- Home
- Captivate
- Discussions
- Re: Automatc transitions between 2 slides
- Re: Automatc transitions between 2 slides
Copy link to clipboard
Copied
Hi everybody,
I'm working on a project that I haven't created and which was done with flash player. I've converted it with HTML5, resized it as well, and divided it into small parts (3 to 5 slides each project).
Everthing is ok, apart from 2 projects in which the transition between 2 specific slides is automatic although it should be by clicking on a button.
I've checked all what I could check (property of the 2 concerned slides, no action when closing selected), but I can't find why the transition is automatic..
Could you please tell me at least where I should look for the answer? I'm sure there's a little bix which should not be ticked but I can't find it!
Thank you for your help
 1 Correct answer
1 Correct answer
French is my second language, English third language. That is not a problem.
As far as I can see, the button has no pausing point at all. Select the button, go to Timing Properties panel and check if 'Pause after...' is checked. If not, check it, probably it will be set to pause after 1.5secs which woudl be possible since the button timeline seems to be about 3 secs.
If you are new to Captivate, please read the blog post about pausing the Timeline, it could save you a lot of time cleaning up pr
...Copy link to clipboard
Copied
Slide transitions within Captivate are located on the TIMING PROPERTIES window i.e.
Copy link to clipboard
Copied
Thank you @astro ! I've checked this point, and "no transition"is selected.
So... that's not the point...
Copy link to clipboard
Copied
Slide transitions will not appear on mobile devices (reason they are reported by the HTML tracker), but from your question I suspect you are not talking about those slide transitions but about a problem with the Timeline of that troublesome slide.
Is it possible to show a screenshot of the timeline and of the setup of the 'button' (Actions tab of its Properties panel) you are talking about? A button with its default setup is pausing the slide. Learn more about pausing Captivate's timeline in:
http://blog.lilybiri.com/pausing-captivates-timeline
There may be multiple possibilities for your situations, will not try to list them up.
It is possible that the 'button' is on the slide itself, on the master slide or even timed for the rest of the project.
Copy link to clipboard
Copied
Thank you @Lilybiri !
As far as I understand your answer, the problem could come from the timeline? I've tried different things with the timeline, the properties of objects, and I've found nothing.
What kind of screenshots would you need to have a more precise idea of my problem?
Copy link to clipboard
Copied
Complete timeline (horizontally and vertically) of that slide, button selected.
Properties panel of the button, Actions tab.
Check also the Advanced Interactions view of the slide (F9): do you have other actions on that slide, linked to slide events or other interactive objects?
Slide transitions are just PPT-like styling, have nothing to do with automatic moving forward to another slide if you have a button with a pausing point. @Astro The Goat probably focussed on the title, and it is confusing due to the used terminology 'transition'.
Copy link to clipboard
Copied
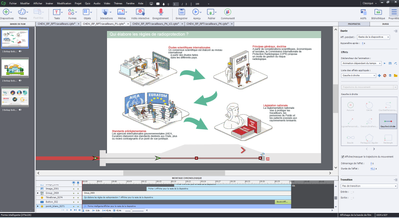
Here is a screenshot of the first slide. The transition between the next slide should be only by clicking on the red button at the end of the audio.
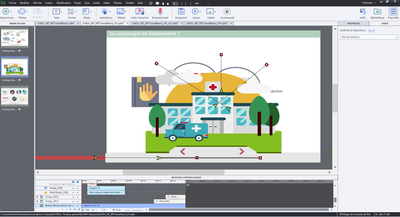
And here is the next slide
Everything is in French, and the main difficulty for me is that I haven't created the project, and I'm not very comfortable with Captivate.
Hope it'll be more clear now!
Copy link to clipboard
Copied
French is my second language, English third language. That is not a problem.
As far as I can see, the button has no pausing point at all. Select the button, go to Timing Properties panel and check if 'Pause after...' is checked. If not, check it, probably it will be set to pause after 1.5secs which woudl be possible since the button timeline seems to be about 3 secs.
If you are new to Captivate, please read the blog post about pausing the Timeline, it could save you a lot of time cleaning up projects.
Copy link to clipboard
Copied
Thank you so much!
I've read the pausing point article, tried on my project... and it worked!
Copy link to clipboard
Copied
You're welcome, glad you find the solution. That blog is rather popular, 20K views not bad at all..
Copy link to clipboard
Copied
Slides will automatically transition to the next slide in Adobe Captivate unlike other applications like PowerPoint. To make sure that they stay on the present slide be sure your interactive objects (like buttons) have a pause applied at the appropriate point on the timeline. I try to make sure my pause point is located after any animations would appear.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more