Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Working with online tutorial in Animate, not w...
- Re: Working with online tutorial in Animate, not w...
Working with online tutorial in Animate, not working
Copy link to clipboard
Copied
Hi, I am recently new to Animate and am working my way through the tutorials. The first in the sequence to include JavaScript I cannot get to work. Its listed under the APP via "Rocket Launch - Interactive". If anyone has built this up to completion I would appreciate being sent a copy so that I can look at the code and compare with what I have done on mine. I bet it is simple but I am stuck.
I'll attach my attempt which does not run and includes some runtime errors which don't mean anything to me.
Thanks.
Copy link to clipboard
Copied
Can you give us more information about what you are trying to do with this rocket?
Copy link to clipboard
Copied
The tutorial gives you the ability to place a button the screen and pressing it activates the rocket launch. It uses JavaScript and I don't have a frame of reference to debug it.
I might have said that within Animate is was part of the Online Tutorials. It actually appears under "Hands-on Tutorial > Rocket Launch - Interactive".
Thnks for showing interest in my plight. I tried to drop the .fla or .zip file but they are not acceptable formats for this forum.
Copy link to clipboard
Copied
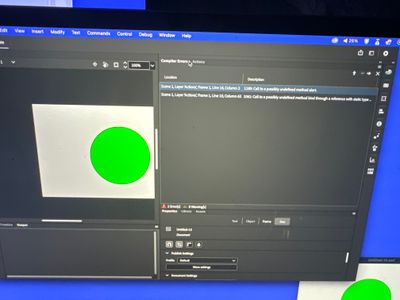
The rocket object starts the sequence still and to the left of the stage.
There is a button in the middle of the screen.
Pressing the button starts the rocket moving in an arc across the screen.
______________________________________________________________
I''s simply meant to be an example of how user interaction can trigger action.
It uses JavaScrit to make it happen. This is the first instance of JavaScript I have encountered
and I am keed to see how it can work so that I can run with it elsewhere.
Thanks.
Copy link to clipboard
Copied
Reference Hands-on Tutorial > Rocket Lunch - Interactive
There is a button you draw in the centre of the stage which is meant to contain the JavaScript that when you click the button, causes the rocket to launch. Without this, the rocket would launch on opening the window.
I'm keen to see a working JavaScript so that I can get an idea of the required syntax.
Thanks.
Copy link to clipboard
Copied
the rocket ship launching timeline needs a
this.stop()
on its first frame
the button parent timeline needs
this.buttoninstance(ie, use the correct instance name).addEventListener("click", launchRocktF.bind(this));
function launchRocketF(){
this.rocketinstance(ie, use the correct instance name).play();
}
Copy link to clipboard
Copied
you don't mean an online tutorial. you mean the tutorial in animate>help>hands-on tutorila>rocket lauch-interactive.
Copy link to clipboard
Copied
Yes that's true, mea culpa.
Problem still exists however.
Thanks.
Copy link to clipboard
Copied
the hands on tutorials are problematic. use the online tutorials.
Copy link to clipboard
Copied
Hi kglad,
but why is the a problem running Java or actions. What does the error mean 'Frame numbers in EaseJS start at 0 instead of 1'?
im not able to test preview any of the animation and the Java is not working at all.
Copy link to clipboard
Copied
that frame message is informational, not an error message.
java is not the same as javascript. do you have a javascript error?
Copy link to clipboard
Copied
When I start the tutorial file, before adding the button, I get the error message and then no preview. I'm looking for an online tutorial for creating buttons to start movie clips for the new version but I don't see anything. Thanks for your help. It looks like a few other people have had the problem but I could be screwing it up 😊
Copy link to clipboard
Copied
The pig run tutorial had the same glitch. I got that one to publish correctly by switching the doc type. HTML 5 Canvas documents are not previewing at all on my version.
Copy link to clipboard
Copied
again, don't use the hands-on tutorials.
Copy link to clipboard
Copied
Well, I just did a short tutorial
https://helpx.adobe.com/animate/kb/create-buttons.html
And it's giving me a call to undefined method alert. Again trying to create a button but the Java isn't giving me the right output.
Copy link to clipboard
Copied
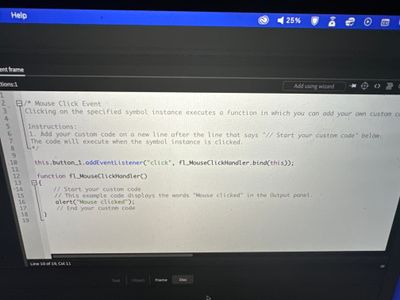
Created button. Used this code snippet. No output. Just the error
Copy link to clipboard
Copied
you're using javascript (not java) in an as3 document.
Copy link to clipboard
Copied
👍🏾 thanks.
Copy link to clipboard
Copied
you're welcome.
are your problems solved?
Copy link to clipboard
Copied
Hi kglad, unfortunately no. I searched for more basic videos but there definitely seems to be a problem with my mac or Adobe's software. I'm getting the same error whenever I try to publish an HTML 5 Canvas doc, no preview, I tried switching browsers, still doesn't work. I've literally spent 24 hours trying to figure out how to get this current version of Animate to do simple button scripts. Crazy. No biggie, I was just playing around to see if Animate was still a decent tool for tis but I'll stick with other software for Java and interactivity. This version of Animate is really not good for this work it seems to me. Could just be me. Thanks for all the help!
Copy link to clipboard
Copied
what error after using the correct code for your document type?
Copy link to clipboard
Copied
Tried this tutorial https://youtu.be/8OfSnsvYcLs?si=IEBGyeA-z5RPyGOg
ran it in both Action Script and HTML 5. HTML 5 file turned up same error wouldn't preview and wouldn't work when published.
AS file didn't work when published but did not trigger any errors.
Copy link to clipboard
Copied
if you start a canvas/html5 file, you won't see that error. so, what do you see that you think is a problem?
Copy link to clipboard
Copied
I did, I tried with both. The HTML file gave me the same error about the frame and didn't preview. The AS file previewed but the code didn't work. Makes sense I guess.
Copy link to clipboard
Copied
again, that frame message is informational, not an error message.
if your browser opens and nothing displays, open the browser console and look for errors.
-
- 1
- 2