- Home
- Animate
- Discussions
- Re: Zooming and panning map in Animate CC movie ht...
- Re: Zooming and panning map in Animate CC movie ht...
Copy link to clipboard
Copied
I need to create zoom and pan controls in an Adobe Animate CC movie html5 to Canvas (using .js) that operate similar to the controls that you see in Google Maps.
I have one layer with a movie symbol containing a vector map. In another layer I have the up, down, left, right, +, - buttons. I want to be able that on clicking the buttons the map pans around and zooms in and out.
Does anyone know which code I can use to do this using Adobe Animate CC?
Any examples or tutorials?
Many thanks in advance!
 1 Correct answer
1 Correct answer
UPDATE 4 (06/06/2022): here is a new link: https://bit.ly/3mfYFWz.
UPDATE 3: If anyone is interested, here is an updated version of this map (http://bit.ly/2NBV82b ) with bounds checking and other improvements. Please change the 'this.map' property at the top of the code to change the behavior of the app.
UPDATE 2 (2/12/19):
- The Map instance is set to be cached as a bitmap in the Properties Panel. Please make sure to test your app with and without caching as bitmap for performance improvem
...Copy link to clipboard
Copied
"HTML5 to Canvas"? HTML5 IS Canvas. Not sure what you mean here.
Copy link to clipboard
Copied
UPDATE 4 (06/06/2022): here is a new link: https://bit.ly/3mfYFWz.
UPDATE 3: If anyone is interested, here is an updated version of this map (http://bit.ly/2NBV82b ) with bounds checking and other improvements. Please change the 'this.map' property at the top of the code to change the behavior of the app.
UPDATE 2 (2/12/19):
- The Map instance is set to be cached as a bitmap in the Properties Panel. Please make sure to test your app with and without caching as bitmap for performance improvements or if you need to place buttons and animated Movie Clips inside of the map;
- And if you're using a 2019 version, exporting the document as a texture (Publish Settings > Image Settings > Export document as texture) may give you even more performance.
UPDATE 3 (2/18/19):
- The drag area was being incorrectly calculated. The correct is to get the canvas size and divide by the stage scale;
- The methods getBounds and getTransformedBounds will sometimes return null. So I replaced the last one by the nominalBounds property that Animate CC creates and then I multiplied the width and the height by the scaleX and scaleY of the map;
- Did some other tweaks.
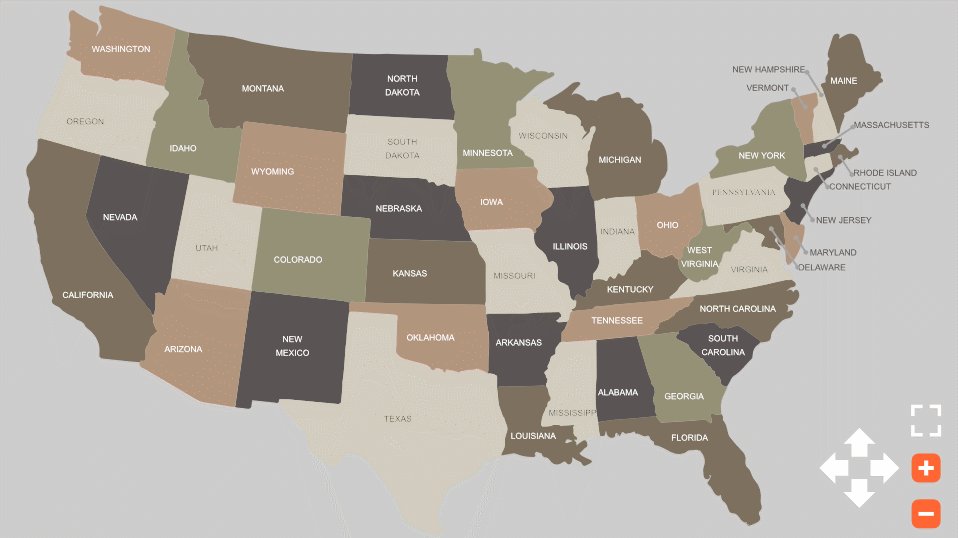
Made this very simple demonstration. I hope it can help you. Notice you can drag the map and change the zoom with the mouse wheel.
Download: animate_cc_html5_map_pan_and_zoom
Code:
var that = this;
var clickedX;
var clickedY;
var isDragging = false;
var friction = 0.85;
var speedX = 0;
var speedY = 0;
var mapOriginalX = this.map.x;
var mapOriginalY = this.map.y;
var mapNudge = 5;
var minScale = 0.25;
var maxScale = 3;
function onMouseWheel(e)
{
var zoomFactor = e.detail / 30;
scaleMap(zoomFactor);
}
function mouseDown(e)
{
clickedX = stage.mouseX;
clickedY = stage.mouseY;
isDragging = true;
}
function stageMouseUp(e)
{
isDragging = false;
}
function update(e)
{
if (isDragging)
{
speedX = stage.mouseX - clickedX;
speedY = stage.mouseY - clickedY;
}
speedX *= friction;
speedY *= friction;
that.map.x += speedX;
that.map.y += speedY;
clickedX = stage.mouseX;
clickedY = stage.mouseY;
}
function resetMap()
{
that.map.x = mapOriginalX;
that.map.y = mapOriginalY;
that.map.scaleX = that.map.scaleY = 1;
}
function zoomMap(e)
{
if (e.currentTarget == that.plusButton)
scaleMap(-0.1);
if (e.currentTarget == that.minusButton)
scaleMap(0.1);
}
function moveMap(e)
{
if (e.currentTarget == that.upButton)
speedY -= mapNudge;
else if (e.currentTarget == that.rightButton)
speedX += mapNudge;
else if (e.currentTarget == that.downButton)
speedY += mapNudge;
else if (e.currentTarget == that.leftButton)
speedX -= mapNudge;
}
function scaleMap(amount)
{
var map = that.map;
map.scaleX -= amount;
map.scaleY = map.scaleX;
if (map.scaleX < minScale)
map.scaleX = map.scaleY = minScale;
else if (map.scaleX > maxScale)
map.scaleX = map.scaleY = maxScale;
}
// listeners
this.map.on("mousedown", mouseDown.bind(this));
this.resetButton.on("click", resetMap.bind(this));
this.plusButton.on("click", zoomMap.bind(this));
this.minusButton.on("click", zoomMap.bind(this));
this.upButton.on("click", moveMap.bind(this));
this.rightButton.on("click", moveMap.bind(this));
this.downButton.on("click", moveMap.bind(this));
this.leftButton.on("click", moveMap.bind(this));
stage.on("stagemouseup", stageMouseUp.bind(this));
document.getElementById('canvas').addEventListener('mousewheel', onMouseWheel.bind(this));
document.getElementById('canvas').addEventListener('DOMMouseScroll', onMouseWheel.bind(this));
createjs.Ticker.addEventListener("tick", update.bind(this));
resetMap();
Preview:

Regards,
JC
Copy link to clipboard
Copied
Thank you very much JoãoCésar. This is exactly what I needed!
Copy link to clipboard
Copied
Excellent! You're welcome!
Copy link to clipboard
Copied
Hi again JoãoCésar. Regarding the pan and zoom interactive map I have a further question: Is it possible to program in Animate CC all this map interactivity for touch screen (ipad, iphone)? I mean that instead of using the arrow buttons and +,- zoom is there a .js function for pinch/spread zooming and drag for panning the map? Thanks very much.
Copy link to clipboard
Copied
Hi, Roger!
Yeah, it is possible. Although CreateJS has no native support for gestures.
Take a look at this link: Is pinch zoom supported in CreateJS? - Stack Overflow .
It should give you some directions.
Please let me know if you need some help.
Regards,
JC
Copy link to clipboard
Copied
Hi JoãoCésar,
I've read that using HammerJS it is possible to support gestures.
Do you have any examples on how to implement that hammer.js and make possible pinch & swipe gestures to zoom and pan in Animate CC?
Thank you very much.
Copy link to clipboard
Copied
Hi again, Roger!
Got it.
Sorry for being late. I've been very busy.
I'll code something and get back to you.
Regards,
JC
Copy link to clipboard
Copied
Can someone help? It's blurry on mobile. How can I get it to not look blurry when I zoom in on an iphone?
Copy link to clipboard
Copied
I have animated pulsing buttons that clicked will expand a small box of copy. How can I get the hot spots to stay pinned to the spot on the map if the map gets zoomed in or moved around?
Copy link to clipboard
Copied
Never mind figured it out. I put it in a Movie and then put the script for the pan and zooming in the first scene
Copy link to clipboard
Copied
The zoom in and out with the mouse scroll isn't working what am I doing wrong
Copy link to clipboard
Copied
Hi, susiee!
Can you show your code?
Copy link to clipboard
Copied
Here is what I'm trying to do:
RockyMountaineerInteractiveMap_HTML5_Canvas-Zoom
Here is the fla working files so you can see how I did it.
I put the zooming code in scene 1 and the animations for the popup in another movie with code.
Download the fla working files here http://suzanaesteves.com/_mystuff/___TEST/HTML5_ZoomedIn_Map.zip
Copy link to clipboard
Copied
The mouse wheel is working!
What are you not being able to do?
Anyway, I noticed your popups scale along with the map. One thing you can do is to store all the card and close buttons inside of an array and set their scale to be the inverse of the map's scale. Like this:
var fixed =
[
this.map.Hide_MooseLake_Btn,
this.map.MouseLake_mc,
this.map.Hide_BowLake_Btn,
this.map.BowLakePopUp_mc,
this.map.Hide_Castle_Btn,
this.map.CastleMountain_mc,
this.map.Hide_Spirals_Btn,
this.map.SpiralPopUp_mc,
this.map.Hide_Sulphur_Btn,
this.map.SulphurPopUp_mc,
this.map.Hide_Hoodoos_Btn,
this.map.HoodoosPopUp_mc,
this.map.Hide_LakeLouise_Btn,
this.map.LakeLouise_mc,
this.map.Hide_Banff_Btn,
this.map.Banff_PopUp_mc,
this.map.Hide_Jasper_Btn,
this.map.JasperNatPark_mc,
this.map.Hide_Iceland_Btn,
this.map.IcelandCard_mc,
this.map.Hide_MountRob_Btn,
this.map.MountRobson_mc
]
function fixScale()
{
for (var i = 0, total = fixed.length; i < total; i++)
fixed.scaleX = fixed.scaleY = 1 / that.map.scaleX;
}
Then you call the fixScale function in the end of the scaleMap function.
function scaleMap(amount)
{
var map = that.map;
map.scaleX -= amount;
map.scaleY = map.scaleX;
if (map.scaleX < minScale)
map.scaleX = map.scaleY = minScale;
else if (map.scaleX > maxScale)
map.scaleX = map.scaleY = maxScale;
fixScale();
}
Copy link to clipboard
Copied
ok thanks I'm using a mac maybe its my mouse feature.
Copy link to clipboard
Copied
Hey Joao,
So the issue I'm having now is when I use the scroll button to scroll down the page the map is zooming in and out. How can I just disable to mouse zoom feature, but keep the mouse able to move around the map?
Copy link to clipboard
Copied
Hi Suzanne, just remove the function onMouseWheel(e)
Copy link to clipboard
Copied
thats what I thought but thanks for confirming Roger
Copy link to clipboard
Copied
Hey Roger when I remove the
function onMouseWheel(e)
{
var delta;
if (e == window.event)
delta = -10 / window.event.wheelDeltaY;
else
delta = e.detail / 30;
var zoomFactor = delta;
scaleMap(zoomFactor);
}
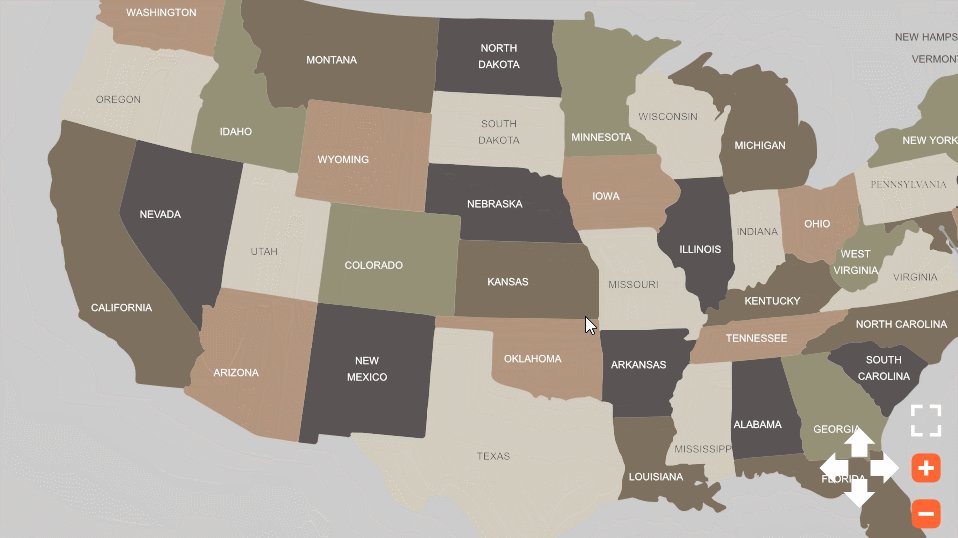
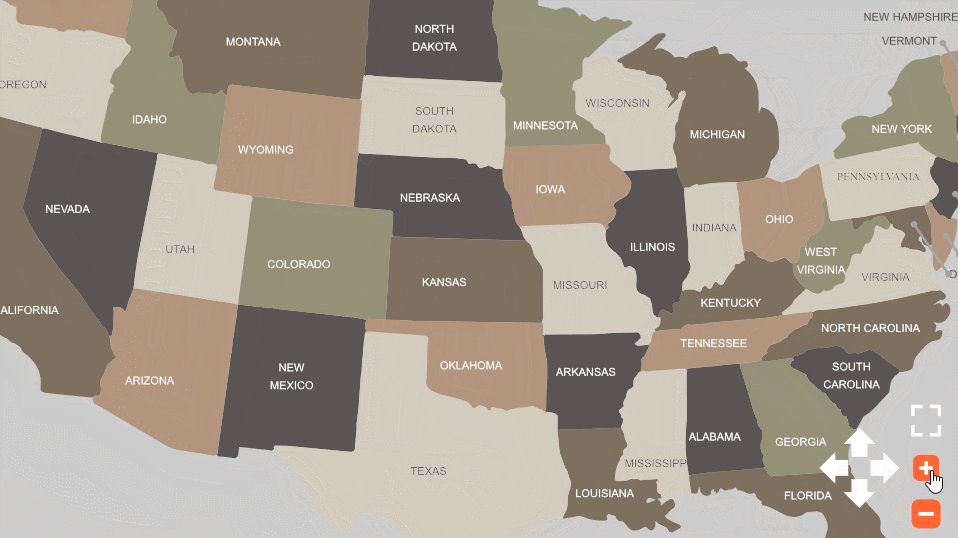
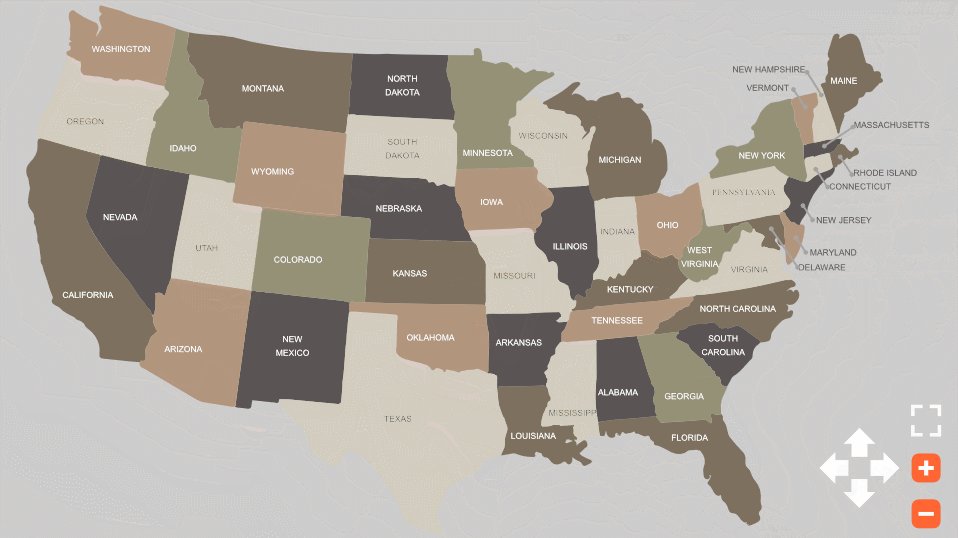
The whole zoom function gets removed so wierd
this is what happens
before

after

Copy link to clipboard
Copied
Wow, this thread has been so helpful for me! Thank you, JoãoCésar! I'm using this "map" as a labeling quiz with the ability to zoom in/out. The fixscale(); function was perfect to keep the labels with the map. Can I do a similiar function for movemap to keep labels moving left/right/up/down with the map?
sample
https://www.bodyscientific.net/temp/02_01-0003_v18.fla
thanks
Copy link to clipboard
Copied
Sorry for this huge delay!
That's great this thread has been helpful to you!
I'll take a look at your file/reference and I'll let you know.
Copy link to clipboard
Copied
Here is:
02_01-0003_v18_jc.zip - Google Drive
It was a matter of putting the labels inside the image container and adjusting the references from labels_mc to map.labels_mc.
I hope it helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you JC for all your help! If you ever need something illustrated, send me a message and I will be happy to return the favor 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
