Copy link to clipboard
Copied
The problem I have with my HTML5 canvas is that it seems to always keep the original aspect ratio that's set in Animate CC (750x1110px) and cut out everything outside of it. This is the code I have:
window.addEventListener('resize', resize, false);
function resize() {
if (stage.canvas.width < stage.canvas.height * 0.67) {
stage.canvas.width = window.innerWidth;
stage.canvas.height = window.innerHeight;
var scaledif = self.Firstassets.scaleX / stage.scaleX;
self.Firstassets.x = (stage.canvas.width / 2) * scaledif;
self.Firstassets.y = (stage.canvas.height / 2) * scaledif;
console.log("Mode1 portrait");
} else if (stage.canvas.width > stage.canvas.height * 1.16) {
stage.canvas.width = window.innerWidth;
stage.canvas.height = window.innerHeight;
var scaledif = self.Firstassets.scaleX / stage.scaleX;
self.Firstassets.x = (stage.canvas.width / 2) * scaledif;
self.Firstassets.y = (stage.canvas.height / 2) * scaledif;
console.log("Mode2 landscape");
} else {
stage.canvas.width = window.innerWidth;
stage.canvas.height = window.innerHeight;
var scaledif = self.Firstassets.scaleX / stage.scaleX;
self.Firstassets.x = (stage.canvas.width / 2) * scaledif;
self.Firstassets.y = (stage.canvas.height / 2) * scaledif;
console.log("Mode3 portrait");
}
}
"Firstassets" is a movieclip containing three objects, depending on the window size there should be extra space added to the width or height around the movieclip. "scaledif" is added since the stage is scaled down while Firstassets isn't so I had to add some extra to get it right in the middle. The publish settings I use are "center (both)", "make responsive (both)" and "scale to fill visible area (fit in view)" (stretch to fit blows up the size so you'll just see a fraction of the game).
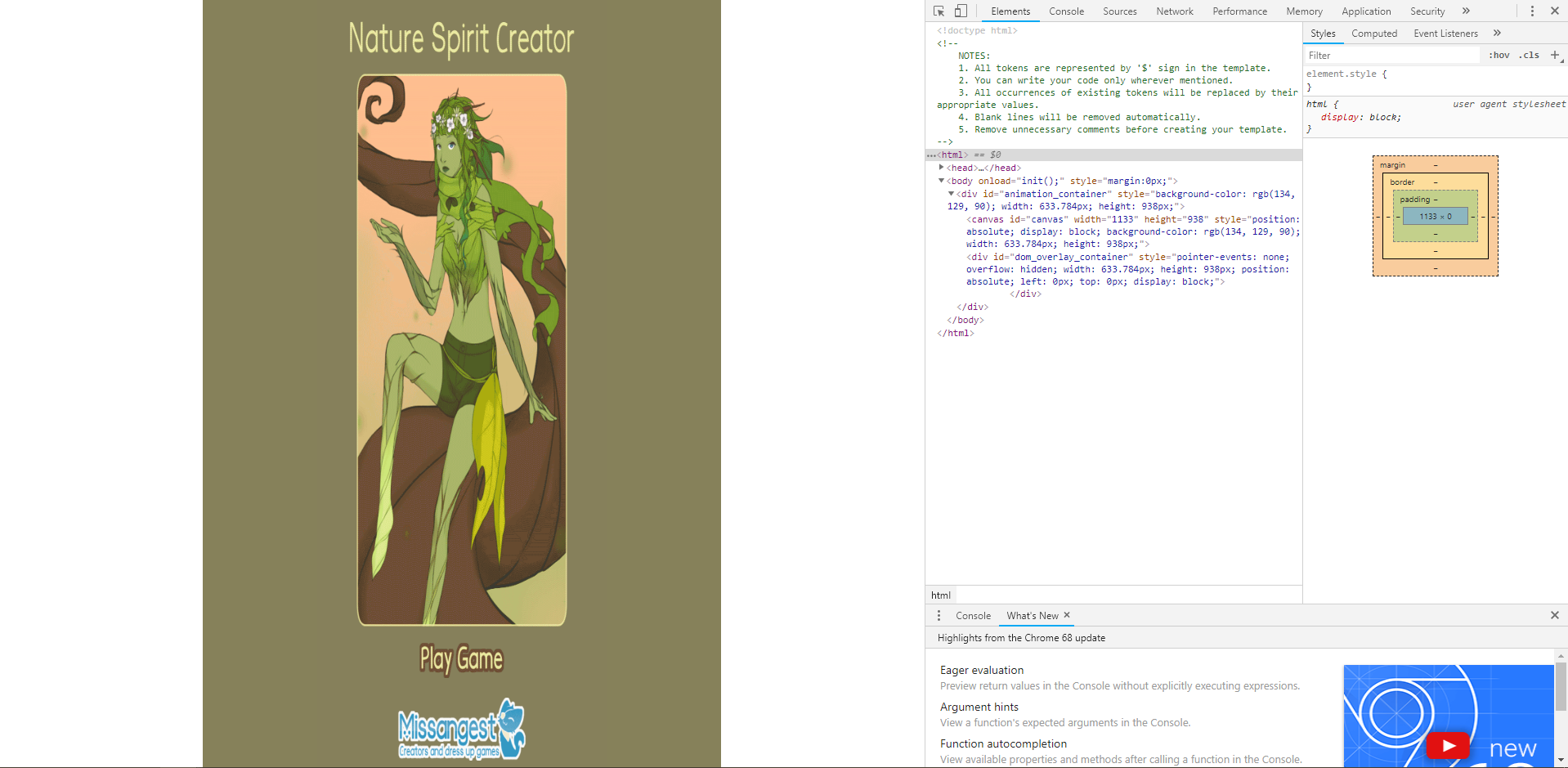
What this does is that the canvas is as wide as the window, but it seems that the whole game is in another container that still keeps the original aspect ratio so the entire game gets smushed up to fit into the second container.

I found that when I tested it and changed the width the element.style of animation_container and canvas to 1133, it filled the entire window and everything was scaled properly, no stretching.
I don't have much experience with HTML5 canvases, mainly flash (AS3) so now I'm wondering if anyone here knows what I can do to make this game load properly? Either with javascript or if it's possible to change anything in the HTML template. Again, I don't really know much so I'm not sure where and what I need to change something.
Thank you!
 1 Correct answer
1 Correct answer
Not the expert here, but found something that could help until the experts get back to you.
Copy link to clipboard
Copied
Not the expert here, but found something that could help until the experts get back to you.
