Detecting end of mp4 in video component
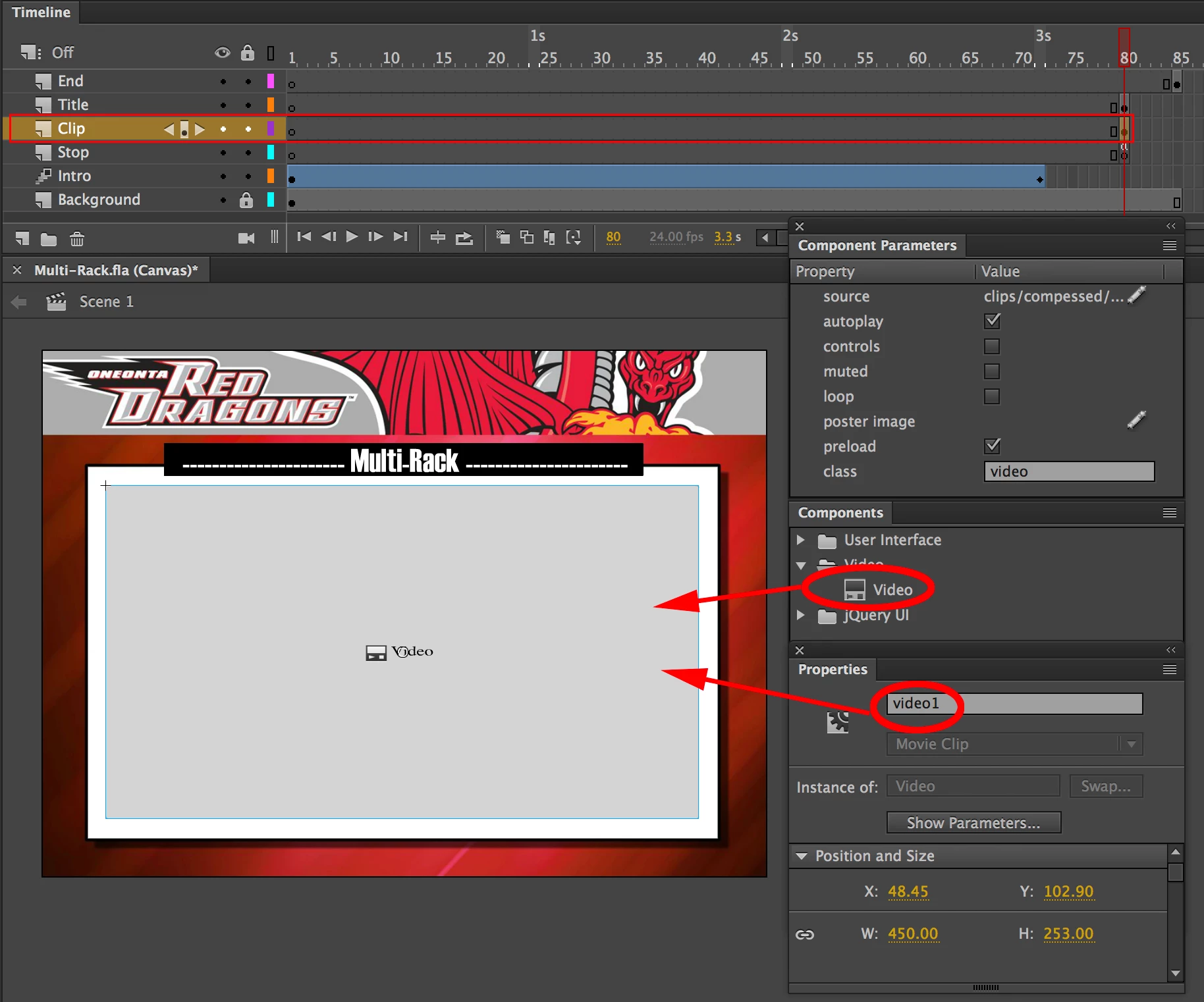
I have an HTML Canvas file setup that plays a simply animation at the beginning then a keyframe is set to stop the timeline and I have an .mp4 play in a video component object. This works well until I add code to detect when the movie has reached its end so I can move ahead to the next frame in the timeline.
How is that done? I've tried a few things I've found on the web but they are all from around 2011.
The follow just gives me a blank white screen:
_this.stream.addEventListener(NetStatusEvent.NET_STATUS, statusChanged);
function statusChanged(stats:NetStatusEvent) {
if (stats.info.code == 'NetStream.Play.Stop') {
_this.gotoAndStop(85);
}
}