- Home
- Captivate
- Discussions
- Re: Advanced Actions: Move effects left to right/...
- Re: Advanced Actions: Move effects left to right/...
Copy link to clipboard
Copied
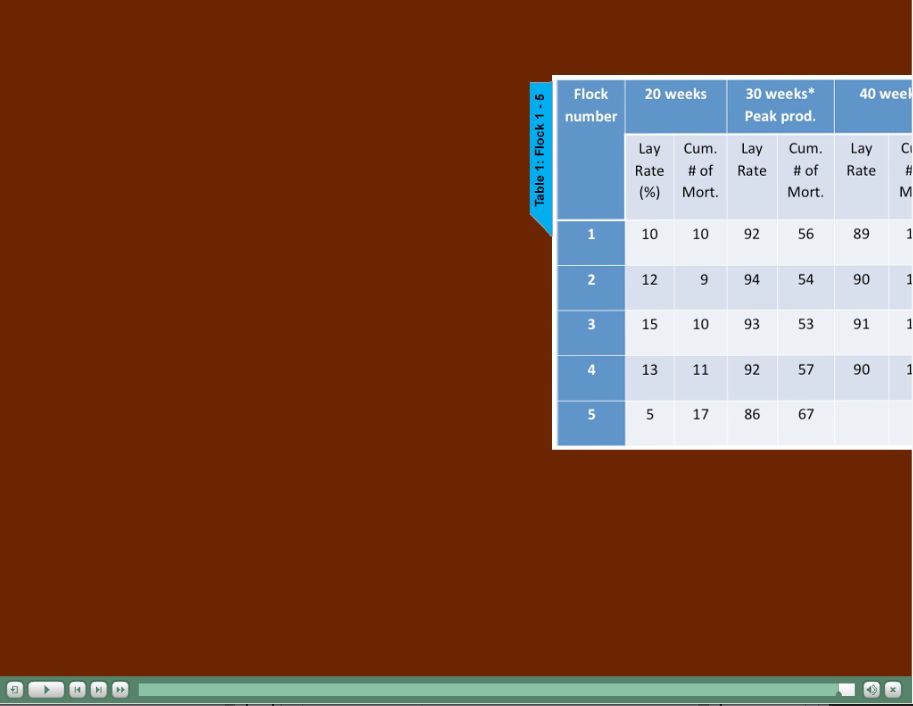
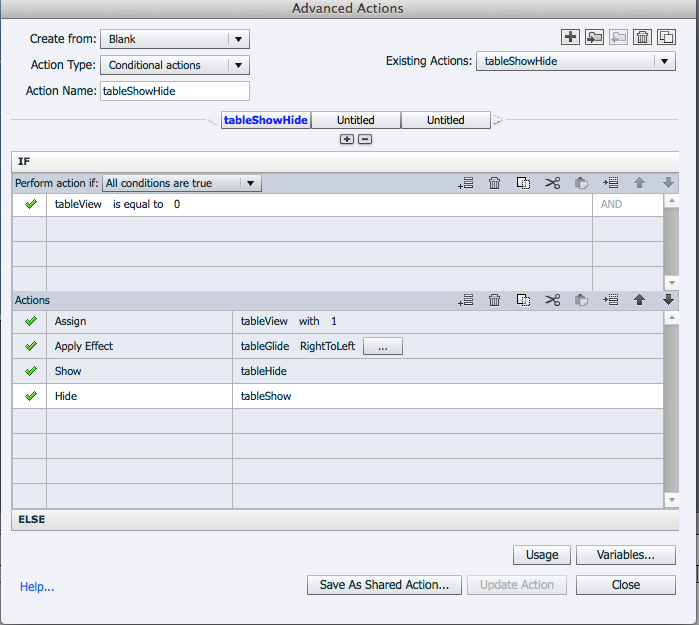
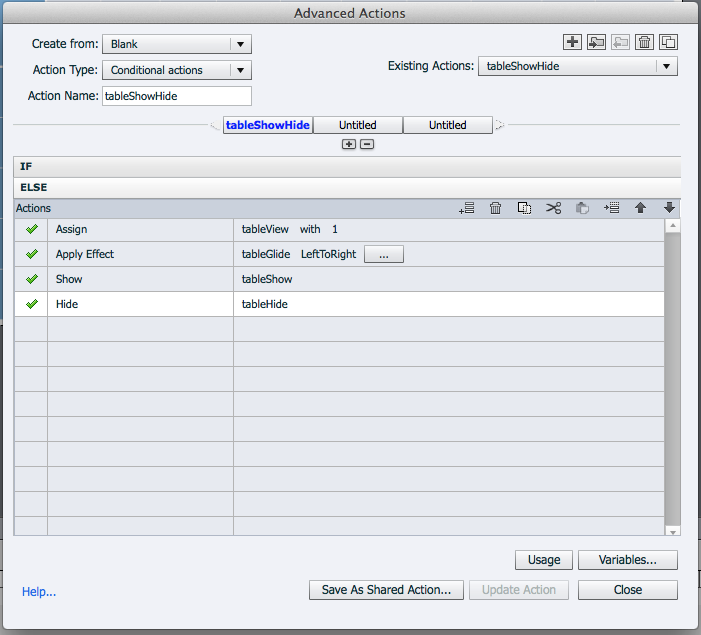
I've used the Quarantine example scenario to build an advance action driven table which slides on an off the screen. My problem it only slides in 1/2 as far as it needs to. It is similar in dimension to the Quarantine version (on slide 4 of that file). I am using Captivate 7 on a Mac. I have a "bare bones" Captivate file I would gladly share. Here are screenshots of project where it has reached maximum movement to the left and the Actions. I have a variable named tableView.



thank you!
Nancy
 1 Correct answer
1 Correct answer
Sorry, was bit away, but glad that you figured it out. Tip: store your custom effect in Gallery/Effects/Custom. Before it will appear in the dropdown list in the AA dialog box, you first have to apply it once as a timed effect.
Lilybiri
Copy link to clipboard
Copied
Some questions:
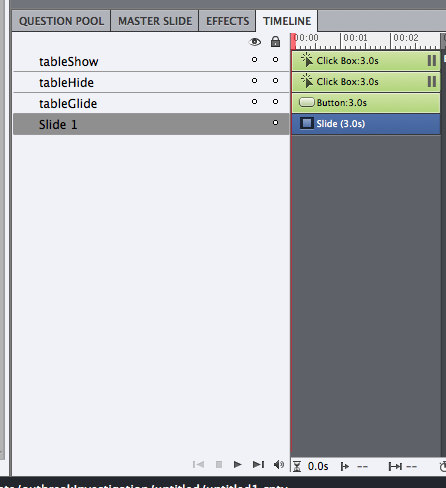
- Can you post a screenshot of the timeline of the slide + the timeline of that effect (use workspace Effects)? Wondering if there is a pause of an interactive object that stops the slide movement. I know that the Effect timeline will only show the default RightToLeft, so would like to see it when applied to that table with its timeline (you'll have to simulate a simple time triggered event).
- How long is the timeline duration for tableGlide? The duration of the effect is always relative to the timeline duration of the object, which means it can be longer than what you thought.
- Did you check the motion path for that object? AFAIK you use a default RIghtToLeft effect, not a custom effect. I learned that it is much better to create a custom effect with the correct motion path and the correct duration than using a default effect because you cannot change those parameters.
Lilybiri
Copy link to clipboard
Copied
Hello Lilybiri,
The table is an image button (like the Quarantine example used). I am using the default RightToLeft effect though the advanced actions which are triggered by the tableShow and tableHide click boxes so the effect doesn't appear in the Effects timeline. I apologize, I don't know how to make the effect show in the timeline. I would be glad to send the file to you if you would like to look at it. It is a one slide file with the actions.

2. The timelines are 3 seconds. The effect is a default effect. I looked at all of them to make sure the pause wasn't conflicting with the effect. I tried extending the timeline to 10 seconds and the pauses at the end of each timeline to make sure they weren't too short but it didn't change the outcome.
3. It is a default effect. The Quarantine example used the default effect so I thought I'd try to replicate their work. I'm sure you're right the custom effect would be better. I was frustrated to find that there were not parameters to modify in the default.
Thank you so much for your time on this issue!! I really appreciate it.
Nancy
Copy link to clipboard
Copied
When having to apply an Effect by advanced actions (cannot persuade the Adobe team that not everything is possible with them) I will always first try out the effect as a time-based effect. Please do the same: add the Default Effect to the table button, so that you can check the motion path. If you don't know how, look at this old blog post:
http://blog.lilybiri.com/editing-motion-paths-and-reusing-customized-e
There is no pausing except at the end of the timeline. Default motion effects takes 2 seconds, so those two possible causes are not happening. Only left is the motion path length itself. Default length is 400px if I remember well, and this may be too short.... If that is the case you have to create a custom effect with the correct motion path length.
Lilybiri
Copy link to clipboard
Copied
thank you Lilybiri! The length of the motion wasn't long enough. I've made a customized effect and saved it in the Captivate folder Gallery/Effects/Motion Path/right2leftTable.xml but I am not locating it from the advanced actions screen. I restarted my computer but Captivate still doesn't list the new action in the drop down menu for Effects. I'm sure if I can figure out how to access the custom effect it will work.
thank you so much!
Nancy
Copy link to clipboard
Copied
I located a blog exchange about using custom effects and was able to add mine to the Advanced Action. It works perfectly. Thank you again Lilybiri!!
Copy link to clipboard
Copied
Sorry, was bit away, but glad that you figured it out. Tip: store your custom effect in Gallery/Effects/Custom. Before it will appear in the dropdown list in the AA dialog box, you first have to apply it once as a timed effect.
Lilybiri
Copy link to clipboard
Copied
I love this action!
My only concern is...
How do you stop the User from clicking on the item while it is in motion?
If clicked when in motion, the item will reposition itself from the current location. - Either sliding out of the screen... or moving to an incorrect position.
Thoughts?
-Michael GJ
Copy link to clipboard
Copied
Ah....you've discovered one of the big weaknesses of Captivate's motion effects. They are relative, not absolute. You may need to rig up some invisible 'shield' over the object so that it cannot be clicked until it reaches a certain point. A clickbox set to No Action might do the trick.
Copy link to clipboard
Copied
Oops, Michael, I forgot that the sliding object was an interactive one. All motion effects are relative to the starting point of the motion path, so indeed when triggered again the motion will not be what you expected. It is possible to reset to the original position with a very cumbersome work flow (http://blog.lilybiri.com/reset-effects) but don't think it to be valid option in your case.
Would have to think about it, did see the same (my old memory) with the Quarantine example (think I told Allen about it). Putting another interactive object on top, like Rod suggested, is maybe the way to go if that object is then exactly timed as long as the effect duration. Didn't check it out, could be tricky, because you know already that Effects are also relative to the object duration, so if you change the object timeline, you'll have to check the click box duration as well. And be sure not to show the hand cursor for the click box.
Lilybiri