HTML5 hacked in HTML Validator
Copy link to clipboard
Copied
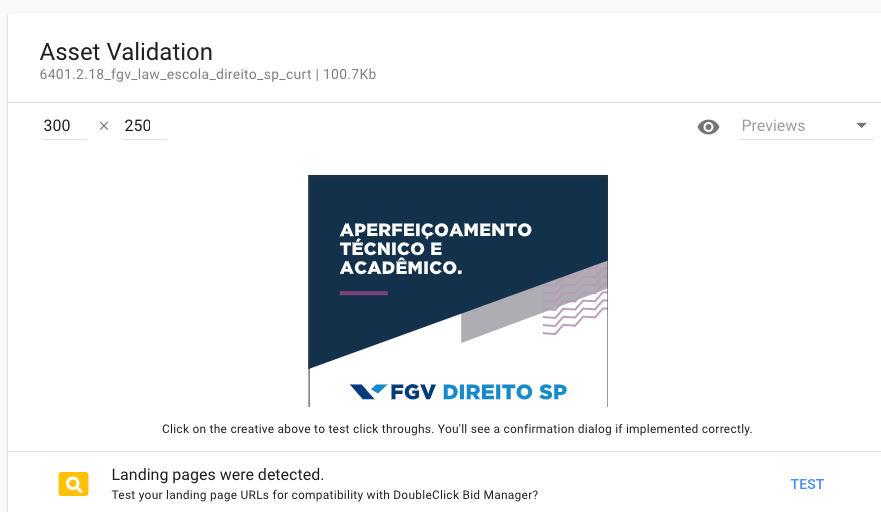
Hello, Good morning everyone. I'm having a problem in an HTML5 because the image appears cut off at the end of the publication when I test in the HTML5 Validator.
In Animate everything appears right. I'm using the 300x250 measurements. But when I go to HTML5 Validator, the image gets cut off. Attached is the code I'm using for clicktag insertion and the cropped image from the HTML5 Validator. Please help me!
My best.
Copy link to clipboard
Copied
Perhaps the border is being added by the validator? Forcing it slightly taller thann 250px and thus chopping off the bottom. If you use the dev inspection tools in your browser- can you tell if that might be the case or even verify through them some other cause of the problem.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now