Orient to path problem
Copy link to clipboard
Copied
I have made five identical (except for the size) animations in Animate CC where I want an object to "Orient to path". It works fine in Animate CC, but when I export the oam it doesn't work as it should. Three out of five work fine, but two does not orient to path. Also – when I export the files from Animate CC a warning about this problem pops up. How to solve this? Why is some fine and some not?
Thanks in advance.
Copy link to clipboard
Copied
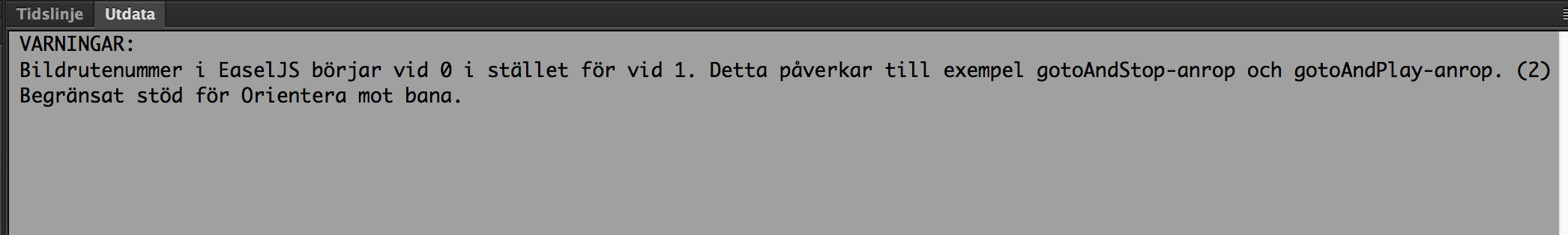
Take a screenshot of the warning and share it here. Thats might help use solve your issue.
Copy link to clipboard
Copied
Here is the screenshot, but it is in swedish. Hope it helps. My translation is: Framenr in EaselJS starts at 0 instead of 1. This affects gotoAndStop and gotoAndPlay. Limited support for Orient to path.

Get ready! An upgraded Adobe Community experience is coming in January.
Learn more