Copy link to clipboard
Copied
If i use some basic shapes or animate in the stage and publish the project, it works fine and displays all the contents of the stage on the browser, whereas when I import some .jpg image files on the stage and then publish the project it does not display anything on the browser, just a blank white page.
 1 Correct answer
1 Correct answer
If when you do a Test Movie, the images show up, and they don't when you run the HTML file locally, there is likely to be a security issue. If you upload the files to a server, then they will most likely work ok.
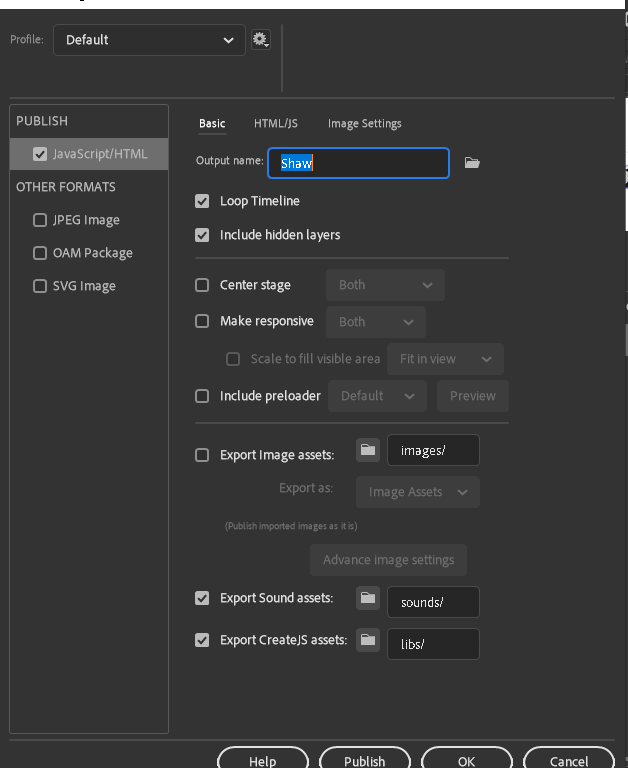
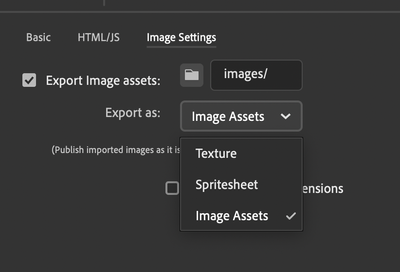
If your final project needs them to be used as a local HTML file, try going into publish settings, and turn off the Texture and Spritesheet options, so that you get individual image assets. It then has less security issues, and has a better chance of working.
You also could do that if y
...Copy link to clipboard
Copied
If when you do a Test Movie, the images show up, and they don't when you run the HTML file locally, there is likely to be a security issue. If you upload the files to a server, then they will most likely work ok.
If your final project needs them to be used as a local HTML file, try going into publish settings, and turn off the Texture and Spritesheet options, so that you get individual image assets. It then has less security issues, and has a better chance of working.
You also could do that if you want to do a lot of testing locally, then for the final version that will be uploaded to a server, go back to using texture maps or spritesheets, so that the page will load faster.
Copy link to clipboard
Copied
I need some help regarding to the publish settings you said me to modify, and i have also posted some screenshots of the matter and the error showing up in the Chrome console, it shows a blank screen in other browser like microsoft edge too.
Copy link to clipboard
Copied
Was that error during a Test Movie, or when you ran the HTML on its own? The :8090 part suggests that you're running the HTML after having done a test movie. Try doing an actual publish, not a test movie, and try that version of the HTML.
For the image things I was talking about, click on Image Settings, and check the box for Export Image assets, and select Image Assets as the type.
Copy link to clipboard
Copied
Thanks a lot sir !! I changed the export as option to "image assets" and published the HTML file and ran it and it shows the image perfectly. Thanks a lot again i highly appreciate your help.