- Home
- Animate
- Discussions
- Re: How do I detect if a certain object is touchin...
- Re: How do I detect if a certain object is touchin...
Copy link to clipboard
Copied
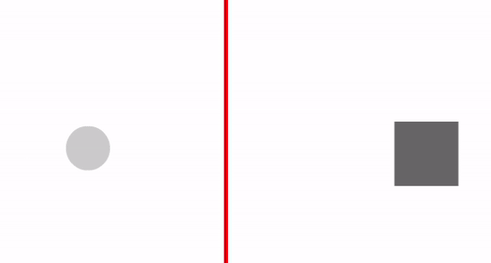
So basically I'm attempting to make a two player game:

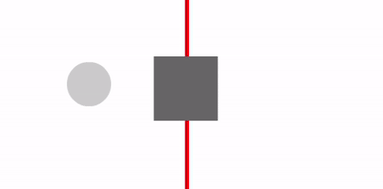
One player is the circle the other is a square. I want the square to be the only thing that can go through the color red, but when it covers up the red:

The circle SHOULD be able to go through it. I thought that the easiest way to do this would be through detecting if the circle is touching a certain color (red) but I'm not sure how do that, if it is the best way.
Hopefully that made sense. Any help would be appreciated
 1 Correct answer
1 Correct answer
Hi!
I made a working example: https://goo.gl/LhKdeE
Here is the code:
...import flash.display.MovieClip;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.events.Event;
import flash.display.DisplayObject;
var friction:Number = 0.85;
var p1:Object =
{
target:circle,
upKey:Keyboard.W,
rightKey:Keyboard.D,
downKey:Keyboard.S,
leftKey:Keyboard.A,
upPressed:false,
rightPressed:false,
downPressed:false,
leftPressed:false,
keyForce:1,
speedX:0,
Copy link to clipboard
Copied
Hi!
I made a working example: https://goo.gl/LhKdeE
Here is the code:
import flash.display.MovieClip;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.events.Event;
import flash.display.DisplayObject;
var friction:Number = 0.85;
var p1:Object =
{
target:circle,
upKey:Keyboard.W,
rightKey:Keyboard.D,
downKey:Keyboard.S,
leftKey:Keyboard.A,
upPressed:false,
rightPressed:false,
downPressed:false,
leftPressed:false,
keyForce:1,
speedX:0,
speedY:0,
maxSpeedX:10,
maxSpeedY:10,
color:"red"
};
var p2:Object =
{
target:square,
upKey:Keyboard.UP,
rightKey:Keyboard.RIGHT,
downKey:Keyboard.DOWN,
leftKey:Keyboard.LEFT,
upPressed:false,
rightPressed:false,
downPressed:false,
leftPressed:false,
keyForce:1,
speedX:0,
speedY:0,
maxSpeedX:15,
maxSpeedY:15,
color:"red"
};
function keyHandler(e:KeyboardEvent):void
{
if (e.type == KeyboardEvent.KEY_DOWN)
{
if (e.keyCode == p1.upKey)
p1.upPressed = true;
if (e.keyCode == p1.rightKey)
p1.rightPressed = true;
if (e.keyCode == p1.downKey)
p1.downPressed = true;
if (e.keyCode == p1.leftKey)
p1.leftPressed = true;
if (e.keyCode == p2.upKey)
p2.upPressed = true;
if (e.keyCode == p2.rightKey)
p2.rightPressed = true;
if (e.keyCode == p2.downKey)
p2.downPressed = true;
if (e.keyCode == p2.leftKey)
p2.leftPressed = true;
}
if (e.type == KeyboardEvent.KEY_UP)
{
if (e.keyCode == p1.upKey)
p1.upPressed = false;
if (e.keyCode == p1.rightKey)
p1.rightPressed = false;
if (e.keyCode == p1.downKey)
p1.downPressed = false;
if (e.keyCode == p1.leftKey)
p1.leftPressed = false;
if (e.keyCode == p2.upKey)
p2.upPressed = false;
if (e.keyCode == p2.rightKey)
p2.rightPressed = false;
if (e.keyCode == p2.downKey)
p2.downPressed = false;
if (e.keyCode == p2.leftKey)
p2.leftPressed = false;
}
}
function enterFrameHandler(e:Event):void
{
movePlayer(p1);
movePlayer(p2);
checkCollision(p1.target, p2.target);
checkCollision(p2.target, p1.target);
if (div.colors.currentLabel != p2.color)
{
checkCollision(p1.target, div);
checkCollision(p2.target, div);
}
else
{
if (!p2.target.hitTestObject(div))
checkCollision(p1.target, div);
}
}
function movePlayer(p:Object):void
{
if (p.upPressed)
p.speedY -= p.keyForce;
if (p.rightPressed)
p.speedX += p.keyForce;
if (p.downPressed)
p.speedY += p.keyForce;
if (p.leftPressed)
p.speedX -= p.keyForce;
p.speedX *= friction;
p.speedY *= friction;
if (p.speedX > p.maxSpeedX)
p.speedX = p.maxSpeedX;
else if (p.speedX < -p.maxSpeedX)
p.speedX = -p.maxSpeedX;
if (p.speedY > p.maxSpeedY)
p.speedY = p.maxSpeedY;
else if (p.speedY < -p.maxSpeedY)
p.speedY = -p.maxSpeedY;
p.target.x += p.speedX;
p.target.y += p.speedY;
}
function checkCollision(p:Object, obstacle:Object):void
{
if (p.hitTestObject(obstacle))
{
// horizontal collisions
if (p.x < obstacle.x - obstacle.width * 0.5 || p.x > obstacle.x + obstacle.width * 0.5)
{
if (p.x <= obstacle.x)
p.x = obstacle.x - p.width * 0.5 - obstacle.width * 0.5;
else if (p.x > obstacle.x)
p.x = obstacle.x + p.width * 0.5 + obstacle.width * 0.5;
}
// vertical collisions
else if (p.y < obstacle.y - obstacle.height * 0.5 || p.y > obstacle.y + obstacle.height * 0.5)
{
if (p.y <= obstacle.y)
p.y = obstacle.y - p.height * 0.5 - obstacle.height * 0.5;
else if (p.y > obstacle.y)
p.y = obstacle.y + p.height * 0.5 + obstacle.height * 0.5;
}
}
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyHandler);
stage.addEventListener(KeyboardEvent.KEY_UP, keyHandler);
stage.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
Notice that I used frames to check for the colors.
I hope it helps!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now