- Home
- Animate
- Discussions
- Re: How to play and stop multi audio in html canva...
- Re: How to play and stop multi audio in html canva...
Copy link to clipboard
Copied
Need an idea of playing multiple sounds in html5 canvas.
 1 Correct answer
1 Correct answer
Hi.
Perhaps this example will help you.
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/html5_canvas/narrated_story
Just call your sounds like this:
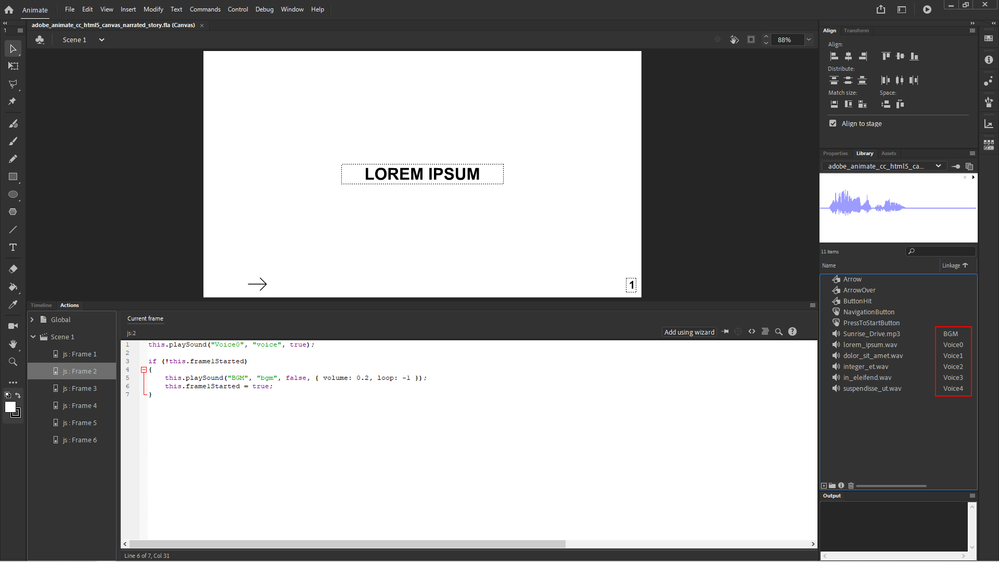
this.playSound("Voice0", "voice", false, { volume: 0.2, loop: -1 });
The first argument is the linkage name of your sound in the Library.
The second argument is a custom id you pass to create categories for your sounds. For example: "bgm", "sfx", "narration", and so on.
The third argument stops the previous playing sound in t
...Copy link to clipboard
Copied
Hi.
Perhaps this example will help you.
https://github.com/joao-cesar/adobe/tree/master/animate%20cc/html5_canvas/narrated_story
Just call your sounds like this:
this.playSound("Voice0", "voice", false, { volume: 0.2, loop: -1 });
The first argument is the linkage name of your sound in the Library.
The second argument is a custom id you pass to create categories for your sounds. For example: "bgm", "sfx", "narration", and so on.
The third argument stops the previous playing sound in the same category.
The fourth argument are play props. You can see more about these props here:
https://createjs.com/docs/soundjs/classes/PlayPropsConfig.html
I hope these help.
Regards,
JC
Copy link to clipboard
Copied
Thank you for the reply!
Copy link to clipboard
Copied
You're welcome!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now