Copy link to clipboard
Copied
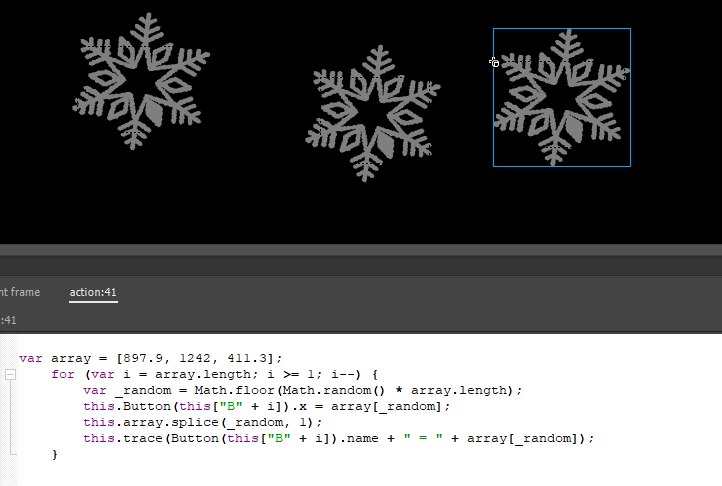
I have 3 buttons (B1-B2-B3)
I want to change each place x,y so that it takes the place of the other
How do ?
var array = [897.9, 1242, 411.3];
for (var i = array.length; i >= 1; i--) {
var _random = Math.floor(Math.random() * array.length);
this.Button(this["B" + i]).x = array[_random];
this.array.splice(_random, 1);
this.trace(Button(this["B" + i]).name + " = " + array[_random]);
}

 1 Correct answer
1 Correct answer
Here's a Canvas version that also randomly does double-rotating:
this.shuffle = function() {
var temp = this.B1.x;
if (Math.random() > 0.5) {
this.B1.x = this.B2.x;
this.B2.x = this.B3.x;
this.B3.x = temp;
}
else {
this.B1.x = this.B3.x;
this.B3.x = this.B2.x;
this.B2.x = temp;
}
}
I think this actually looks worse. When the RNG hits runs of alternating single and double rotations it looks like the objects are ticking back and forth.
Copy link to clipboard
Copied
use:
var array = [897.9, 1242, 411.3];
shuffle(array);
for (var i = array.length; i >= 1; i--) {
Button(this["B" + (1+i)]).x = array;
}
function shuffle(array) {
for (var i = array.length - 1; i > 0; i--) {
var j = Math.floor(Math.random() * (i + 1));
var temp = array;
array = array
; array
= temp; }
}
Copy link to clipboard
Copied
I think this approach could also give cases where the object stays in the same place.
Copy link to clipboard
Copied
you're correct. if the op wants to force buttons to move, he/she could use something more like your code, but that can only be used once. it might be better to make a copy of array so it can be reused, if desired.
p.s. i think this.Button should be Button.
p.p.s. this.trace()?
var array;
for(var i=0;i<3;i++){
array.push(Button(this["B" + i]).x);
}
re_arrangeF.bind(this)();
function re_arrangeF(){
for(var i=0;i<array.length){
var a = array.slice();
a.splice(Button(this["B" + i]).x,1);
Button(this["B" + i]).x = a[Math.round(Math.random())];
}
}
Copy link to clipboard
Copied
The way you have it you might get times when the item sets its x to its existing x. A different approach would be to test if it is already that value. Like:
var array = [897.9, 1242, 411.3];
while (array.length>0) {
var _random = Math.floor(Math.random() * array.length);
if(this.Button(this["B" + i]).x != array[_random]){
this.Button(this["B" + i]).x = array[_random];
this.array.splice(_random, 1);
this.trace(Button(this["B" + i]).name + " = " + array[_random]);
}
}
Copy link to clipboard
Copied
With just three objects, the only way to guarantee that every object moves every time is to rotate their positions.
var xCoords:Array = [897.9, 1242, 411.3];
function shuffle():void {
xCoords = [xCoords[2], xCoords[0], xCoords[1]];
for (var i = 1; i < 4; i++) {
this["B" + i].x = xCoords[i - 1];
}
}
Heck, the whole thing could be simplified even further to just:
function shuffle():void {
var temp:Number = B1.x;
B1.x = B2.x;
B2.x = B3.x;
B3.x = temp;
}
Also:
- Do not use "array" as the name for an array. That's terrible practice. Name variables for what's in them.
- trace() is a global function. Don't call it as a method of "this".
- You do not need to cast a clip to Button() to retrieve its name or set its coordinates.
Copy link to clipboard
Copied
they don't have to rotate by one position each time. they could rotate by one or two positions and that option could be randomized.
p.s. your 2nd snippet won't work because this is html5/canvas.
Copy link to clipboard
Copied
kglad wrote
p.s. your 2nd snippet won't work because this is html5/canvas.
If it's Canvas, neither of my snippets would work. His original code wouldn't work either, because it includes a trace() statement and that Button() cast. Frankly I couldn't figure out what the hell document type he was working in (thread title notwithstanding) so I just flipped a coin and went with AS3.
Copy link to clipboard
Copied
lol. well, eventually we'd all end up at the same place.
i think this is the consensus pick:
var posA;
for(var i=0;i<3;i++){
posA.push(Button(this["B" + i]).x);
}
re_arrangeF.bind(this)();
function re_arrangeF(){
var r = 1 + Math.round(Math.random());
for(var i=0;i<3;i++){
this["B" + i].x = posA[i+r];
}
}
Copy link to clipboard
Copied
Here's a Canvas version that also randomly does double-rotating:
this.shuffle = function() {
var temp = this.B1.x;
if (Math.random() > 0.5) {
this.B1.x = this.B2.x;
this.B2.x = this.B3.x;
this.B3.x = temp;
}
else {
this.B1.x = this.B3.x;
this.B3.x = this.B2.x;
this.B2.x = temp;
}
}
I think this actually looks worse. When the RNG hits runs of alternating single and double rotations it looks like the objects are ticking back and forth.
Copy link to clipboard
Copied
Thank you very much , you are a genius ![]()

