- Home
- Captivate
- Discussions
- Adobe captivate 360/VR project publishing issues
- Adobe captivate 360/VR project publishing issues
Adobe captivate 360/VR project publishing issues
Copy link to clipboard
Copied
Hello, I am currently having issues publishing my VR/360 degree image project in Adobe Captivate. I only have 3 options to publish (publish, publish to adobe connect, and publish to adobe captivate prime). I want to publish to a shared folder on our internal system so that people can access the files to view in HTML5.
When I publish my project, it creates a file with an index.html file which opens to play my project. The issue is, when this is clicked to view, the play button appears as normal, but when you click play, only the hotspots show up (and function correctly), but the 360 degree image is entirely black.
I checked it was not something wrong with my 360 degree image, by publishing the 360 degree example project adobe supply, and the same thing keeps happening. I have looked all over for an answer, but have only encountered others with the same issue, and no solution.
The frustrating thing is, once you publish, it asks if you would like to view your project, and that runs with the image displaying with no issues. so do all the previews. It is just that index.html which messes up.
Any help would be appreciated!
Copy link to clipboard
Copied
Let me move this to the Captivate forum for you, which is the appropriate forum for your question.
The Using the Community forum is for help in using the Adobe Support Community forums, not for help with specific programs. Product questions should be posted in the associated product community.
Copy link to clipboard
Copied
You cannot expect Captivate's 360 /VR output to function if played from a local drive or LAN drive folder. It needs to be played from a WEB server.
Upload your project's published HTML5 output to a web server and view it from there. The web server needs to allow JSON files, but apart from that most web servers would be fine.
Copy link to clipboard
Copied
Alternatively, if Captivate is set up properly on your machine, and you just want to verify that your project (or Captivate's example 360 projects) will work, just use the Preview as HTML5 option in Captivate. This displays the output in a temporary localhost web server environment that Captivate creates for the purpose.
Copy link to clipboard
Copied
Thank you for your reply, The issue is with viewing the project in a web browser. Adobe team have looked at it and said it should function, but havent found a solution as to why it is not yet. I can view when captivate is loaded and using captivate to preview, but the webhosted file image displays black.
Copy link to clipboard
Copied
You can ONLY view Captivate output in a web browser now, whether or not it works will likely depend on whether it is being served from a LAN server or properly configured web server.
OK. I understood your description to indicate a LAN server, not a web server because you said: "to a shared folder on our internal system so that people can access the files". Shared folders are normally LAN server folders. If you are talking about an intranet web server that would be different, but most people in an organisation would not have shared folder access to the intranet web server.
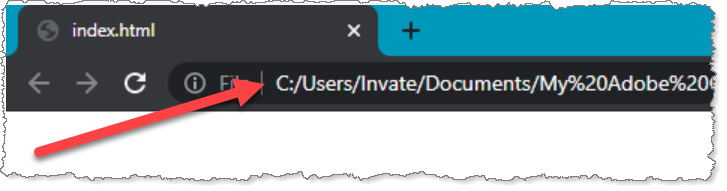
You also mentioned that when you publish from Captivate and then accept the offer to view the files in a web browser they work fine. If you look very carefully at the web address in the browser at that moment you will see that it is actually a localhost webserver being used to deliver the files to your browser.
However, in your screenshots you show that it was NOT a web server or localhost server but just your local C drive folder from which you were playing the content.
So I tend to think you and I are not talking about the same thing.
But if you really want to make sure, there's a very simple test you can perform. Just configure your module for SCORM 1.2, publish to a ZIP file, and upload it to SCORM Cloud LMS to test. That is DEFINITELY a web server. Based on what I am seeing so far, I would feel quite confident that your content would work from that server.
If your own webserver is not behaving the same way, then I would be checking that the server is configured to allow JSON files. Captivate output uses JSON. Many web servers are not set up by default to allow JSON. So that might be your problem.