Making in Animate 2017
Copy link to clipboard
Copied
Hi, I've been learning Animate 2017 and masks don't seem to work. Instead of showing whats wishing the mask, nothing on the layers within the mask are showing. Any ideas. I'm using a tutorial that is based in Animate so wondering if this is a problem with the 2017 version.
Thanks!
Steve
Copy link to clipboard
Copied
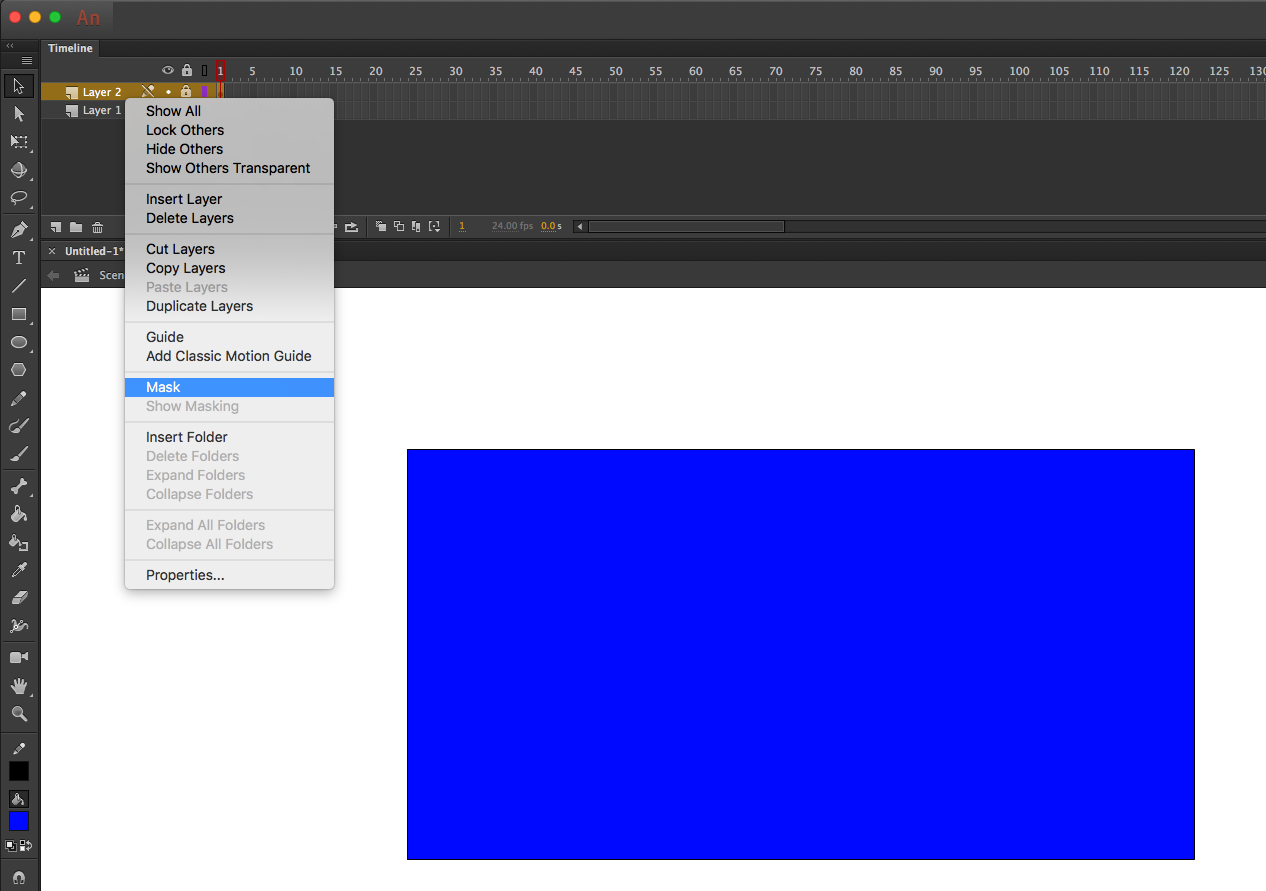
To see the effect of a mask you need to have made that layer be Mask, and also make sure the layers to be masked are indented, as if they are children of the mask layer. Also, the layers need to be locked to see the effect.
Copy link to clipboard
Copied
Hi, and thanks of the reply. I've followed this tutorial here:
and I have indeed made the layer a mask and the layer is locked and the layer below is indented. Im 99% sure I have followed the tutorial correctly and yet the mask is not working. Are there any other settings to be considered?
Thanks
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I did a mask test and it worked fine for me. Send a pic of your timeline and stage.
Will see if I can see whats happening.

Copy link to clipboard
Copied

Copy link to clipboard
Copied
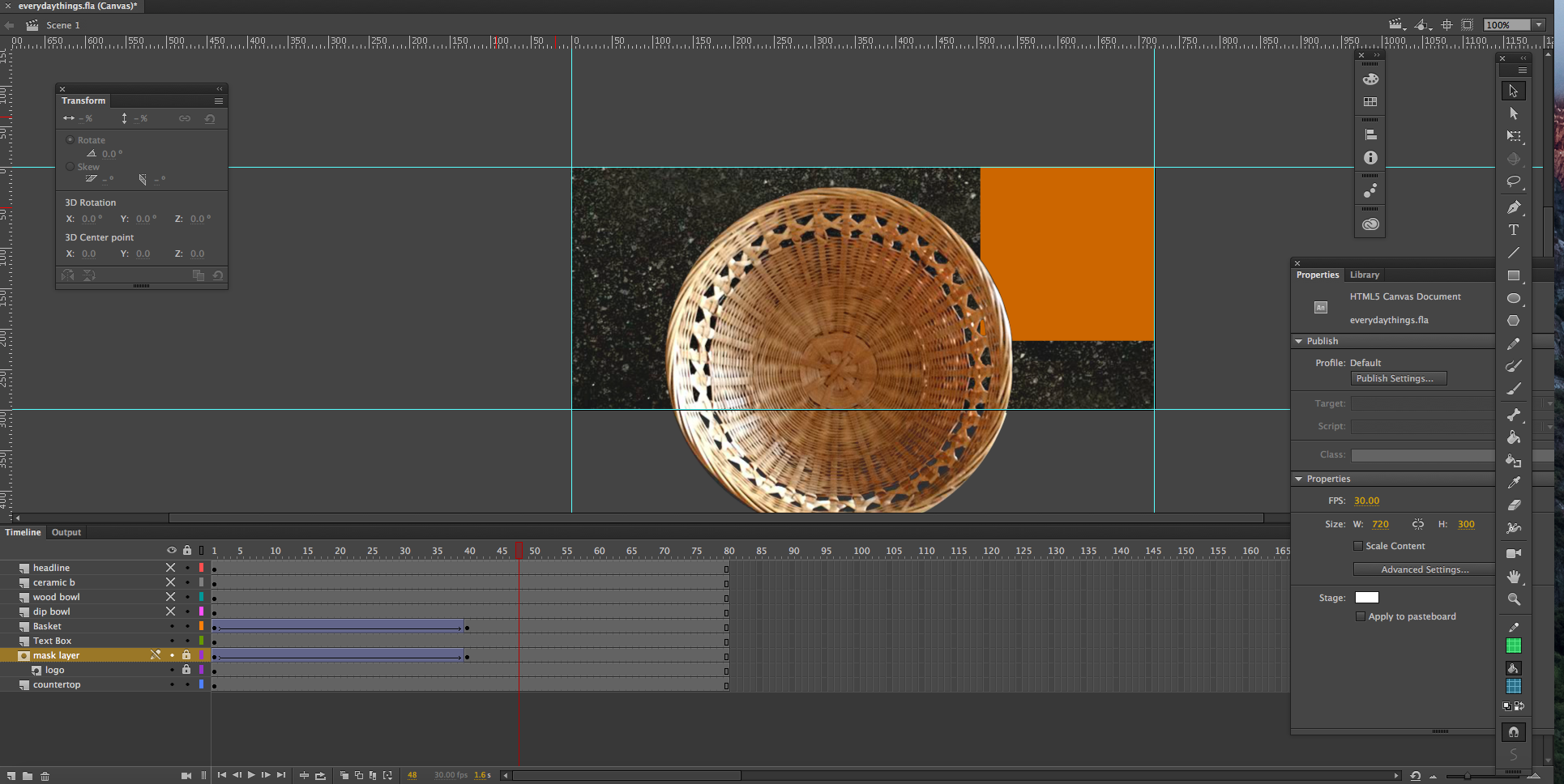
Hi here's a screenshot of the scene. There should be some text showing through to the top left of the basket.

Copy link to clipboard
Copied
Is the mask an animated movie clip or graphic symbol?
If you're working in HTML5 canvas, masks with nested animation won't work, so I'm guessing that might be your problem. You can, however, animate your mask on the main timeline if you want an animated mask.
Copy link to clipboard
Copied
Its a graphic symbol
Copy link to clipboard
Copied
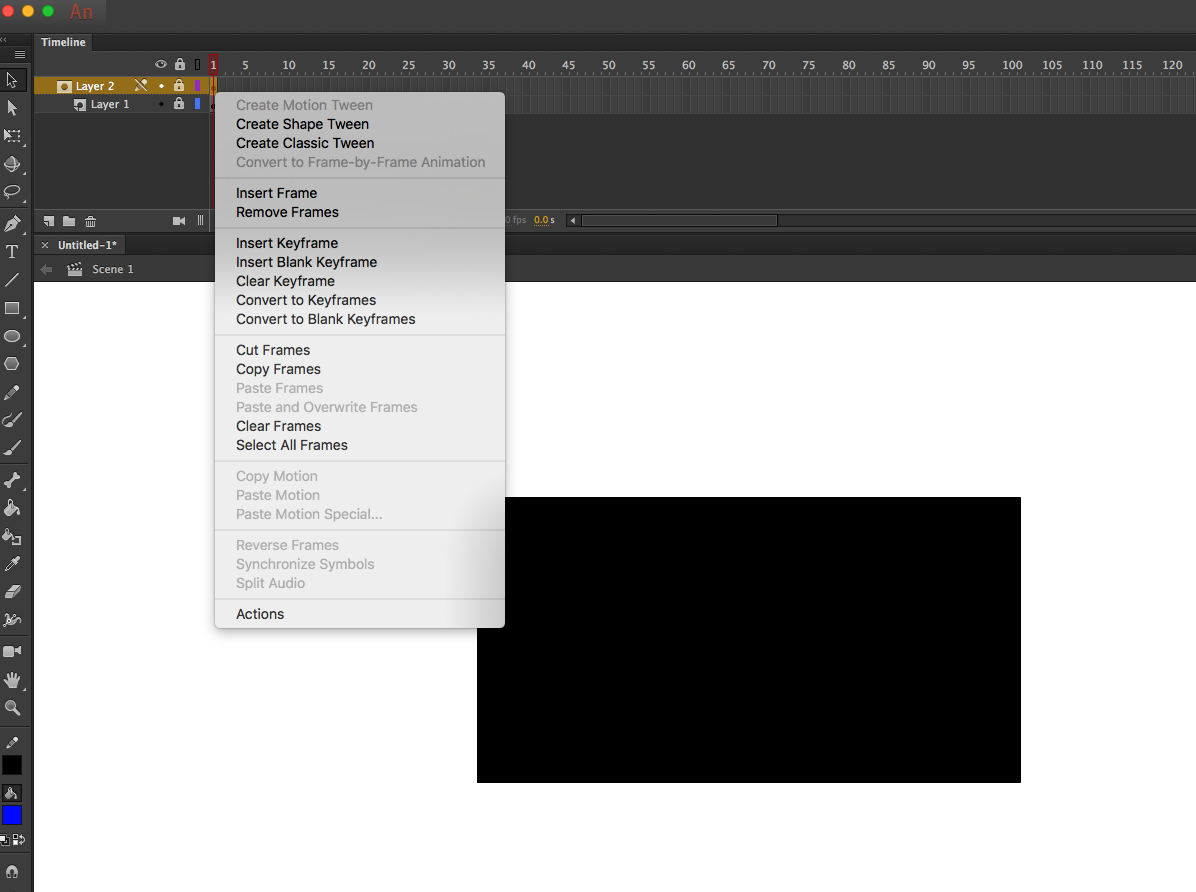
Does the graphic symbol have more than one frame? If it does, you would want to copy its frames and use them in the mask layer. If the tween is to reveal the masked text, change how you are doing that to be a shape tween instead of a classic or motion tween.
Copy link to clipboard
Copied
When i publish the settings and view the html on a browser the mask is working! Just can't preview it in Animate...
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
