Copy link to clipboard
Copied
How can I be assigning an effect, say, "flashlight" in a scenario? Illuminate the site according to mouse route on the scene, in this case, touch screen ...
Could anyone help me?
Below I leave an example:

 1 Correct answer
1 Correct answer
You need to fill that shape, not just use an outline.
Copy link to clipboard
Copied
A mask is the answer. Super easy... just make an oval shape over your image layer - assign as mask and then move that via mouse.
Copy link to clipboard
Copied
Please, if possible, and if not too much disturbance, could explain a 'detailed' way?
Grateful.
Copy link to clipboard
Copied
Google will help lots.. but here's a simple example.
Make a new project.
Add your shark image.
Make a new layer and then draw an oval shape in it. Select the oval and turn it into a movie clip - centered reg point.
Give it an instance name of 'light'
Right click it's layer name (Layer 2) in the timeline and select Mask
Now you should see only that part of the image under the mask
Make a new layer (Layer 3) and then click the Actions tab - enter this code, and then run the movie:
addEventListener(Event.ENTER_FRAME, update);
function update(e:Event):void
{
light.x = mouseX;
light.y = mouseY;
}
Copy link to clipboard
Copied
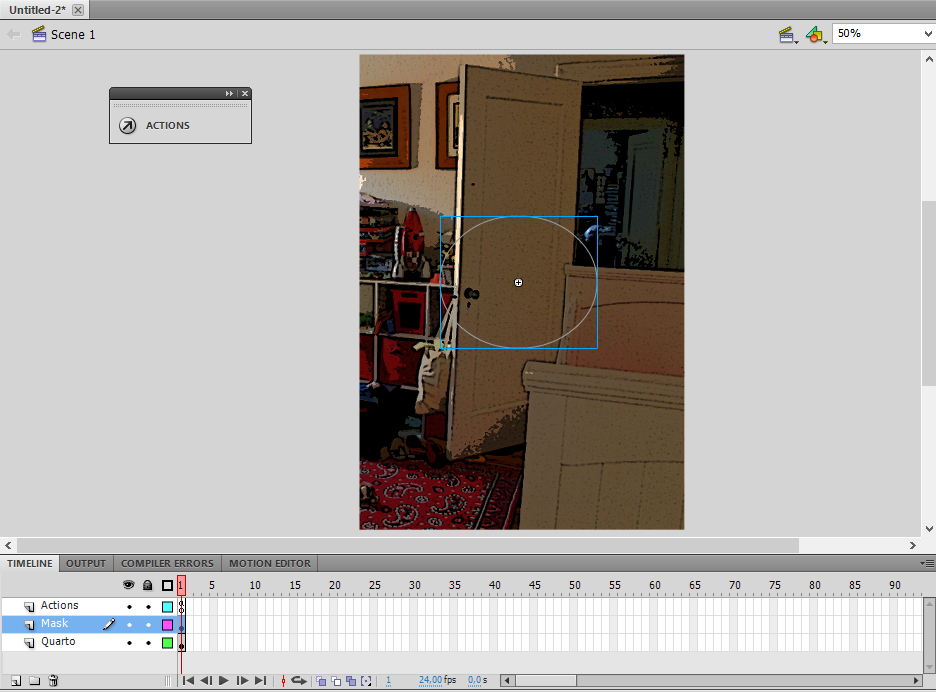
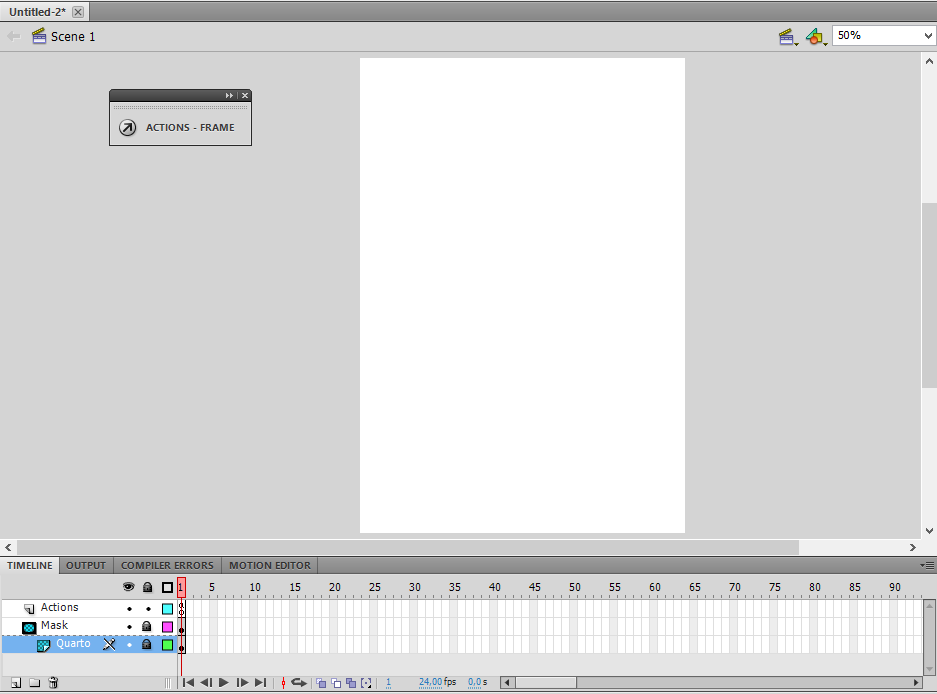
Follows exactly the steps you showed me up, but when I got to the part to add to the mask layer 2, the field objects all gone, like the image below.
Would you help me?
1.

2.

Copy link to clipboard
Copied
You need to fill that shape, not just use an outline.
Copy link to clipboard
Copied
Thank You!!