Copy link to clipboard
Copied
Hello there,
I'm trying to complete a small banner animation for my school assessment but keeping hitting a wall when publishing. My animation is made up of 4 images that are on screen for 4 frames while an mp3 audio file plays in the background. I can publish the HTML fine on my end, when i open it in browser it works. When I try to send it to my assessors or anyone else it opens to a blank screen.
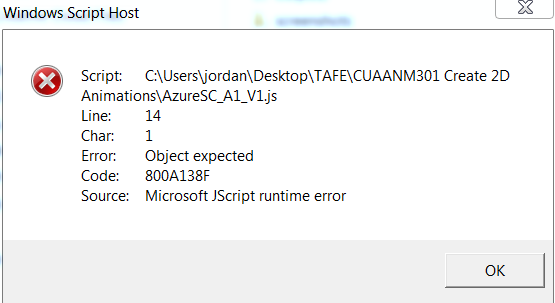
When I opened the JS file I get the following error. If anyone could please help me it would be greatly appreciated. Thank you.

 1 Correct answer
1 Correct answer
Going back to your original problem, I noticed something that could lead to problems. You are using the online version of CreateJS, the link points to code.createjs.com. If your assessors try to look at your files while they're not online, the window will be blank.
In Publish Settings Advanced tab is a Hosted Libraries option. Try unchecking that, and when you send the files make sure it includes the main JS file, the folder of sounds, folder of images, and the 'libs' folder. You could also send
...Copy link to clipboard
Copied
what are the first 20 or so lines of your js file?
Copy link to clipboard
Copied
Thanks for replying! I'm not sure where to find that information. I went into the developer tools within the web browser while the animation was running and found these lines of script in the source tab.

Copy link to clipboard
Copied
in the same directory as that html file is your js file.
Copy link to clipboard
Copied
Oh right,

Copy link to clipboard
Copied
you have an bitmap that has the same name as your fla. fix that.
Copy link to clipboard
Copied
If I rename my .fla file it will fix it?
Copy link to clipboard
Copied
The atlas name has an underscore at the end, so I don't think the name matters, and did you name it anyway, or did Animate publish it that way? If it did, renaming the FLA would just lead to another similar named atlas.
You could go into Publish Settings, and turn off the spritesheet option for now, to see if that at least gets it working.
Copy link to clipboard
Copied
Hi Colin thanks for the reply,
Yeh I named the file that myself for publishing. I tried publishing it under a different name and unticked the 'combine image assets into spritesheets' box but unfortunately its still the same outcome.
Copy link to clipboard
Copied
try it.
but if it fails, attach a screenshot showing your library bitmaps.
Copy link to clipboard
Copied
Apologies for being daft but I don't know how to do that. Do I find my libraries bitmaps in animate or where I was taking screen shots before?
Copy link to clipboard
Copied
in animate's library panel.
Copy link to clipboard
Copied
Thanks kglad,

Copy link to clipboard
Copied
I Googled this (and I might be WAY off but I'd rather comment, get laughed at instead of sitting quiet when it could potentially help ![]() ) and some tried the sfc command at the command prompt:
) and some tried the sfc command at the command prompt:
sfc /scannow
And they said this helped them.
Cheers
Greg
Copy link to clipboard
Copied
you're way off if the only problem is that js file.
Copy link to clipboard
Copied
Going back to your original problem, I noticed something that could lead to problems. You are using the online version of CreateJS, the link points to code.createjs.com. If your assessors try to look at your files while they're not online, the window will be blank.
In Publish Settings Advanced tab is a Hosted Libraries option. Try unchecking that, and when you send the files make sure it includes the main JS file, the folder of sounds, folder of images, and the 'libs' folder. You could also send that zip file to a friend, to make sure they can run it locally while offline.
Copy link to clipboard
Copied
Hi Colin,
I unchecked that box and it seems to have made some progress. The way I've been testing to see if they work is by uploading the files to my schools submission webpage and then downloading those files on to my computer. Previously they would open to a blank page so I assumed what I would see downloading these files is what my assessors would see.
Since unchecking the hosted libraries option, after uploading and downloading the files they work correctly. When I email the files to myself they work correctly too (where before it was a blank page)
However when I emailed them to my girlfriend they open to a blank page again. Im wondering if its just her computer or internet explorer she uses.
Copy link to clipboard
Copied
It could be the browser she is using. But, as things have improved for you I would hope it would be improved for your assessors too.
Copy link to clipboard
Copied
Ok, great. Fingers crossed! I'm going to submit it for marking like this and i'll let you know how it goes if you're interested. Sometimes it takes a week or so before its marked.
Thank you all for the advice so far.
Copy link to clipboard
Copied
I have the same issue with the blank screen and have tried everyting from changing Publishing settings to using different browsers.
Nothing seems to work and I can not grade my student's work.
I'm going to reccommend NOT using Adobe Animate in future courses.
Copy link to clipboard
Copied
start a new thread. this one's outdated.
