- Home
- Animate
- Discussions
- When I increase the width of the picture, instead,...
- When I increase the width of the picture, instead,...
Copy link to clipboard
Copied
Hello, dear friends!
My problem is that I need animation for the web site, as if the picture is vertically open to the full width. But for some reason, after 3 seconds animation, when I increase the width of the picture, the picture shifts along the x axis, and the width remains the same. Look at the screenshots I made. You need to be clear about my problem.
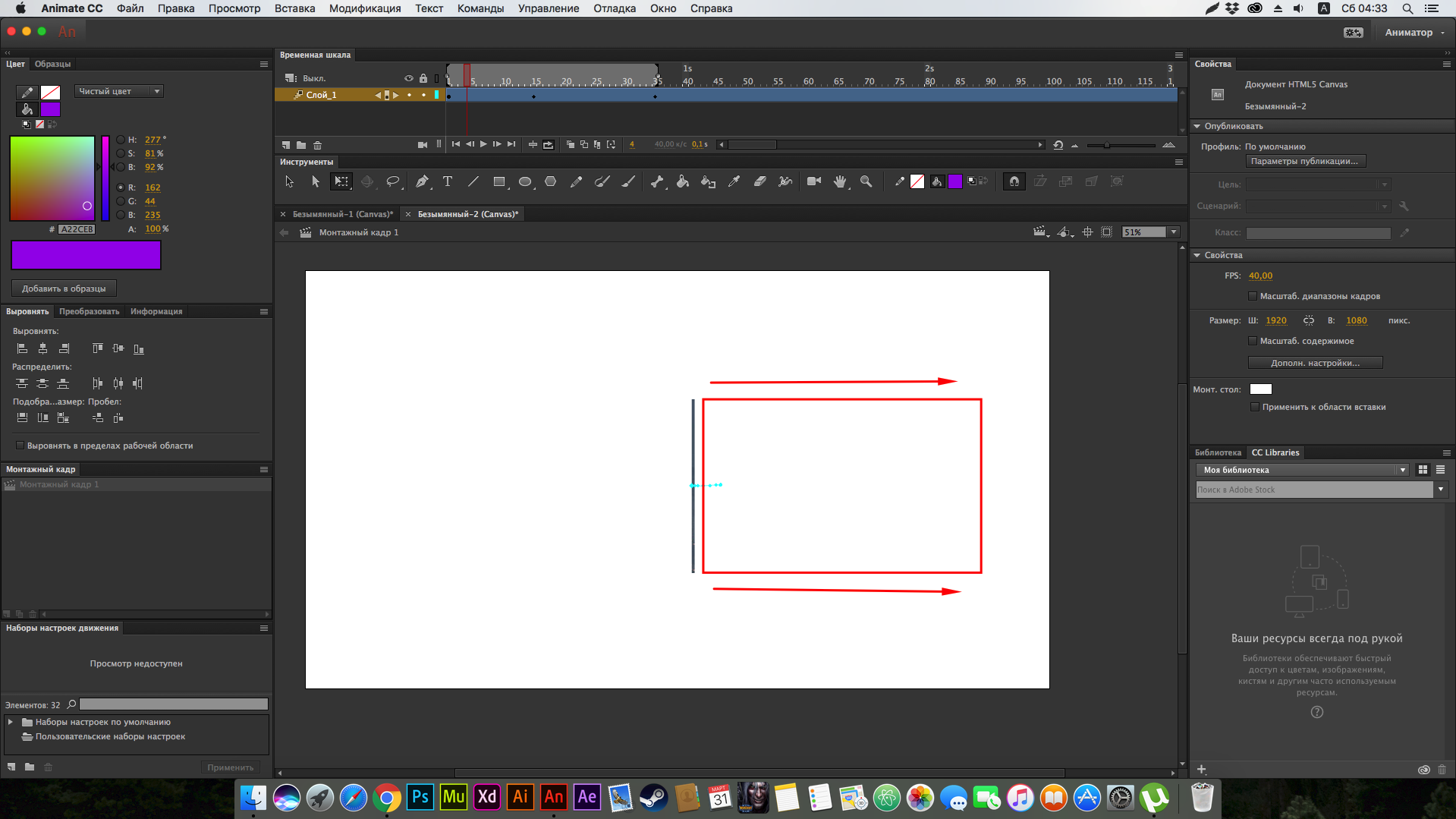
1) You can see an image whose width is 1. It should gradually expand to the desired boundaries
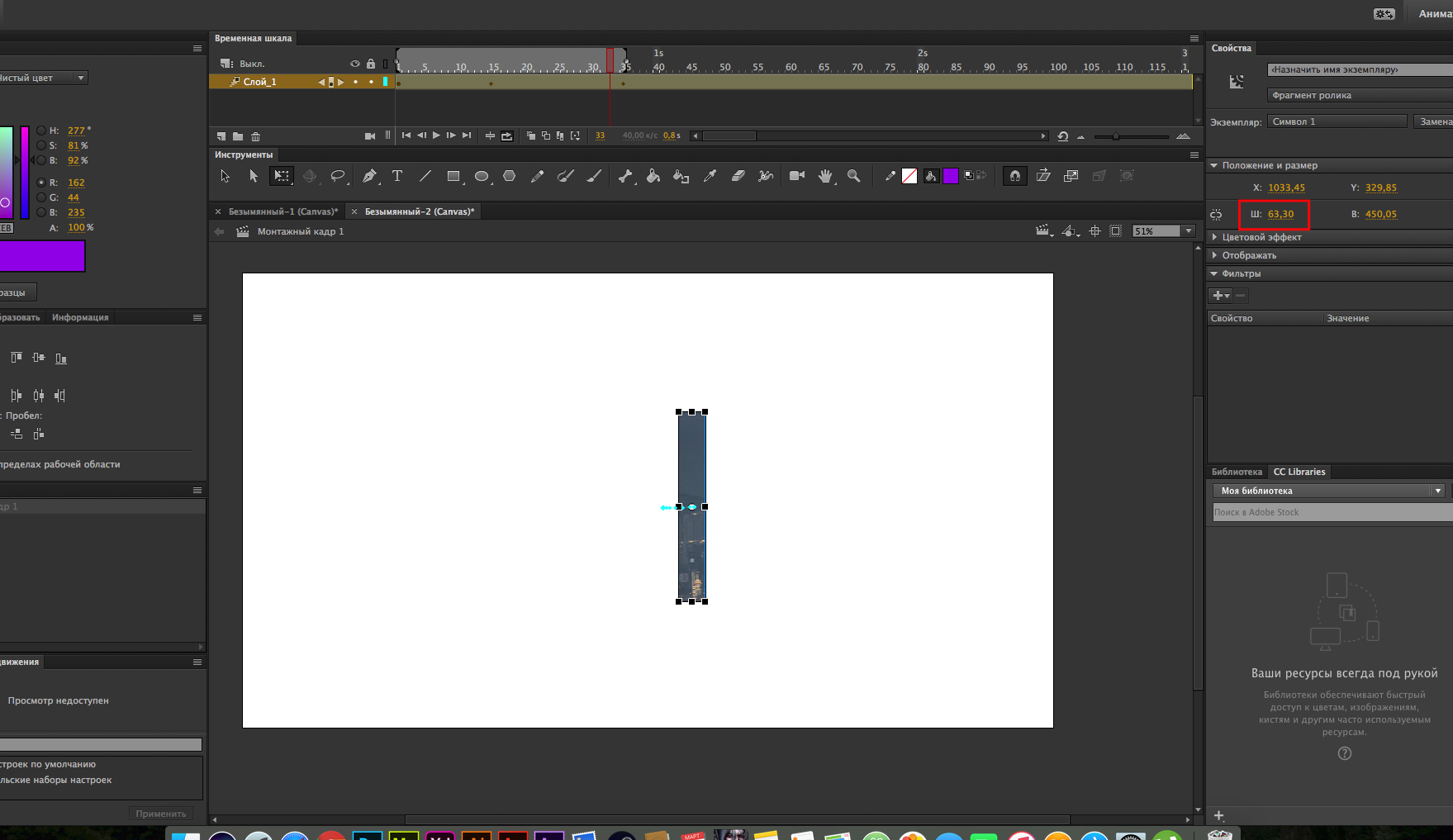
2) I managed to make the necessary animation lasting 3 seconds. You can see where I changed the width of the image.
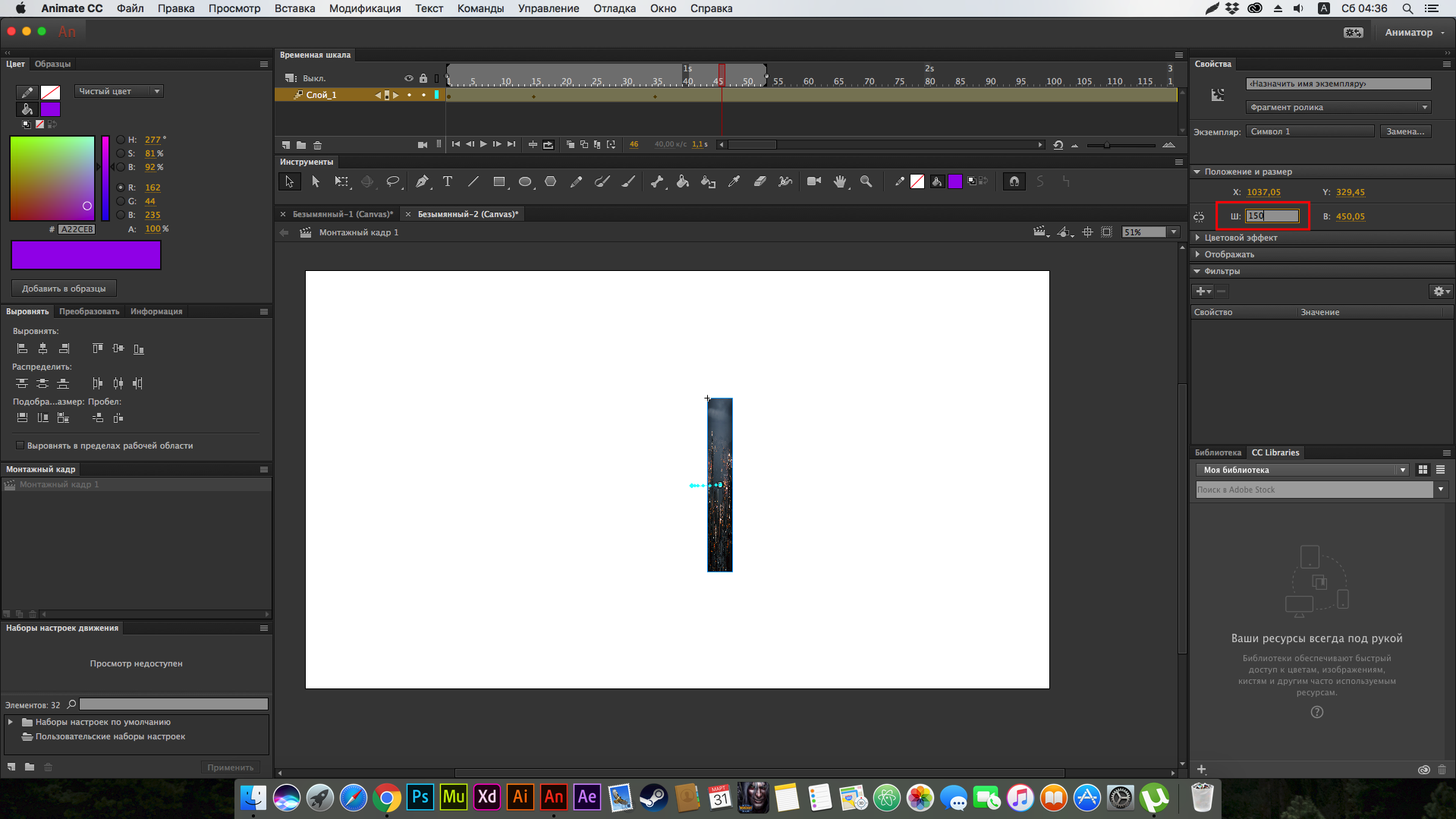
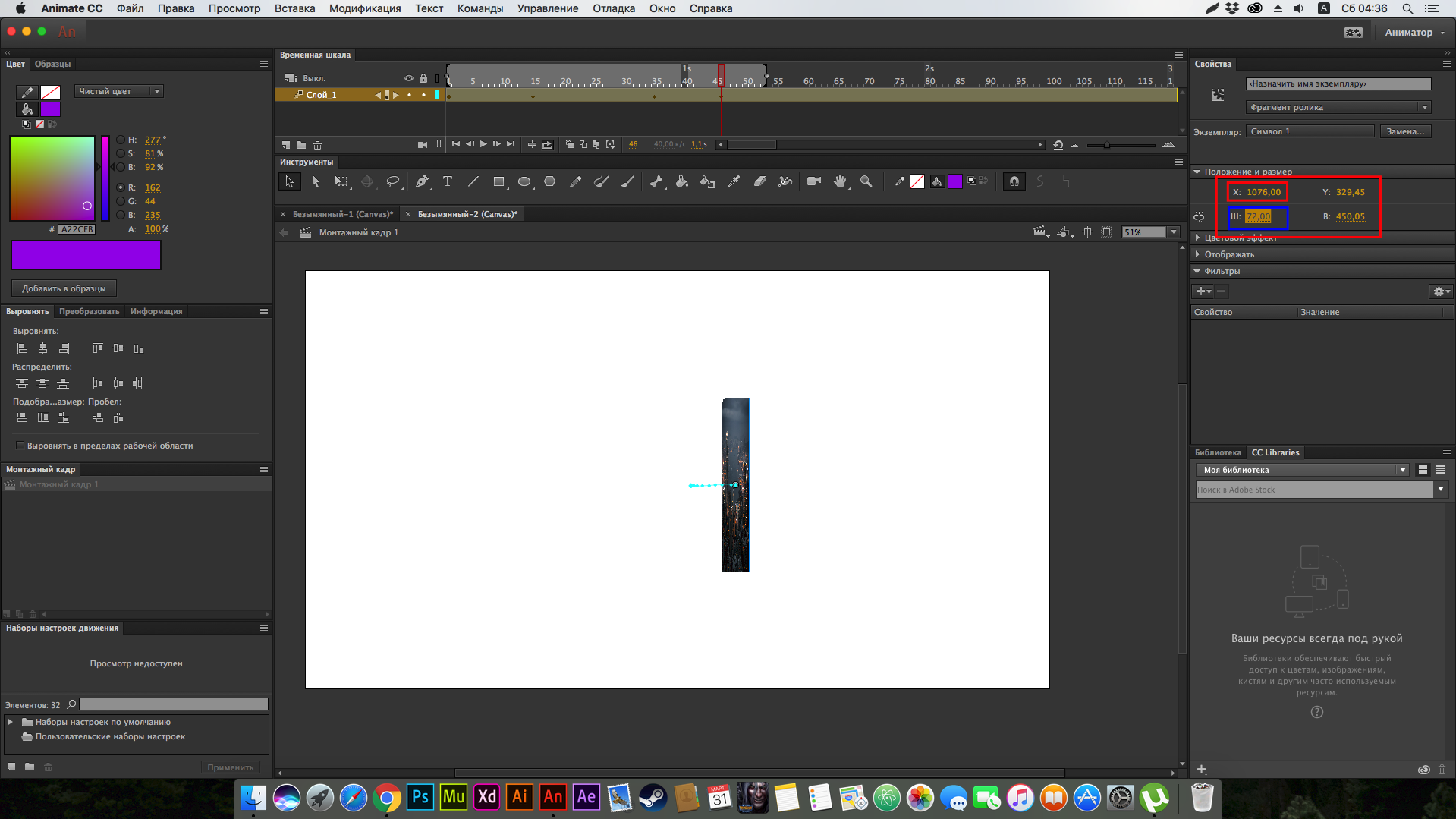
3) But then everything went wrong! I move the slider to 4 seconds and set the width to 150. I click Enter and instead of seeing the desired result, the following was: The width of the image remains the same, but the position of the image on the x-axis has changed, and you can notice it. And so constantly! When I increase the width of the image, the width does not increase. Instead, the position of the object changes along the x-axis


Why? Thanks for any answer
That to you it was more clear:
Ш - Width
В - Height
I just come from Russia and I find it easier to work in their native language.
 1 Correct answer
1 Correct answer
select the first keyframe (the first frame with a black diamond)>select your rectangle, assign its x to 1033 and width to 1
select the 2nd keyframe (the 2nd frame with a black diamond ~ frame 14)>select your rectangle, assign its x to 1033 and width to 63
select the 3rd keyframe (the 3rd frame with a black diamond ~ frame 34)>select your rectangle, assign its x to 1033 and width to whatever
etc
Copy link to clipboard
Copied
select the first keyframe (the first frame with a black diamond)>select your rectangle, assign its x to 1033 and width to 1
select the 2nd keyframe (the 2nd frame with a black diamond ~ frame 14)>select your rectangle, assign its x to 1033 and width to 63
select the 3rd keyframe (the 3rd frame with a black diamond ~ frame 34)>select your rectangle, assign its x to 1033 and width to whatever
etc
Find more inspiration, events, and resources on the new Adobe Community
Explore Now