Copy link to clipboard
Copied
setTimeout(function () {
var photo2Sound = createjs.Sound.play("crocodile", { volume: 1 });
photo2Sound.on("complete", photoSoundCompleteHandler, this);
}, 2000);
Hi. I'm working with canvass. I get an error with the above code. I'm not sure what I am doing wrong.
When the sound completes, I am trying to call the photoSoundComplete() function.
Uncaught TypeError: Cannot read properties of undefined (reading 'tweenjs_count')
Any help would be appreciated.
Thanks
 1 Correct answer
1 Correct answer
So create a reference to the current timeline and send it as an argument of the on method inside of the setTimeout method. Like this:
var _this = this;
setTimeout(function () {
var photo2Sound = createjs.Sound.play("crocodile", { volume: 1 });
photo2Sound.on("complete", photoSoundCompleteHandler, _this); // update here
}, 2000);
Regards,
JC
Copy link to clipboard
Copied
Hi.
Here it worked without a problem.
Since the error refers to a property called tweenjs_count, are you sure it's not coming from somewhere else?
Please let us know.
Regards,
JC
Copy link to clipboard
Copied
Hi - I'm sorry. The error is a tween error which is called in
photoSoundCompleteHandlerI use this tween for the target "king"
createjs.Tween.get(this.king, {override:true}).to({y:578}, 1000, createjs.Ease.bounceOut);Then I play a sound. When it completes I call soundCompleteHandler to tween "king" back to another position.
It looks like there is a problem tweeting the same target. BUT I thought that override solved that,
function soundCompleteHandler ()
{
createjs.Tween.get(this.king, {override:true}).to({y:1085}, 1000, createjs.Ease.bounceOut);
}
Copy link to clipboard
Copied
OK. No problem.
I think it's a context problem.
If you run...
console.log(this.king);
... inside of the soundCompletHandler function, you will probably get undefined. Can you confirm this?
Copy link to clipboard
Copied
Hi . yes, I got underfined
Copy link to clipboard
Copied
So create a reference to the current timeline and send it as an argument of the on method inside of the setTimeout method. Like this:
var _this = this;
setTimeout(function () {
var photo2Sound = createjs.Sound.play("crocodile", { volume: 1 });
photo2Sound.on("complete", photoSoundCompleteHandler, _this); // update here
}, 2000);
Regards,
JC
Copy link to clipboard
Copied
I love you Joao.
I spent days on that and it all looked perfect. I didn't realise that I had to create an reference for the timeline.
That is a massive help to me. THANK YOU.
Copy link to clipboard
Copied
Awesome! You're welcome!
Don't worry. Context is very tricky in JavaScript.
Have a nice day!
Regards,
JC
Copy link to clipboard
Copied
Hi Joao,
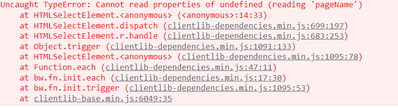
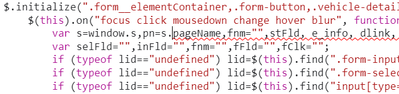
While loading the page, It is showing the error "the pagename property is undefined". But I had defined in adobe launch rule as in below mentioned screen shot as "pn = s.pageName". Even I had tried by clearing the cookie/ cache. But the error still exists. It is not resolved even refreshing the page. Please help me.