- Home
- Animate
- Discussions
- Re: Hi again, mate, (I had to rewrite this post ...
- Re: Hi again, mate, (I had to rewrite this post ...
Copy link to clipboard
Copied
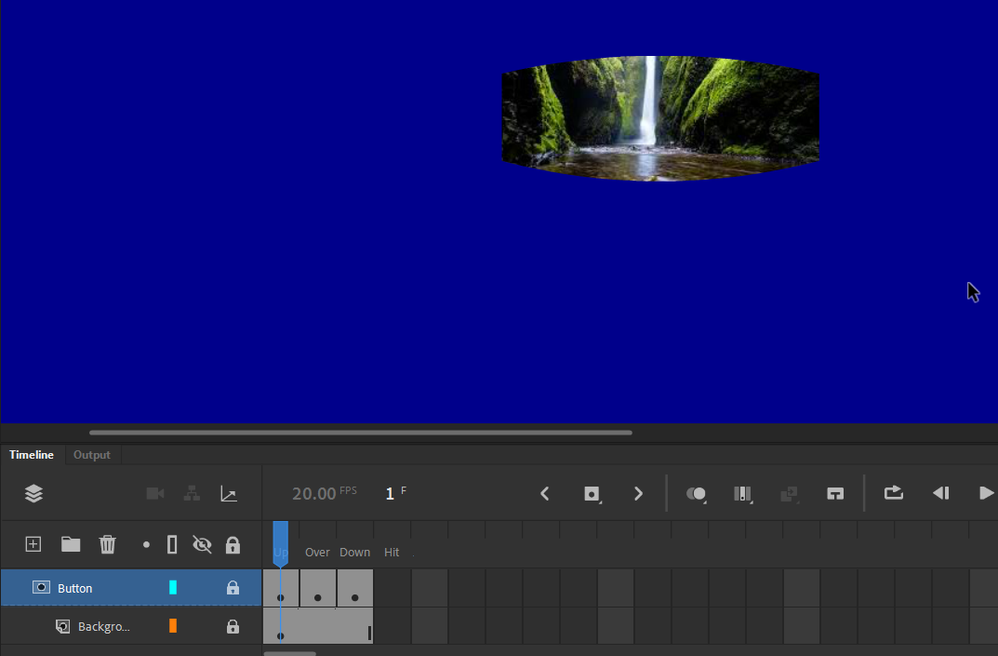
Hey everyone, currently I am expirementing with interactive buttons and want to create some aesthetic buttons. However, I was wondering how I'd be able to put an image in a drawing object button I made.

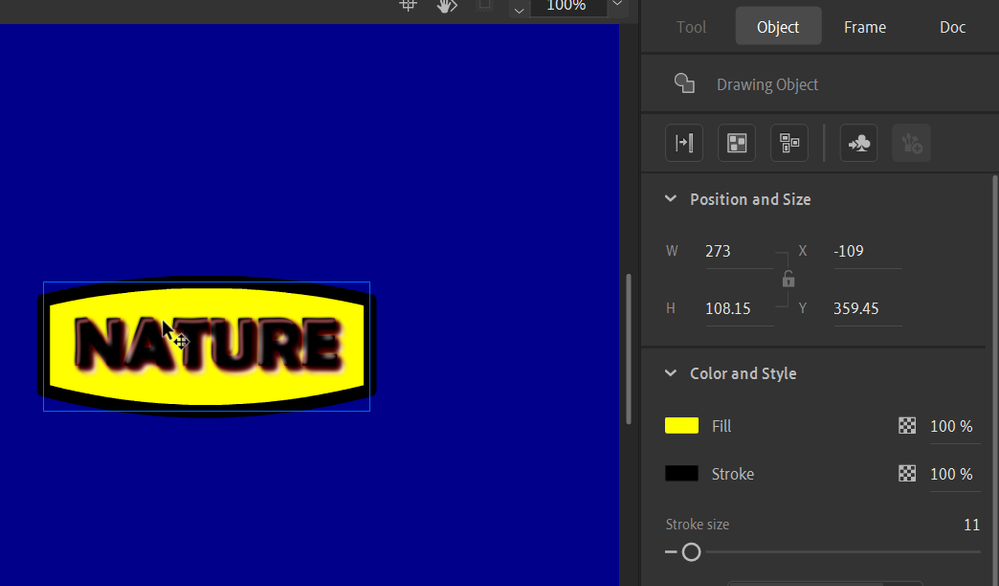
The image on the left, of the waterfall, I want to be able to put it into my button, I want to make the fill instead of being yellow, to be the image on the left.
An example of what I want to do is up above, imagine I created the same exact shape as a drawing object and I set the fill to white. I want to be able to post an image in the inside of my button like the above image without it clipping out.
Does anyone know how I'd be able to do this?
Thank you!
 1 Correct answer
1 Correct answer
Hi mate,
Use a mask layer to mask your photo.
Masks in Flash / Animate are reveal masks, so they show what is being masked.
Only a shape can be a mask. This shape can be raw vector or drawing object and can be nested inside a symbol instance (or not).
It has to be on its own layer.
How to do it.
Put your photo on a layer.
On a layer just above it make a shape which will be the reveal mask.
Right-click the shape layer name and choose Mask for the layer type.
Layers will become mask and masked and the p
...Copy link to clipboard
Copied
Hi mate,
Use a mask layer to mask your photo.
Masks in Flash / Animate are reveal masks, so they show what is being masked.
Only a shape can be a mask. This shape can be raw vector or drawing object and can be nested inside a symbol instance (or not).
It has to be on its own layer.
How to do it.
Put your photo on a layer.
On a layer just above it make a shape which will be the reveal mask.
Right-click the shape layer name and choose Mask for the layer type.
Layers will become mask and masked and the photo will be clipped.
You can further adjust positions, shape and scale after unlocking the layers.
You can also animate the mask and the masked.
Have fun!
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thank you n__tilcheff!
However, when doing this I encountered a problem...
I did exactly what you told me, and it worked out great.
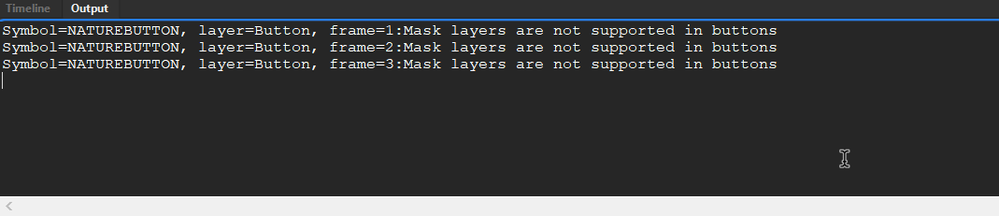
However, when I went to test it, Adobe Animate came up with the following error:
Do you have any idea how I could improvise over this?
Also when you said,
"You can further adjust positions, shape and scale after unlocking the layers."
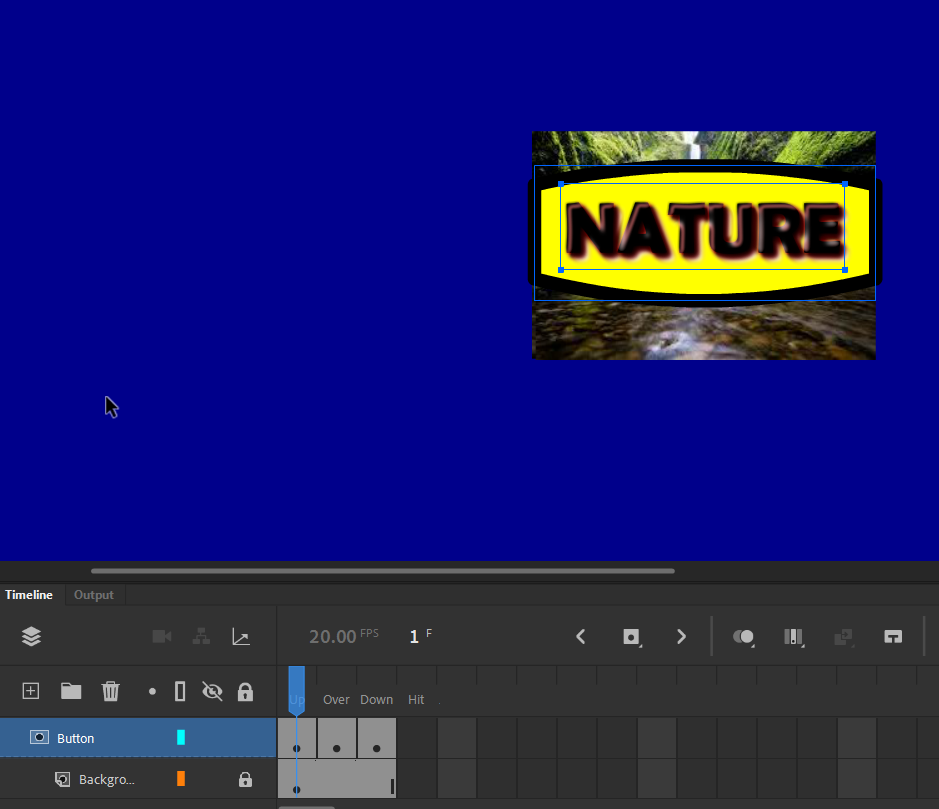
When I go to unlock either, or both of the layers, I get the following result:
The same thing would happen if I were to lock the "Button" layer and unlock the "Background" layer, or if I were to unlock both of the layers.
Sorry if I missed something in what you said, I'd appreciate it if you could help me.
Copy link to clipboard
Copied
Hi again, mate,
(I had to rewrite this post as I could not see the error message initially.)
If you get the 'unsupported' message, that may mean that you are in a HTML5/Canvas file.
Then obviously you cannot use masks.
Try to convert the whole masked thing to a bitmap or export a PNG with alpha and see if that will work.
Unlocking has this effect. It is a matter of preview.
Best regards
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thanks for the quick reply n__tilcheff,
When you say, "If you get the 'unsupported' message, that may mean that you are in a HTML5/Canvas file. "
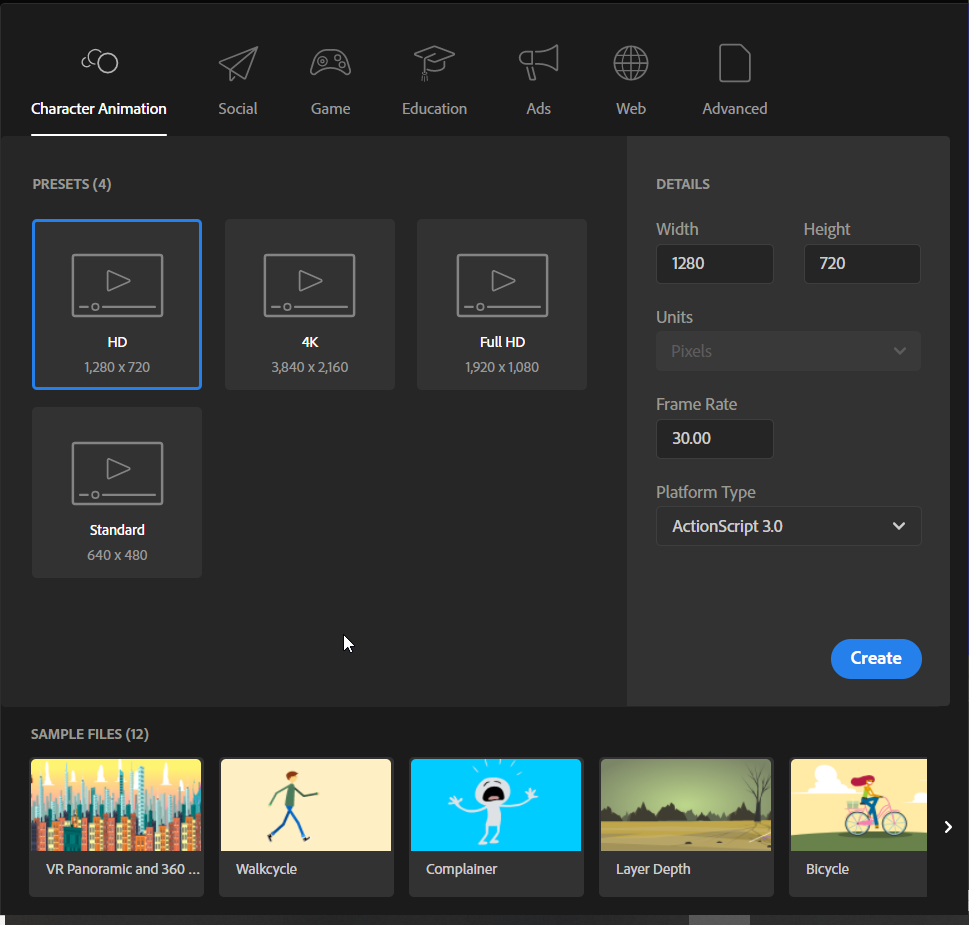
I used the "HD" preset:
That sucks that I'm unable to mask buttons in the "HD" preset, but I figured out a way to overcome this problem due to what you said.
What I did was I did not convert to bitmap, because that wouldnt give me the ability to adjust things easily.
I also did not export it with the alpha channel.
What I did do was for all three states of the button (Up,Over,Down) I converted to symbol and in the symbol I adjusted it how I wanted it do and it worked out great.
However I was wondering if there is a way to make the stroke of the shape stay; if I can't do that, how would I create a perfect stroke for my new button shape?
Thank you again!
Copy link to clipboard
Copied
Well done, mate!
I'm very glad to hear that you are making progress.
Look, in that symbol where you have your photo and your mask, you can stack more layers on top those two which are not masked. (Also you can have multiple layers that are masked by the same mask)
So if you just duplicate the mask (your shape) on a new layer on top of the mask layer and remove the fill you will have the stroke appear above the clipped photo.
You can have the text on another layer above that also.
I tend to nearly always have all elements on their own layers.
Since it is an AS3 file, there should be very few limitations.
You can even have a Movieclip looping animation for the Rollover state of the button and so on.
Just be creative with nesting and see what works and what doesn't.
Good luck!
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Umm, is there some reason y'all aren't just using a bitmap fill?
https://helpx.adobe.com/animate/using/imported-bitmaps.html#apply_a_bitmap_as_a_fill
Copy link to clipboard
Copied
Good point, Clay!
I personally prefer masks for various reasons, but did not anticipate problems with the button. It snowballed from there.
Bitmap fill would be much simpler in this case.
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thank you again n__tilcheff for all your help!
This is starting to become way more fun now that I know how to manipulate buttons to animate and have several masking layers.
Thanks again!