- Home
- Animate
- Discussions
- Re: Help getting my video to play properly!
- Re: Help getting my video to play properly!
Copy link to clipboard
Copied
Hi,
I am trying to make a simple interactive video player. The main screen has two buttons. English and French. If the click English, the english video plays and I'm sure you can figure out what French does 😉
The videos are mp4, and I want them hidden while not being played. So when you press english, it should unhide the english video and then play the video. Seems simple enough!
However for some reason my video is not playing after it unhides the video. I have to click the button a second time for it to play the video. Also, if I remove the code for hiding and unhiding, my button works fine and plays the video on first click. Any idea what could be causing this? I want my button to unhide the video, and then play the video with one click.
English is the instance name for my video component.
this.English.visible = false;
canvas.style.zIndex = "1";
this.button_2.addEventListener("click", fl_MouseClickHandler_3.bind(this));
function fl_MouseClickHandler_3()
{
this.English.visible = true;
$("#English")[0].play();
}
Thanks very much!!
 1 Correct answer
1 Correct answer
Having two video elements exist at the same time, presumably buffering content at the same time, is an irresponsible waste of your users' bandwidth. The proper way to do this would be to have a single video element, that you set the source for when each button is clicked.
Copy link to clipboard
Copied
use
$("#English")[0].style.visibility = "hidden"; // or "visible"Copy link to clipboard
Copied
Having two video elements exist at the same time, presumably buffering content at the same time, is an irresponsible waste of your users' bandwidth. The proper way to do this would be to have a single video element, that you set the source for when each button is clicked.
Copy link to clipboard
Copied
Smart! I think I know what you mean. A bit like how dymanic text works?
I can figure some things out, but programming is not my forte! 😄
Any tips on what the code should look like? I'll see if I can figure that out in the meantime.
Thanks for the suggestion!
Copy link to clipboard
Copied
function playEnglishF(){
$("#videoInstanceName")[0].src="path/name of english video";
$("#videoInstanceName")[0].play();
}
function playFrenchF(){
$("#videoInstanceName")[0].src="path/name of french video";
$("#videoInstanceName")[0].play();
}
Copy link to clipboard
Copied
You guys rock!
Thanks for the speedy support. Have a great day!!
Copy link to clipboard
Copied
you're welcome.
Copy link to clipboard
Copied
Hey,
Having a new problem!
So overall I have 3 videos. screensaver / English / French. I can get English and French to work just fine with the help you gave above. I add a third video, being the screensaver. And it won't work! I did the same method before where I copied the video instance and then renamed it with instance name of PlaySplash. Everything looks identical to me, but I keep getting the error: TypeError: undefined is not an object (evaluating '$("#PlaySplash")[0].src="videos/screensaver.mp4"')
Here's my code. hopefully you can see what I'm missing. Thanks so very much again!
What does the [0] represent?
canvas.style.zIndex = "1";
function playSplash(){
$("#PlaySplash")[0].src="videos/screensaver.mp4";
$("#PlaySplash")[0].play();
}
function playEnglishF(){
$("#English")[0].src="videos/english.mp4";
$("#English")[0].play();
}
function playFrenchF(){
$("#French")[0].src="videos/french.mp4";
$("#French")[0].play();
}
playSplash();
this.button_eng.addEventListener("click", fl_MouseClickHandler_3.bind(this));
function fl_MouseClickHandler_3()
{
$("#English")[0].style.visibility = "visible";
playEnglishF();
}
this.button_fre.addEventListener("click", fl_MouseClickHandler_2.bind(this));
function fl_MouseClickHandler_2()
{
$("#English")[0].pause();
$("#English")[0].style.visibility = "hidden";
}
Copy link to clipboard
Copied
you're using 3 different video instances.
there should be one video component on stage with an instance name, eg videoC
function playEnglishF(){
$("#videoC")[0].src="videos/englsih.mp4";
$("#videoC")[0].play();
}
function playFrenchF(){
$("#videoC")[0].src="videos/french.mp4";
$("#videoC")[0].play();
}
function playSplashF(){
$("#videoC")[0].src="videos/screensaver.mp4";
$("#videoC")[0].play();
}
if you also want to toggle videoC's visibitlity:
function videoVizF(){
if($("#videoC")[0].style.visibility=="hidden"){
if($("#videoC")[0].style.visibility="visible";
} else {
if($("#videoC")[0].style.visibility="hidden";
}
}
Copy link to clipboard
Copied
Ahh I see!
Thanks.
When I ran two instances, it worked ok though. I had English and French working just fine. When I added the screensaver element, that didn't work.
Any idea why?
Appreciate the help!
Copy link to clipboard
Copied
you can use two (or more) instances. my 1st suggestion would work with two instances. but as @ClayUUID pointed out, that's not efficient.
your problem with the screensaver video is you're not doing anything to pause and hide it when the french and english videos play. also, that error indicates there is no video instance name PlaySplash when that code executes. ie, when your code executes, the video's aren't initialized. to fix that you would use:
function playSplash(){
$("#PlaySplash")[0].src="videos/screensaver.mp4";
$("#PlaySplash")[0].play();
}
$("#PlaySplash")[0].on("added",playSplash);
but better is to use the one video component for all videos which should work for all your needs unless you need to display more than one video at the same time.
Copy link to clipboard
Copied
Again, thanks so much. I've been trying to experiment and troubleshoot but I'm still having issues. Your last message explained a bit more, but I'm still lacking a few pieces to this puzzle.
so I'm using just one instance as you see. But same problem. The intro one chokes.
I'm also slightly confused on your sample provided. (first code box) Is the #PlaySplash a second instance? Below is what I tried, but I'm still getting TypeError: undefined is not an object (evaluating '$("#videoC")[0].on').
Sorry for taking so much of your time! I thought this was going to be simple. 😄
function playSplash(){
$("#PlaySplash")[0].src="videos/screensaver.mp4";
$("#PlaySplash")[0].play();
}
$("#PlaySplash")[0].on("added",playSplash);
function playEnglishF(){
$("#videoC")[0].src="videos/english.mp4";
$("#videoC")[0].play();
}
function playFrenchF(){
$("#videoC")[0].src="videos/french.mp4";
$("#videoC")[0].play();
}
function playSplashF(){
$("#videoC")[0].src="videos/Intro.mp4";
$("#videoC")[0].play();
}
$("#PlaySplash")[0].on("added",playSplashF);
Copy link to clipboard
Copied
use:
function playEnglishF(){
$("#videoC")[0].src="videos/english.mp4";
$("#videoC")[0].play();
}
function playFrenchF(){
$("#videoC")[0].src="videos/french.mp4";
$("#videoC")[0].play();
}
function playSplashF(){
$("#videoC")[0].src="videos/Intro.mp4";
$("#videoC")[0].play();
}
$("#PlaySplash")[0].on("added",playSplashF);Copy link to clipboard
Copied
Is PlaySplash a new instance? That's the only part I'm not clear on.
Thanks for taking the time!
Copy link to clipboard
Copied
oops, my error:
$("#videoC")[0].on("added",playSplashF);Copy link to clipboard
Copied
There's no point having all those play() statements. If the video component has autoplay turned on, the videos will automatically start playing when the source is changed.
Assuming you have a single video component on the stage named "vidPlayer", something like this works fine:
this.stop();
var _vidElem;
this.btnEnglish.on("click", playEnglish);
this.btnFrench.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
}
function playEnglish() {
_vidElem.src="videos/english.mp4";
}
function playFrench() {
_vidElem.src="videos/french.mp4";
}Copy link to clipboard
Copied
Ah Geez! I still am getting errors. I didn't have a chance to play over the weekend. But I hope you guys had a good weekend too!
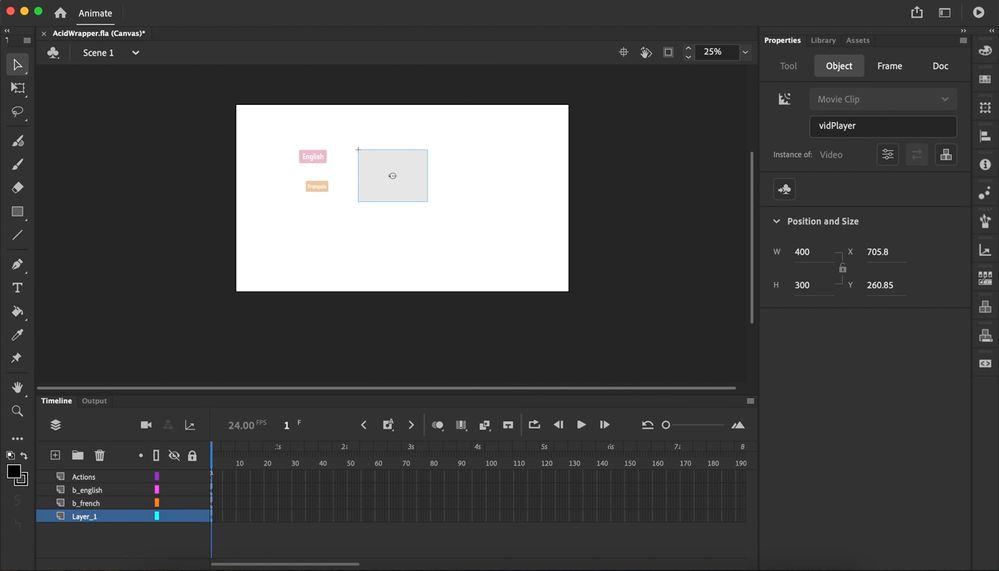
I have my video instance named vidPlayer.
I have my videos all in the video folder that I publish too.
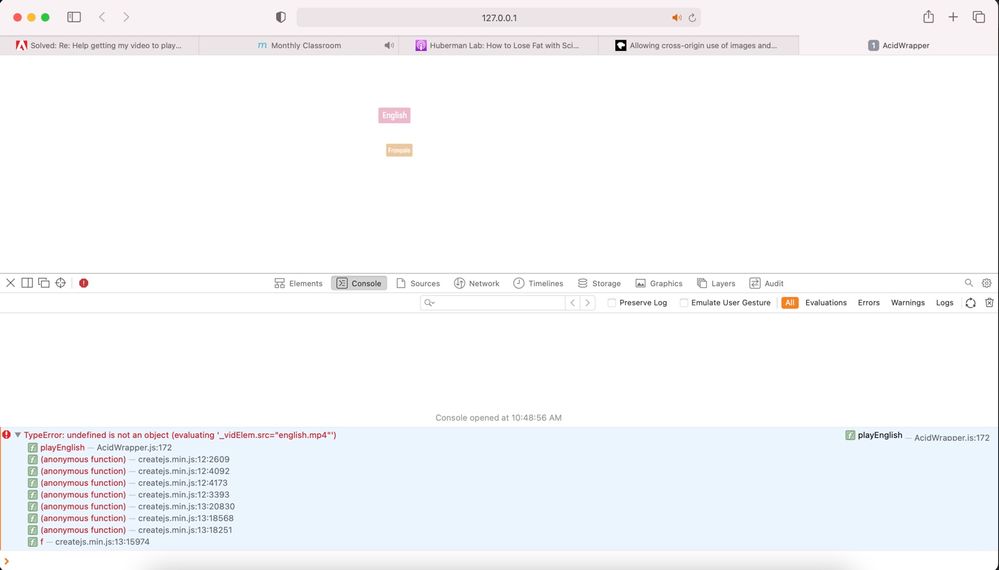
I keep getting this error: TypeError: undefined is not an object (evaluating '_vidElem.src="videos/english.mp4"')
Same for French.
Screensaver does not start.
What am I missing?!?!
Thanks yet again!
canvas.style.zIndex = "1";
this.stop();
var _vidElem;
this.button_eng.on("click", playEnglish);
this.button_fre.on("click", playFrench);
this.vidPlayer.on("added", vidInit);
function vidInit() {
_vidElem = document.getElementById("vidPlayer");
_vidElem.src="videos/screensaver.mp4";
}
function playEnglish() {
_vidElem.src="videos/english.mp4";
}
function playFrench() {
_vidElem.src="videos/french.mp4";
}
Copy link to clipboard
Copied
And if I run the published HTML file, instead of using the preview button, I get new errors.
An Erorr has occured. This is most likely due to security restrictions on reading canvas pixel data with local or cross-domain images
Unable to get image data from canvas becuase the canvas has been tainted by cross-origin data.
Copy link to clipboard
Copied
Then you have NOT named your video component instance vidPlayer.
Copy link to clipboard
Copied
I started a new doc, copy and pasted the code. I brought in a video instance using the Components -> Video. Dragged that onto my canvas. Under Object, I named the instance vidPlayer. English and French button is there.
still getting that error code. Am I not giving it the correct instance in the correct place?
Sorry this is getting thick! If I can't get this to work today I will just slap my videos on brightsigns. lol
Copy link to clipboard
Copied
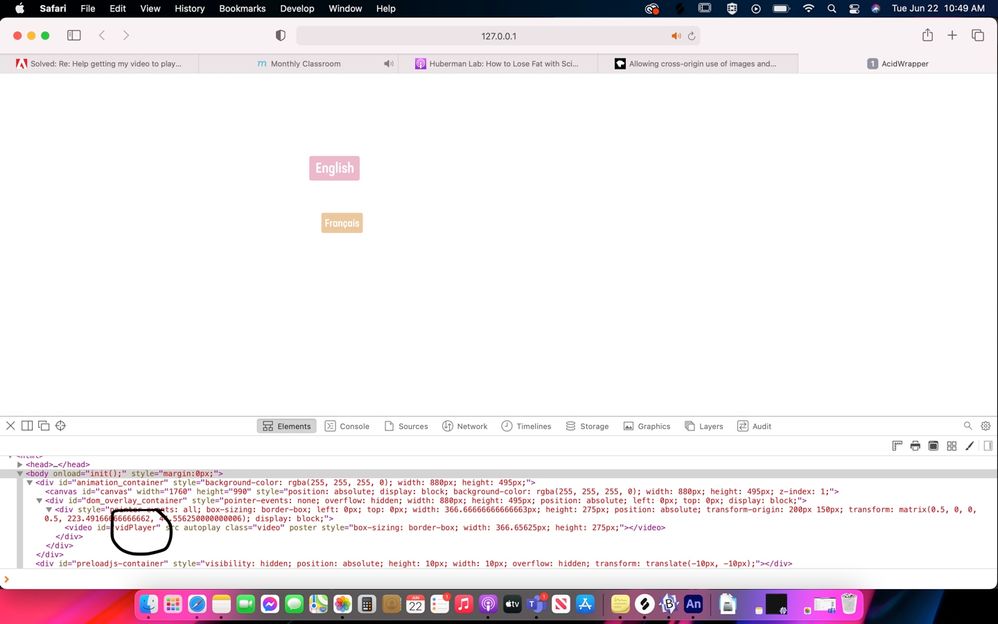
Run the page. Open the browser developer console. Elements or Inspector tab. What is the name of your video element?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Could it have anything to do with sourcing the file? When we run preview mode, how does it know where /videos/english.mp4 is?
Although when I publish the project and run the actual HTML file, I get a whole new slew of errors. lol
Thanks again!
Copy link to clipboard
Copied
I get this when I publish and run the HTML file in my browswer.
I'm at a loss. lol
Copy link to clipboard
Copied
either test in animate or upload your files to a server and test from there.
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more