Audio track getting messy
Copy link to clipboard
Copied
Dear all,
I hav created this animation (cptx files) into which I inserted (Options - Add Audio) sound tracks. There is one sound files attached to each "slide". All goes well, even when I preview the project. The trouble starts when I publish the file as a video as the sound track becomes messy: it is as if I was listening to an old damaged vynil record, with scratched and the needle jumping grooves. Can someone please advise on how to prevent this?
Thanks
Pascal
Copy link to clipboard
Copied
Some questions because it is not clear to me.
Add Audio under 'Options' is meant to add audio to an object. But later on you talk about slide audio. Which types of audio did you use or did you combine both?
Audio files are heavy, compared with text and graphics. For interactive output (HTML5), where they need to be loaded On Enter for each slide, the recommendation for slide audio is to leave a small gap before (and after) the audio timeline:
For object audio it is not that simple, you should add 'dirty' silenec (like background audio) to the clips at the start.
If I understand 'messy' correctly this could be due to the audio getting out of synchronization, when publishing to passive video (mp4). Keep only to slide audio and use the gaps.
Copy link to clipboard
Copied
Dear lilybiri
This is how I proceeded:
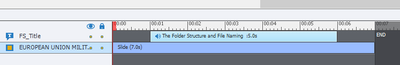
As you can see I "attached" the sound file to one of the objects on the timeline. The output I chose was an mp4 video. This is the only way I found to be able to upload the animation to a web page.
Copy link to clipboard
Copied
Hmmm... terminology problem. In the screenshot I see indeed that you use object audio, which starts when the object appears (at 1 secs), since there is no pausing of the slide, I presume the object timeline is the same as the audio duration. You could have used slide audio with exactly the same result.
What do you mean by 'animation', that is my terminology problem. Is this an imported animation (not on the screenshot) like an animated GIF or an OAM? Or do you talk about an effect applied to objects (not in the screenshot)?
I always embed Captivate HTMLK5 output in my blog. It is of course easier to embed a MP4 but in that case you lose all interactivity, and as you have experienced can have audio issues. To embed a HTML5 output folder, you need to upload the folder to any webserver supporting JSON, then you insert the URL in an iFrame in any web page using HTML. Example for a fixed size HTML5 output from one of my most recent blogs:
<p><iframe src="https://www.lilybiri.com/published/PoolReview/index.html" width="800" height="490"></iframe></p>
I use a subfolder on my domain as webserver (...com/published).
Copy link to clipboard
Copied
What I call the "animation" is, in fact, the Adobe Captive ctpx file. Sorry for using my own lingo.
When you publish as an html5, it creates a cluster of folders and files, one of which is the one used for launching, that we have on a common drive. How do you get it on a web page (I used Confluence Wiki for that)?
Copy link to clipboard
Copied
You need to upload it to a webserver. For a free webserver, you can have a look at AWS (Amazon). A published Captivate HTML output is like a website, once uploaded you have an URL (as was shown in the example of my uploaded tutorial). In another webpage you can reference to that URL within an iFrame. You have seen that I put the size of the output in this case to 800x490 which is smaller than the original size, but keeps the same width/height ratio. That way it is embedded, in this blog:
http://blog.lilybiri.com/custom-review-text-for-random-questions
Have a look to see the result. You can also simple post a link, I am sometimes doing that as well, because it would be accessible from all devices and rescale to the device. It is important for me to keep all interactivity. If you publish to MP4, you lose that feature completely.
Copy link to clipboard
Copied
No can do, I'm afraid, as I work for a governmental organisation. I'd need to publish it to the Intranet, if that is at all possible. Publishing to html5 works for the sound, to mp4 sucks, even when allowing for time before and after the sound bite, and attaching it to the slide rather than an object.
Copy link to clipboard
Copied
Try to talk with the IT peole. It is not really hard to set up a webserver. Explain them the reasons.
You miss all what makes a course to be efficient if you only publish to a passive video, not only the messy audio. If you want a video, use a dedicated video editor to add audio, like Premiere Pro.
Copy link to clipboard
Copied
These videos are for internal use only. would a space on the IntraNet web server do? Sorry if I am asking dumb questions.
Copy link to clipboard
Copied
Please, try to find some IT people, and explain the situation.They will find a solution, I'm sure. Just a shared space will not do the trick. You need a webserver supporting JSON. Explain that your course is like a website which needs such a server.