Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
0
Button Padding in New Captivate
Participant
,
/t5/captivate-discussions/button-padding-in-new-captivate/td-p/13920243
Jul 07, 2023
Jul 07, 2023
Copy link to clipboard
Copied
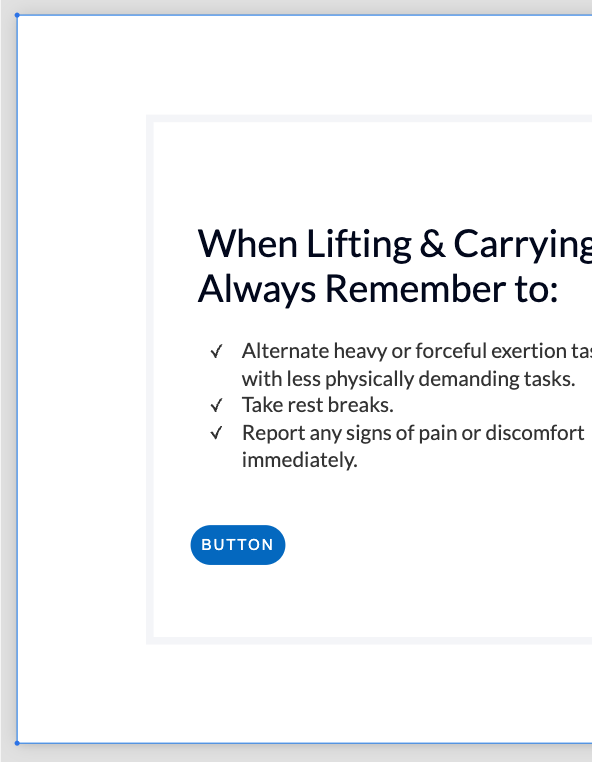
I am struggling with creating buttons that align with a specific brand identity in the new version of Captivate. There is only one entry box to change the padding, and it adds the padding on all sides. This is not typically how you design a button. You should have—at a minimum—the ability to add padding horizontally and vertically separately. The default padding is way too tight horizontally, but if I want to change that it adds vertical padding, too. Is there a way to only change the horizontal padding?
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Have something to add?
Join the conversation
Resources
Help resources
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
Copyright © 2025 Adobe. All rights reserved.