Buttons won't display
Copy link to clipboard
Copied

The slide is formatted to display various text in sync with audio narration. At the conclusion of the audio the Next and Back buttons are displayed however they are not functional i n spite of my trying many things.
Not sure what is interfering with the timeline.
Copy link to clipboard
Copied
If the Next and Back button are Button_171 and Bt_170 they can only appear if the playhead which is paused by button Button_172 is released by that button. Another Timeline issue. Getting frustrated, when will trainers and books explain the Pausing of the Timeline in a proper way? Not even the certificate training has it embedded.
Have a look at:
Copy link to clipboard
Copied
Would you believe me if I said that I rarely make use of the timeline at all in any of my projects?
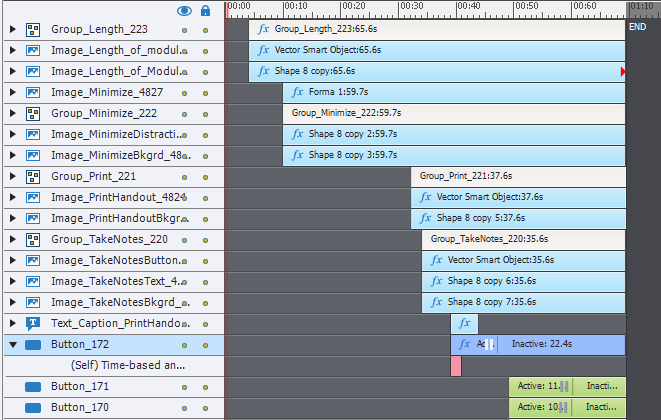
Here is a screenshot of a portion of one of my project timelines.
They pretty much all look like this.
Copy link to clipboard
Copied
There are many features of Captivate you don't use, because you prefer immediately to switch to JavaScript, Greg. The Timeline has a lot of power, and is much easier to understand by non-programming developers. Problem is that few training explain the power of the Timeline. Will not insist, you are just missing the hybrid features of Captivate where it is using and extending Timelines of video apps like Premiere Pro, Animate and After Effects.
It is just a choice: pure programming or using all the features of the eLearning authoring tool. No judgment at all, but you choose for the first way, and I prefer the second way. Interesting comparison.
Copy link to clipboard
Copied
It may very well be true that I am missing out on some feature or capability tied to Animate, After Effects, or Premiere Pro - but I wouldn't know that since I don't use any of those programs.
Interestingly enough, before I discovered how easy it was to use the JavaScript - I did not make much use of the timeline then, either.
Everything I place on the stage is event driven - nothing just plays on its own. If I have a video the learner clicks on it to play it. The video is a separate file that just plays without making the timeline for a given slide 5 minutes long. If I have any audio narration - users click to hear it but it is a file that does not extend the timeline. I used to encounter these timeline problems when I was starting out and would no doubt get caught by them again later only - as time went on - I learned what to look for in terms of troubleshooting but the frustration was always there.
I use JavaScript, not because I am some sort of hardcore programmer dude, but because I prefer the speed I get out of it and level of control that it offers. I don't even consider myself a programmer. I simply consider it as writing out my advanced actions manually - which is something I can do quicker now because I can do it all together in one place for each object that serves as a trigger
Back in the days before I discovered my love for scripting the actions, I used to try to keep the timeline minimal. If it got too bulky - it was time to go to a new slide.
I am not knocking the timeline but you are correct that scripting actions manually does allow me to let the little bit of my timeline usage slip into nothingness but it has been a long time now since I suffered from a "timeline injury". I would consider this ability to Execute JavaScript as one of Captivate's many features. I simply choose, as you have stated, to make pretty extensive use of that one. A completely pragmatic approach on my part.
I am grateful for your knowledge of the timeline. Perhaps one day there will be some really sweet capability that I cannot achieve quickly by scripting the actions manually that will drive me back to the GUI and timeline manipulation but for now I am loving this awesome scripting feature.
Copy link to clipboard
Copied
Sure, continue the way you like. Lot of developers with Captivate are more visually oriented and in that case pure programming is tough. As I wrote, it is interesting to see multiple solutions for the same goal. You choose for the first way a while ago, and that makes you missing new features. Not at all to be considered as criticism.
BTW was already scripting when maybe you were not yet born. Maybe Lectora would have been an eLearning authoring tool which was more suited for your 'mindset'. Thanks to HTML5 output however, JS has replaced AS and that is great!
Copy link to clipboard
Copied
I built some stuff with Flash back in the day and had bought some books on ActionScript to try tapping into that program a bit deeper. I would love to someday explore CC Animate and see what can be done with it.
I have heard of the Lectora Suite but never used it.
Only started scripting heavily with Captivate within the last couple years. I'm 46 now so that means I am proof that old dogs really can learn new tricks!
Copy link to clipboard
Copied
Indeed, not yet born.... what is in an age? Had colleagues younger than you who were really old.
Copy link to clipboard
Copied
I have read the blog recommended and have read the (entertaining) banter amongst repliers however . . .
I still don't know how to fix the Captivate problem with my project.
Can anyone tell me specifically what to do . . . what steps to resolve this.
Maybe I need to change something with button_172 or maybe I am suppose to go the route of javascript.
I am still confused and frustrated.
Copy link to clipboard
Copied
Pardon - the side exchange.
As Lieve pointed out - your Button_172 has a pause symbol on it that appears prior to the appearance of the two back and next button groups.
That means that someone will need to click on whatever Button_172 is on the stage before that portion of the timeline will continue.
At least that is what one can suggest from the screenshot.
Perhaps you could expand the back and next button groups for us to see that as well or verify the name of those buttons for us?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
So at some point this Button_172 shows up.
Are you clicking on it before trying the next or back buttons?
Can you verify for us what these three buttons are and what they are meant to do?
The two button groups do not appear to contain a button as far as I can tell .
It might explain why you see them but they do not function.
Copy link to clipboard
Copied
I explicitly asked about the functionality of the button Button_172, got no answer. Probably you have only to move the pausig point of this button (maybe it is even not necessary to pause) at least after the start of the timeline of the Next and Back button. That will allow them to appear. You can move that pausing ponit either by dragging the tiny vertical line to the right with the mouse, or by editing the number 'Pause after' in the Timing Properties of that button.
Sorry for the discussion. StagPrime solves eveerything with JavaScript, not with the Tiemlnie.