- Home
- Captivate
- Discussions
- Re: Branching and Conditional Slides
- Re: Branching and Conditional Slides
Branching and Conditional Slides
Copy link to clipboard
Copied
I am creating a presentation where I only want a slide to be seen if someone answers a questions incorrectly. I created an action to jump to the slide, if the question is answered incorrectly. However, the slide is still showing in the course. How do I hide the slide otherwise, so it only shows if the question is answered incorrectly.
Also, I have navigation buttons for each slide. However, when I render there is still a times presentation. How do I make the presentation click through only?
I am a newbie, and would appreciate the help.
Kathleen
Copy link to clipboard
Copied
Newbie to Captivate? Have a look at this article: Challenges for Starters - Captivate blog
You will read that the Timeline is the most essential part of Captivate. Explain what you exactly mean by 'a times presentation'? Maybe post a screenshot.
If you want some slides not to be shown to users, depending on conditions, you have to control the navigation totally, don't use a playbar at all. As I answered in your double posting: all slides that you want eventually to be shown to the learner, have to be present in the filmstrip and visible before publishing. How did you set up the condition, which event did you use? For a correct answer, you'll have to skip the slide that you only want to show in case of an incorrect answer. This also means you don't allow a normal Back button on the following slide, but the Back button needs also a conditional action.
Copy link to clipboard
Copied
Hi,
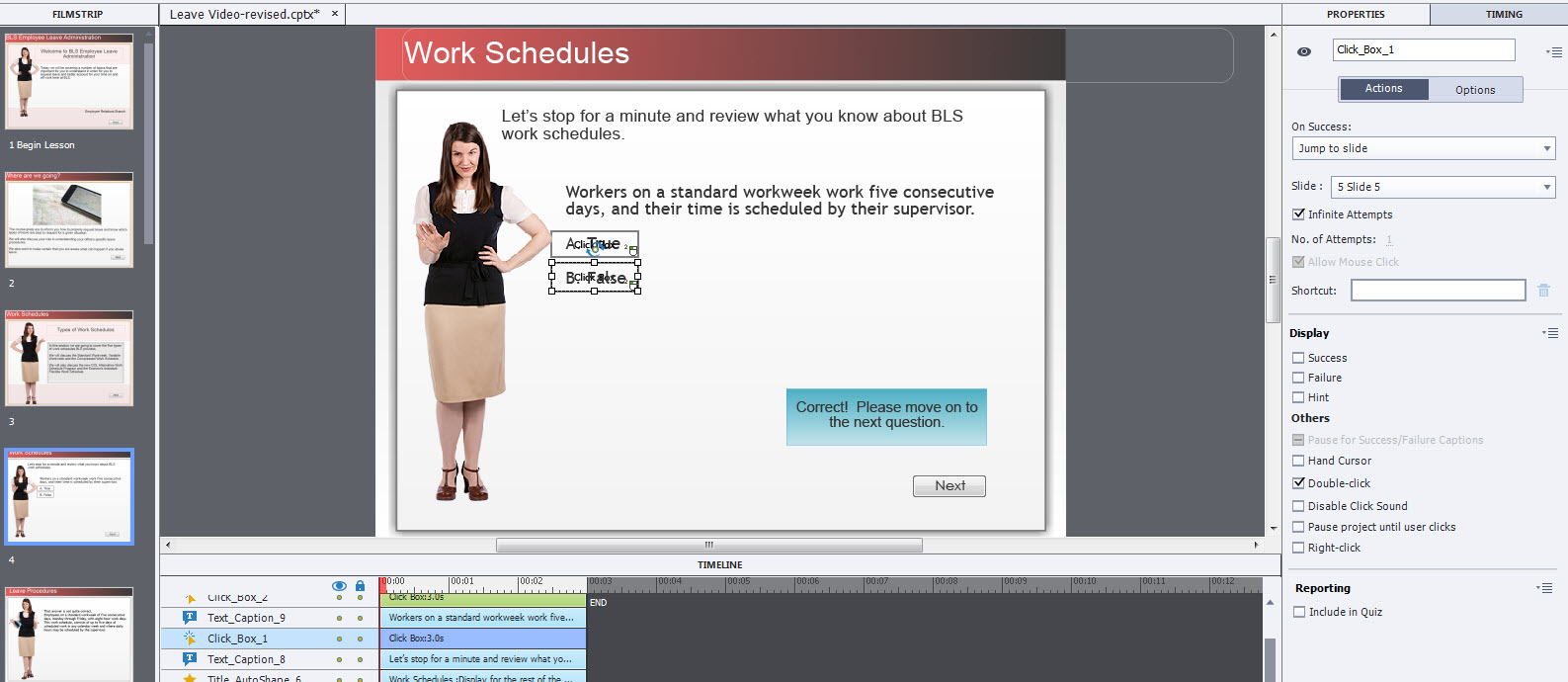
Thank you for your feedback. I have provided a snapshot of an example slide. I created a jump to navigation, and it works well. However,
I don't want the slide to show in the course otherwise. How do I accomplish this?

Copy link to clipboard
Copied
The Next button should have the command 'Jump to Slide 6'. If the user has answered correctly, he remains on the slide, will use the Next button and go to Slide 6. If the user answered incorrectly he is navigated to slide 5 and after that slide will go to Slide 6 as well I suppose?
I cannot see the timeline very well: when is that slide pausing? I see one click box without a pausing point.
Copy link to clipboard
Copied
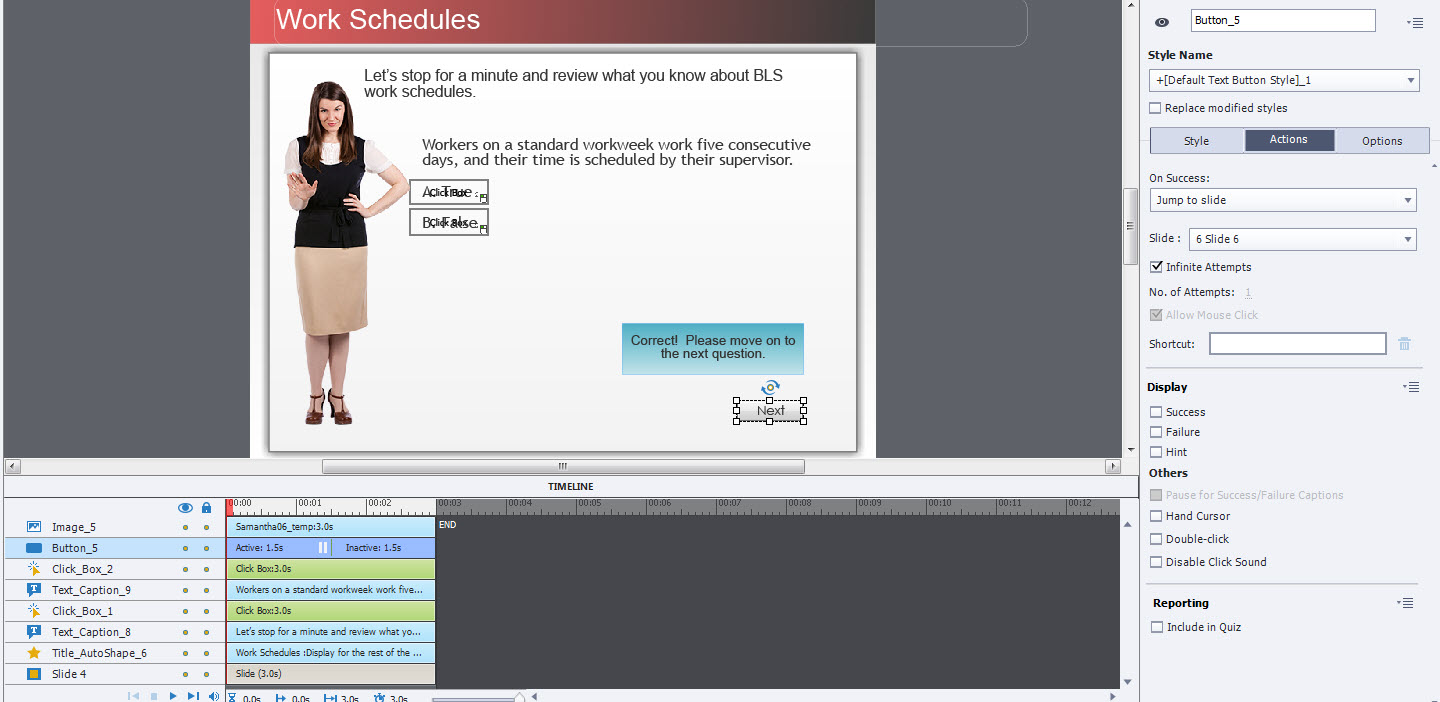
Here is a better shot. I don't know how to keep it to stay on the slide until the questions have been answered. Otherwise, someone can just click through the whole presentation.
Copy link to clipboard
Copied
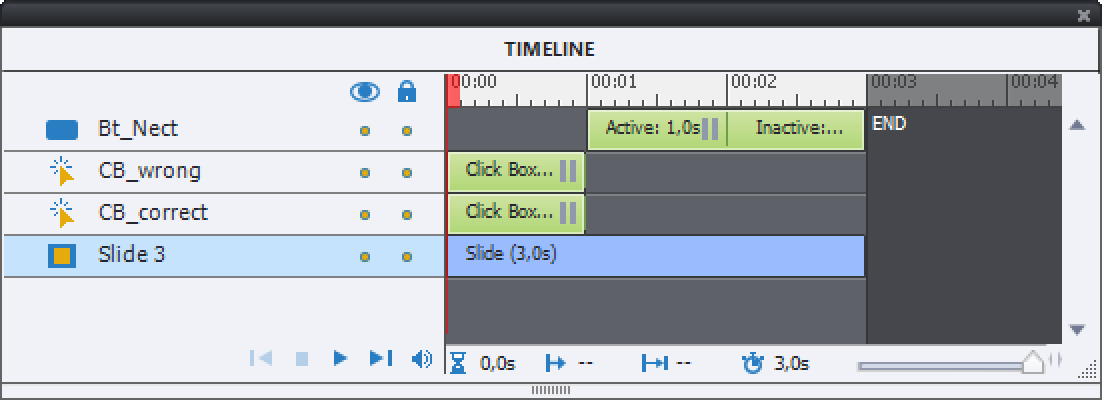
Give both click boxes a pausing point back, not at the end of the slide, but maybe at 1 sec.
Let the timeline of the Next button start at 1 sec, maybe its pausing point at 1 sec.
For the correct click box, choose Continue as action. If the user clicks that box, the playhead will be released, and the Next button becomes visible. It is not necessary for the wrong click box since that has a Jump to action.

Copy link to clipboard
Copied
Can I just remove the next button and add an action that would prevent the slide from continuing until a selection is made?
Copy link to clipboard
Copied
 If I remove the next button will that prevent me from being able to jump to different slides. I tried the pause, but it didn't seem to navigate correctly. I made the correct answer action continue, which seems to work. However, the next button still appears once the slide has run for two seconds. Maybe I did not insert a pause correctly.
If I remove the next button will that prevent me from being able to jump to different slides. I tried the pause, but it didn't seem to navigate correctly. I made the correct answer action continue, which seems to work. However, the next button still appears once the slide has run for two seconds. Maybe I did not insert a pause correctly.
Copy link to clipboard
Copied
That is a long time ago since you answered.
The pausing point of the two click boxes (you still didn't put them back as I suggested in my previous answer!!!) would prevent from continuing to any slide if you do not show the playbar.
In your last screenshot three of the objects have their timeline end pasted to the end of the slide timeline.
Copy link to clipboard
Copied
I didn't know how to add the pausing points, I just wanted to be sure I had the timeline set-up right. How would I add the pausing points?
Copy link to clipboard
Copied
Smiling now, you took the pausing points out but you don't know how to put them back. When you insert a click box it is by default pausing.
Look under the Actions tab in the Properties panel for the Click box, check the option 'Pause Project until User clicks'.
Please take the time to read: Pausing Captivate's Timeline - Captivate blog
Copy link to clipboard
Copied
Hello!
You have asked such a great question, I had this question myself and it literally took me alllll day to figure out the solution.
This is a hefty answer but what basically happens is that upon each " Optional Slide" Captivate has to determine if it should be viewed or skipped over and this is based on the corresponding Variables, Advanced Actions, and Conditional Advanced Actions. See my directions below for more details:
1: On your quiz results slide Do not use the default submit button. Instead, Insert a smart shape
2: On success of the smart shape choose Go to next slide
3: Place your Optional Slides (the slides the learner will be directed to if they answer incorrectly) under the Quiz Results slide on the Film Strip
4: Now its time to create variables: for each question create a variable and set its initial value to zero.
5: Then, create an Advanced Action for each variable and Assign each variable to a literal value of one
6: Go through each question slide and in the Quiz Inspector (making sure the "infinite attempts" is not checked), for the "Last Attempt" action, select Execute Advanced Actions and in the drop-down menu assign the corresponding Advanced Action for that Question. (I find it helpful to name these Advanced Actions "Q#Incorrect" so that it is easier to match them at this step)
7: Next, Go back into Advanced Actions and create a Conditional Advanced Action for each of the Optional Slides (I used these slides as a mandatory way for the learner to review the material that they missed on the quiz and named them "Q#Review").
8: The Conditional Script looks like:
If:
Q1 is equal to 1
Action:
Continue
Else:
Go to next slide
9: After creating Conditional Advanced Actions for each Optional Slide, go to each slide and with only the slide selected (none of the slide contents), on the Properties Inspector, for the "On Enter" action, assign the corresponding Conditional Advanced Action to the slide.
10: Finally!! Preview your project!
I hope this was helpful! I literally screamed out loud when I finally got the project to behave correctly!
Happy Developing!
Andraya
Copy link to clipboard
Copied
Andraya, that's certainly going to be a lot easier than working using a visual approach!
However, I have a couple of other ideas that might be useful:
First off, some facts:
Elements may be hidden and shown programatically.
These elements can have actions assigned to them.
So you could stack buttons with various actions assigned to them and either show/hide them based on a conditional action.
So rather than building the destination slide or action into the conditional, just show/hide the button instead.
Gives you much greater flexibility.
Personally, I wouldn't bother with Advanced Actions - I find them far to cumbersome and laborious to update - my preference is to use Javascript for all of this.
Allows you to fully control all elements on a slide, control navigation, and keep track of all variables and so much more, including importing variable data like JSON.
But you'd need to learn Javascript and JQuery to get the best out of it.
It's maybe a bit hardcore, but it's worth the effort.
I have a few tutorials here if you're interested: https://www.jrdesign.com.au/category/tips-and-tricks/captivate/
Copy link to clipboard
Copied
Sorry to disagree that JS and JQuery is compulsory. Although I have a long career of programming in many languages, the way to go for intermediate Captivate users is with the core features of Captivate, and Shared or Advanced actions.
Most of my clients can understand how to use Shared actions, and enter values for the Parameters, some even how to edit Advanced actions, with some training. If I use JS, they'll have to get back to me each time they need to change anything.
JS is great if you are working in a company and don't have to deal with different clients and situations. Not ideal for my situation as freelancer. I use JS but only when Captivate cannot realize what I want to do.
Secondly: I often see here on the forums that the JS experts skip all new features because they can do everything with JS. I have seen very complicated scripts deployed here, which no intermediate user understand, for a functionality which can be activated by checking one checkbox in Captivate. Example: ignoring that Captivate has a Visited InBuilt state for buttons.
Copy link to clipboard
Copied
Lieve.
Not suggesting in any wy that JS and JQuery are compulsory unless you're planning on managing projects this way.
The difference as I see it with your business and mine is that my clients just get a finished, compiled product, not .cptx files to work with. They don't care what I use, so long as the end result is good. And yes, if changes are needed, I do them.
The benefit for me is that I have a huge, re-usable Javascript library that I can implement with a single line of code on the first frame of the file.
I'll agree that it's not an approach for novice and even intermediate users.
However, I get your point about using a ferrari when only a bicycle is needed. If the project can be managed by a few simple Advanced actions, I do it. But as soon as it looks like lots of variables and conditional stuff is required, I'll go with Javascript every time.
I guess my history as a Flash & Actionscript developer as well as HTML, CSS, PHP, C++, Java etc etc tends to move me in this way.
At the end of the day I guess we're looking for minimum effort with maximum result. And re-usability and flexibility is key for me.
We're not in disagreement here, Lieve - I know and respect your work and commitment to this community - you have provided me plenty of insight and help over the years and I if my gratitude has not been clear enough in the past, allow me to re-iterate - thank you!
Copy link to clipboard
Copied
Shared actions partially solve some of the issues you mention.
Just one example. Several years ago a consultancy job consisted in debugging a Captivate project with 800 advanced actions and 750 variables. I solved it by using 12 shared actions, 25 variables and some advanced actions. It not only did run very smoothly but the file size was reduced considerably. I am sure this could have been solved with JS and AS (was dual output). But they used this project as a model project, to train their developers. Result: they didn't need me anymore but at least the skills of their developers were upgraded a lot.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more