Images are Distorted in Canvas HTML5 Documents
Copy link to clipboard
Copied
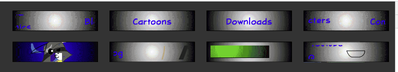
So, I've been trying to convert all my website's .swf's to HTML5 Canvas, starting with my menu bar. This file runs as expected when I test it in Animate, but when I upload this through CPanel and visit the address, I get this:
The fonts are running off the sides of the buttons.
I've designed these buttons with mouseover frames so that you should be able to see my animated characters when you hover over the buttons, but now I'm just seeing bits of symbols, even when the cursor is nowhere near them. When I do hover, the pictures are showing all distorted, like someone's moved a bunch of anchor points at random:
Is there some kind of pitfall in exporting Flash content to HTML5 Canvas documents that I don't know about? Do I need to update my export settings? Please help; I'd like to have this working before Flash goes down next week.
Copy link to clipboard
Copied
You might want to post this issue in the Adobe Animate forum instead.
Copy link to clipboard
Copied
Oh, shoot, I thought I was on the Animate forum. Thanks for the heads up.
Copy link to clipboard
Copied
Moved to Adobe Animate forum: