- Home
- Animate
- Discussions
- Re: Slow browsing experience file Html5 canvas doc...
- Re: Slow browsing experience file Html5 canvas doc...
Copy link to clipboard
Copied
Slow browsing experience file Html5 canvas document ? why ??
by Adobe Animate CC 2018 Work contains only one image
Exported from a program Adobe Illustrator CC 2018 But the experience of seeing work is very,
very slow????

 1 Correct answer
1 Correct answer
Hi again.
If you are going to animate, the bitmap solution is still the way to go. What you have to do now is convert key elements of your illustration to bitmaps separately.
Here is a test I did for you:
animate_cc_html5_vector_to_bitmap_optimization.zip - Google Drive
See how much faster is now to publish the file and also check in your OS memory manager the huge amount of memory the browser saves now.
It's optimized and you can still animate the objects.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
How are you trying to create an animation with just one file? Would it be possible for you to upload your file to a shared location such as CC or Dropbox and share it with us over here?
Thanks,
Preran
Copy link to clipboard
Copied
Attached here is the file :
Copy link to clipboard
Copied
Copy link to clipboard
Copied
JoãoCésar nickg28 Colin Holgate Amy_Wong Woojin jwarren Jochem van Dieten
Attached here is the file :
Copy link to clipboard
Copied
Hi.
Your illustration is way too complex. Lots of objects and points.
I highly advise you to turn it into a bitmap.
Copy link to clipboard
Copied
Your answer was shorter and sooner than mine, but then I did over 30 minutes of trying to expand the layers!
Copy link to clipboard
Copied
Hahahahaha!
Actually, I also tried to do some cleanup (distributing to layers, breaking apart, and so on). But I realized that it wouldn't be worth all that effort... That illustration really needs to be a bitmap.
But, hey, I stick to your anwser! Hehe
Copy link to clipboard
Copied
JoãoCésar
Many thanks for the good response
But
I can not move the parts and do an activity for him
If the image is a type png
Copy link to clipboard
Copied
Hi again.
If you are going to animate, the bitmap solution is still the way to go. What you have to do now is convert key elements of your illustration to bitmaps separately.
Here is a test I did for you:
animate_cc_html5_vector_to_bitmap_optimization.zip - Google Drive
See how much faster is now to publish the file and also check in your OS memory manager the huge amount of memory the browser saves now.
It's optimized and you can still animate the objects.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you for your ![]() kind response,
kind response,
I know this way but it does not work with me .
For example, I wanted to move the smoke from the train
What to do if its bitmap ![]()
Copy link to clipboard
Copied
You could hide the smoke before making the bitmap and then animate the smoke as its own layer.
Copy link to clipboard
Copied
I think Colin already answer your question.
My example was just a demonstration. The ideal is that you convert to bitmap the objects you want the way you want.
Copy link to clipboard
Copied
It seems that your test is a very complex Illustrator drawing. If you were to separate the layers you would find that there are thousands of them. If it did end up publishing I would think the JS file would be massive.
You could select your top level Graphic, right-click on it, and Convert to Bitmap. It would then publish instantly, and there would be 519 things in the library that you could delete. The FLA comes down from 1.5 MB to 375 kb, the JS comes down from 640k (not that I ever succeeded in publishing), down to 2555 bytes.
If you needed it to be vector for some reason, you could do this (which I'm actually trying):
Select the graphic, Modify/Break Apart
Select All, Modify/Ungroup
Select All, right-click/Distribute to Layers
Do the last step until there are no more groups. I haven't reached that stage yet, and I'm already at about 1000 layers.
If/when you get to all layers are not groups, you could select everything, break apart, select everything, cut, then paste. You now would have a single vector object, as if you had drawn it in Animate. That ought to publish ok, but would still give a big JS file.
BTW, I tried using SVG instead of AI, and that still seems hard to publish.
Also, your Illustrator used blend modes that will get lost along the way. If you can use the image as a bitmap, exporting is as PNG from Illustrator would give you the best looking image.
Copy link to clipboard
Copied
I followed the same steps
But
The problem still exists ![]()
Copy link to clipboard
Copied
I also have this same problem. However, my artwork is not coming from Illustrator and Spritesheet is not used. Everything is drawn in Animate and being optimized for HTML5 using "Cache as bitmap". This is a preferred method to create the bitmap at runtime and not lose the editing ability in Animate if I were to convert everything to Bitmap.
There is no question the exporter needs some serious optimizing! Ideally, we should be able to generate the javascript at the same rate as a swf file and allow the user to optimize for filesize if needed.
Is anyone working regularly on the HTML5 Canvas export? Is there plans to optimize this?
Copy link to clipboard
Copied
Hi.
The only thing I would like to point out is that for the OP situation caching the Movie Clips as bitmaps won't help because the file is slowing and even freezing Animate itself at authortime.
Copy link to clipboard
Copied
Absolutely, caching won't help on the front end which is why Adobe needs to address their Exporter with serious optimizations.
Importing graphics from Illustrator to Animate is nothing new. The exporter should be able to handle this efficiently regardless of how slow the resulting javascript might be.
Authoring for Flash handled this like a champ, so why not for HTML5 canvas?
Copy link to clipboard
Copied
JoãoCésar Colin Holgate kennyl88221170
Logical words kennyl88221170 ![]()
There is a problem in using HTML5 canvas?
Copy link to clipboard
Copied
Based on your screenshot, what I understand is that your content is taking a long time to be published. This is different of saying that you have a slow browsing experience.
Anyway, try to simplify your artwork. The more complex, the more time it will take to publish.
And I think the ideal is to share the file with us, like Preran suggested.
Copy link to clipboard
Copied
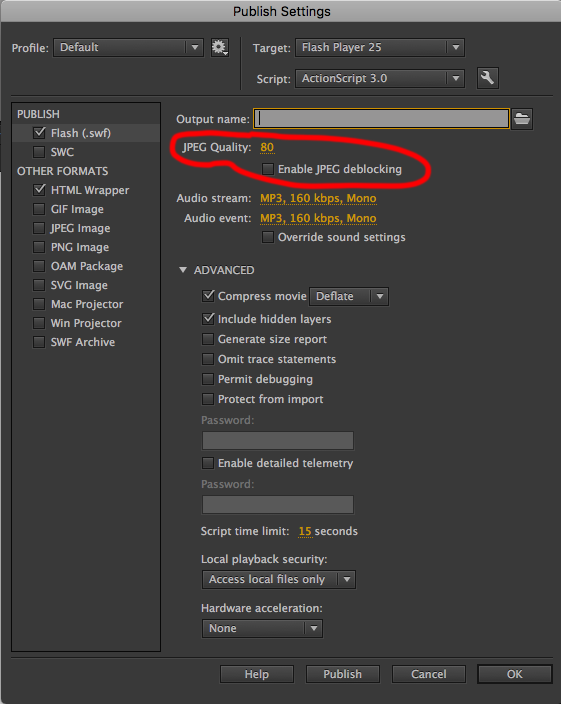
It's most likely the image you have in it is too big. Try to downsize the image when you publish.
In publish setting drop the jpeg quality. See if that helps.

Copy link to clipboard
Copied
The thing that takes the longest in publishing is the making of sprite sheets. You could turn that off during your development, and do much faster testing. Then for hen you do a build that you're going to upload to the server, turn the sprite sheet option back on.
Also, if your graphics have a lot of flat colored areas in them try setting them to be lossless, so that they export as PNG. Often those will be smaller and better quality than a JPEG version. You can also optimized the images after you have done the publish. Using something like png.com can reduce the file size by perhaps 70%.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
document type HTML5 not swf
Copy link to clipboard
Copied
I work in a document type Html5 canvas not flash swf
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


