white screen:
_this.stream.addEventListener(NetStatusEvent.NET_STATUS, statusChanged);
function statusChanged(stats:NetStatusEvent) {
if (stats.info.code == 'NetStream.Play.Stop') {
_this.gotoAndStop(85);
}
}
 1 Correct answer
1 Correct answer
your code is completely wrong, then. you're using the wrong scripting language.
you must remove every line of code. then you must use javascript and can use createjs, CreateJS | A suite of JavaScript libraries and tools designed for working with HTML5
you can try the code in message 9 using a local path to your mp4 or don't even assign the src propertly if you're using the component parameters panel to assign the source.
Copy link to clipboard
Copied
what's _this?
Copy link to clipboard
Copied
I think "_this" denotes the current scene you're on, but even if I remove it I still just get a blank page.
Copy link to clipboard
Copied
it doesn't denote that unless you define it. you probably want to use "this", not "_this".
also, you're using actionscript and you indicated you have a html5/canvas project: that won't work. html5/canvas uses javascript/createjs.
Copy link to clipboard
Copied
Changing the code to the follow doesn't work either:
var _this = this;
_this.stream.addEventListener(NetStatusEvent.NET_STATUS, statusChanged);
function statusChanged(stats:NetStatusEvent) {
if (stats.info.code == 'NetStream.Play.Stop') {
_this.gotoAndStop(85);
}
}
Copy link to clipboard
Copied
it would be easier to solve your problem if you provide the full code
Copy link to clipboard
Copied
That is all I've attempted. There is no other code. I simply have an mp4 embedded using the video component and have an idea what I need to include as far as code to detect when the mp4 has finished playing.
Copy link to clipboard
Copied
If you mean "video component" = "video object" from video class and if your code
is on the first frame of the timeline
so do just
myNetStreamObject.addEventListener(NetStatusEvent.NET_STATUS,onNetStreamStatus);
function onNetStreamStatus(event:NetStatusEvent) :void{
if (event.info.code == "NetStream.Play.Stop"){
gotoAndStop(85);
}
}
Copy link to clipboard
Copied
what kind of project?
html5/canvas or actionscript?
if you're not sure, attach a screenshot of your publish settings (file>publish settings).
Copy link to clipboard
Copied
Isn't NetStatusEvent.NET_STATUS AS3?
Anyway... If your video is not in a loop, try this:
var videoURL = "https://images-tv.adobe.com/avp/vr/15a99ccf-0e7c-4601-b270-87dd82624086/5078a43c-81f9-4a93-836c-8152...";
this.video.on("added", function() {
$("#video")[0].src = videoURL;
$("#video")[0].addEventListener('ended',myHandler,false);
}, this, true);
function myHandler(e)
{
console.log("Video finished playing.");
}
"video" is the instance name of your video component.
Copy link to clipboard
Copied
yes, that code is as3 and will fail in an html5 project so it's not clear what she's doing.
Copy link to clipboard
Copied
What if the mp4 is a local file and not a URL?
Copy link to clipboard
Copied
Like these:
var videoURL = "video.mp4";
or
var videoURL = "video_folder/video.mp4";
Copy link to clipboard
Copied
Where do I indicate frame number for "goto"?
Copy link to clipboard
Copied
- var this_var=this;
- var videoURL = "https://images-tv.adobe.com/avp/vr/15a99ccf-0e7c-4601-b270-87dd82624086/5078a43c-81f9-4a93-836c-8152...";
- this.video.on("added", function() {
- $("#video")[0].src = videoURL;
- $("#video")[0].addEventListener('ended',myHandler,false);
- }, this, true);
- function myHandler(e)
- {
- this_var.gotoAndStop('wherever');
- }
Copy link to clipboard
Copied
If the video is local, do I need the top 3 lines re: URL? And just rename "video" to my video instance name?
Appreciate this help so much. rg
Copy link to clipboard
Copied
just use the correct path to your video
Copy link to clipboard
Copied
I tried the code below, and then it would not play at all.
var this_var=this;
var videoURL = videos/movie1.mp4
this.video.on("added", function()
{
$("#video")[0].src = videoURL;
$("#video")[0].addEventListener('ended',myHandler,false);
}, this, true);
function myHandler(e)
{
this_var.gotoAndPlay(22);
}
//manual return to home button action below//
this.home_btn.addEventListener("click", fl_ClickToGoToAndPlayFromFrame_3.bind(this));
function fl_ClickToGoToAndPlayFromFrame_3()
{
this.gotoAndPlay(22);
}
Copy link to clipboard
Copied
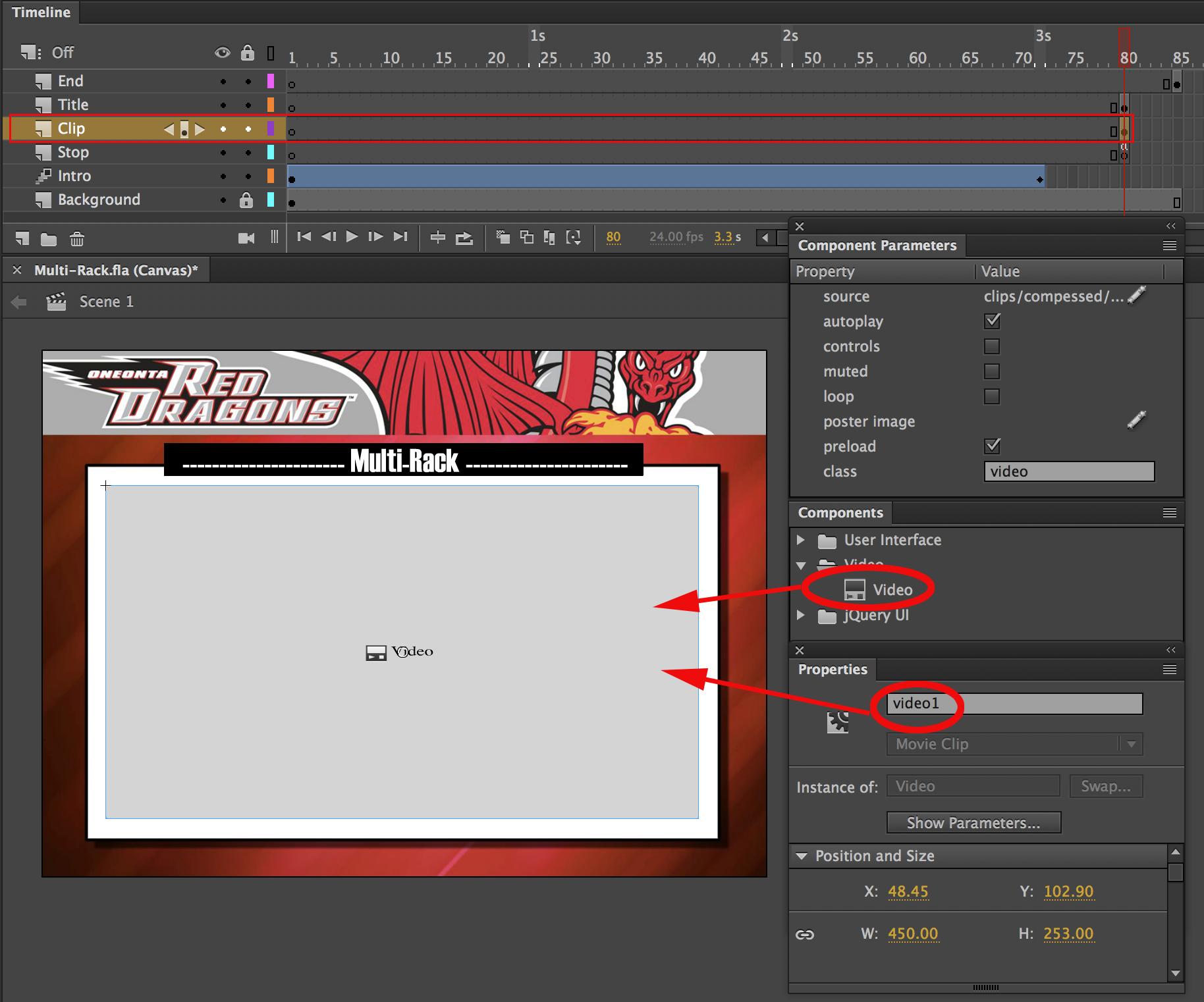
It an HTML5/Canvas. And just to clarify what I'm doing, here's a screenshot.

Copy link to clipboard
Copied
your code is completely wrong, then. you're using the wrong scripting language.
you must remove every line of code. then you must use javascript and can use createjs, CreateJS | A suite of JavaScript libraries and tools designed for working with HTML5
you can try the code in message 9 using a local path to your mp4 or don't even assign the src propertly if you're using the component parameters panel to assign the source.
Copy link to clipboard
Copied
Thanks for pointing me in the right direction.
Copy link to clipboard
Copied
you're welcome.
(p.s when using the adobe forums, please mark helpful/correct responses, if there are any.)
Copy link to clipboard
Copied
Couldn't quite follow explanation for creating code snippet for creating an event when MP4 video ends.
I simply want to return to a menu frame on timeline when each of several movies ends. Each has a separate instance.
Appreciate the hint.
rg
Copy link to clipboard
Copied
use event "NetStream.play.stop" from Netstream NetStatus event
Copy link to clipboard
Copied
this is an html5 thread.
-
- 1
- 2

