 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Captivate 8 Poor Image Quality when previewed ...
- Re: Captivate 8 Poor Image Quality when previewed ...
Captivate 8 Poor Image Quality when previewed or published
Copy link to clipboard
Copied
I created a responsive project and added a few images on the slides. The original images are of good, high resolution quality in PNG formats. In Captivate I reduced some of the sizes of these images, but when you publish the project, the quality of the images looks really bad. I changed the setting in the Preferences to High but it does not help in fixing this issue. Anyone knows how to fix this?
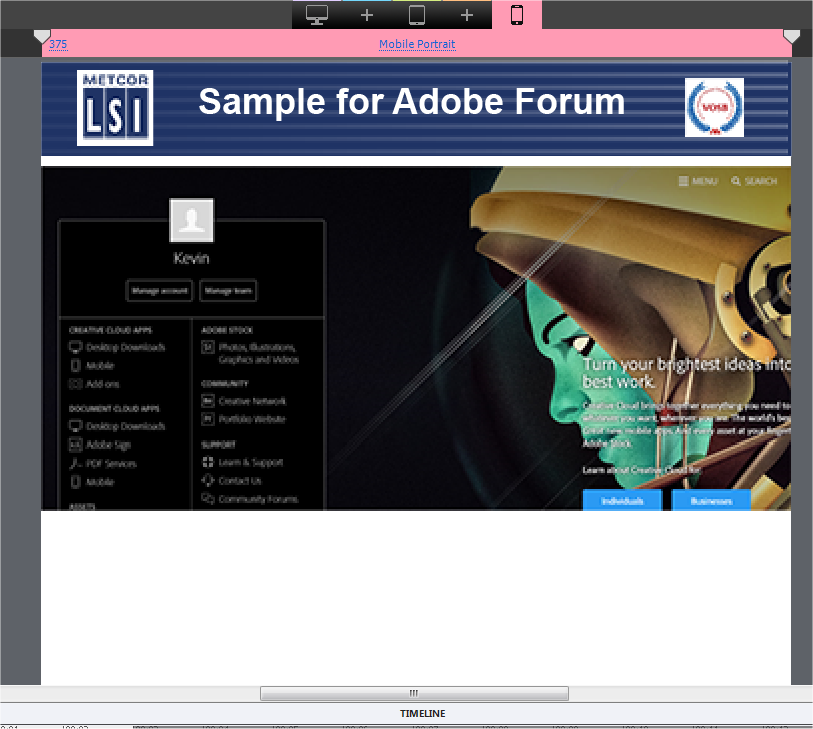
Here are a some screen captures:
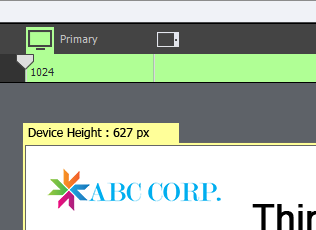
ABC Logo Image looks okay in Design Mode

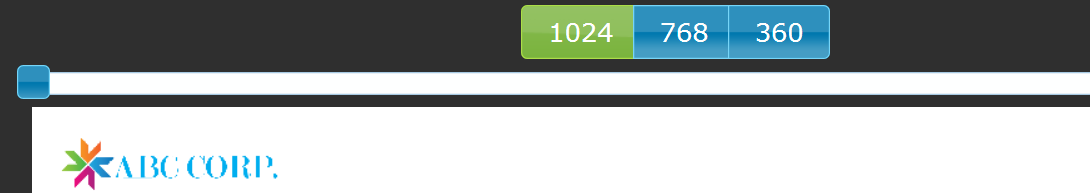
ABC Logo looks bad when Published

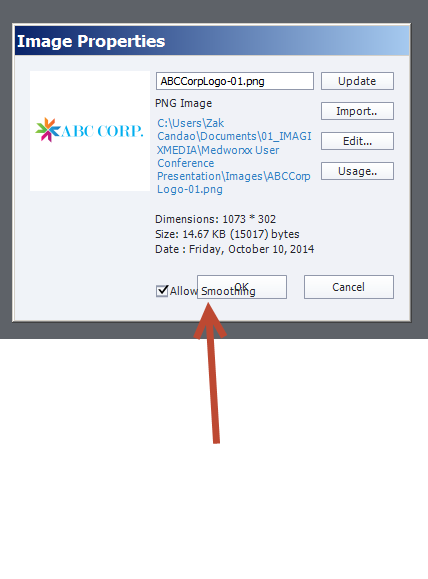
Also there is a bug in the Image Properties dialogue, the label is overlapping the button.

Thanks.
Copy link to clipboard
Copied
Hi there
Does it improve if you select the image, then look at the Position tab, Object Size area and change to Pixels for Height and Width?
Cheers... Rick ![]()
Copy link to clipboard
Copied
Hi Rick... changed to px and also tested % and other options, It did not help. What I had to do is reduced the image in Photoshop and not re-size on Captivate.
I can understand losing image quality when you increase image size, but Captivate 8 should be able to handle when you reduce an image size and maintain it's quality.
Copy link to clipboard
Copied
I think the issue here might be that Captivate is just resizing the
Copy link to clipboard
Copied
Sorry, as I was saying...I think Captivate is just resizing the display size of the image not the actual image itself. This could be what is causing the apparent degradation in quality.
Copy link to clipboard
Copied
I've had the same issue with images. What did you fix? You just made the image smaller on export from psd?
Copy link to clipboard
Copied
I contacted chat support, and they didn't really know how to fix this. The same image looks good if I use a non-responsive project. I think this is a limitation of the software since it seems to be the first time they have responsive projects. Really, bad, but we'll have to wait for the next release to create responsive projects.
Copy link to clipboard
Copied
I am using Captivate 9 and the issue still exists. Does Adobe plan to address this?
I am creating a responsive project to show samples of a company's work. In the phone view, it degrades the image to the point where any of the smaller text or items on the image are not legible. Not ideal when you are trying to showcase the quality of a company's work. Can we call this the bug that it is and get it fixed please?
Copy link to clipboard
Copied
Are you just trying to use the same image file across all breakpoints or have you created an image in a graphics editor that is specifically sized for the mobile phone breakpoint?
Copy link to clipboard
Copied
I have created an image specifically for the phone viewport. The image looks fine outside of captivate, but as soon as you import and add to a slide, it looks "fuzzy". The first image below is an image before import. It has been resized to be smaller than the original. The second image below is what it looks like inside captivate and inside the published project.


Copy link to clipboard
Copied
Those two images are NOT the same resolution. What percentage is your VIEW inside Captivate's EDIT mode set to? It looks to be less than 100%. Check in the View menu > Magnification setting. You may have it set to Best Fit.
If you have the view option set to anything other than 100% then it's no wonder your image is not looking its best when you edit a project in Captivate.
Copy link to clipboard
Copied
I did have it set to 200% so I could get a decent screenshot, however, that is not the issue. When I publish, those images look crystal clear if I view them in the /dr folder. So why are they pixelated and unreadable when I view them on an iPhone 6?
Copy link to clipboard
Copied
I repeat a question that Rod asked already: did you create that image at the correct resolution for this breakpoint view: with a width of 375px?
Copy link to clipboard
Copied
Yes I have tried converting the image to be 375px wide and that definitely looks bad. In most cases I am brining the images in much larger than the stage and using Fit to Stage. Even when I just bring in an image that fits on the stage, it is very degraded when viewed on a phone.
Copy link to clipboard
Copied
This proves what I tried to explain: you cannot display such a complicated image on a low resolution browser, which is what you see happening in the mobile breakpoint view. That browser has a limited number of pixels both in width and height, it can never be as detailed as you want it to be.
Copy link to clipboard
Copied
I don't think I agree with what you are saying. I can email myself the same picture and it looks fine on the iPhone. I can use gestures to zoom in on the image and see more detail. Why can't a published Captivate project behave the same way?
Copy link to clipboard
Copied
Sorry, this is not the place to explain the difference between a browser resolution and the screen resolution of your phone. When you mail a photo, you are not looking at it using the browser, which means you are seeing that image with the native resolution of your phone screen which is way higher than the browser resolution. I give up trying to explain.
Copy link to clipboard
Copied
Wow, you know people come to a forum like this because they need to learn how to do something or have perhaps discovered an issue with the software. In the case of Captivate, I would guess most users are professionals.
Telling someone “this proves what I was trying to explain” and “I give up trying to explain” isn’t very professional, especially when you never tried to explain anything. Apparently you can get to MVP status via condescending posts.
Copy link to clipboard
Copied
You are reversing the situation: you were insulting me because you didn't believe what I was telling. Right from the start Rod also asked you about the resolution, but you never responded and he gave up. I didn't give up until your last answer, which proved that this is not a Captivate question but a question about resolution of browsers and the exact meaning of that resolution. Since you proved not to trust me, it had no sense to try to explain further. Here is a simple text as it shows up in a high resolution browser (like on desktop) and on a mobile browser. I didn't use Captivate, told you that you cannot expect such a complicated image to show up properly in a low resolution browser:
Desktop Browser

Mobile Browser:

Only way to circumvent this is to use a dedicated, more simple image in the mobile breakpoint view, or (as Rod also told you), to use SVG (Scalable Vector Graphic) which is only possible in CP9.
Copy link to clipboard
Copied
HTML5 output from Captivate 8 and 9 has horrible visual quality. Both texts and graphics are rasterized too agressive. For example, please, install iSpring Suite 8 and compare, what visual quality of HTML5 output could be...
When possible:
- I create graphic elements in Illustrator or Animate, and than import them as SVG (CP9). Not easy way, but better, than no way
- I turn off scalable functionality of HTML5 output - not optimal way, but better than no way (it preserve no zooming pixels)
- I create mixed SWF/HTML5 output (for desktop screens it load SWF rather, than HTML5)
Yarik
Copy link to clipboard
Copied
The information about using SVGs is helpful. Yarik’s confirmation that the output is messed up beyond whatever the mobile browser’s limitations are is also reassuring. I will try using SVG and see if this improves the situation. Oh, and Lilybiri, the first person in this thread to mention SVG was you (no Rod did not “try to tell me” that). So, quite by accident I am sure, you may have managed to help me after all.
Copy link to clipboard
Copied
Yarik is not talking about responsive projects at all... iSpring is a PPT plugin. Rod asked about resolution as I did. You cannot use SVG in Captivate 8, told you that as well.
Copy link to clipboard
Copied
Then it is good thing I am using Captivate 9.
Copy link to clipboard
Copied
Title of thread says Captivate 8.
Copy link to clipboard
Copied
I responded to a thread that was almost 2 years old where the symptoms matched the experience I was having. If Adobe and it’s “MVP” forum members would have been able to recognize that this is an issue in the software, rather than trying to be smarter than and condescending of the people (many) who were posting about it, we might have had a path forward and a patch by now. I think marcoa77246534 put it best in this thread “Really, bad, but we'll have to wait for the next release to create responsive projects.” Sorry, Marcoa, that is not the case if you care about quality.
-
- 1
- 2