- Home
- Captivate
- Discussions
- Re: Captivate - Popups on a Layer (timeline panel)...
- Re: Captivate - Popups on a Layer (timeline panel)...
Captivate - Popups on a Layer (timeline panel) and using Pause Points in audios
Copy link to clipboard
Copied
Hey everyone, I posted a question back in September that was answered by Lieve Weymeis but I am unable to reply back to that post for some reason. To get to the point Lieve mentioned that Captivate has the ability to do Popups on a layer (timeline panel) similar to the way Storyline handles it. If you are seeing this Lieve could you perhaps explain further? Does anyone else have any knowledge of how to do this? Storyline is so easy to add a layer and hide info below it from screen readers. It was also mentioned that "Slide audio can be paused on content slides when you have a pausing point." Pausing Point? How is this done? Thanks for any help that you can provide with these two issues.
Copy link to clipboard
Copied
For the pausing point, please have a look at this blog:
http://blog.lilybiri.com/pausing-captivates-timeline
Layers are used in a different way in Captivate, that term is not even used at all. It is not similar, but the goal is the same.
I don't know exactly what needs to be in that popup. If you only need text, use a shape. The shape can also be filled with an image. If you need more objects in the popup, you will need a group. Create the shape or the group on the first slide where you want to have the popup available. Time it for the rest of the project, always on top. You can now have a toggle shape button, also timed for the rest of the project which can make the popup visible or hide it again, using a conditional action based on a user variable which I will label v_visib. That variable is a Boolean, starts with value = 0 (invisible) which you toggle to 1 when it is visible. The action (I use a shared action which I have available in my shared actions library, but it can be an advanced action):
IF v_visib is equal to 0
Show group or object
Toggle v_visib
ELSE
Hide group or object
Toggle v_visib
Alternative is to use a multistate object with an empty Normal state, and a custom state with popup items. Have a description in this blog:
https://elearning.adobe.com/2020/07/why-use-an-empty-normal-state/
If you don't want a toggle button, but just a show button, and include a button in the popup group to close the popup, you only need a simple action:
Show object or group
Copy link to clipboard
Copied
Thanks for the response! So I understand a show/hide option but my biggest concern is accessibility focus. I need to insure that a screen reader can not read anything below it. Think Modal window in HTML5. Storyline offers the ability to not allow the user to click on things when a "layer' is being shown. Possible?
Copy link to clipboard
Copied
Russ, I give up because we talk completely different languages. I feel like teaching a seasoned biker to drive a car, but we use completely different terminology and biker insists on moving his legs on the two pedals in the car to be used for shift stick driving.
Layers were introduced by Adobe (Photoshop) decades ago, and have the same meaning in all Adobe applications, also in Captivate. The meaning in SL is different.
Only 'things' which have been marked as being interactive can be clicked by the learner. I don't understand what you mean by your last comment, nor what this has to do with a screen reader. An object which is not visible cannot be detected by the screen reader.
Copy link to clipboard
Copied
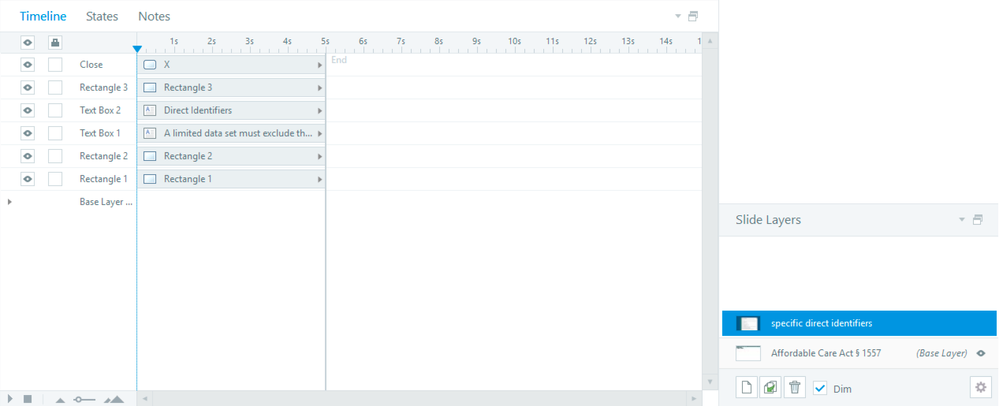
I know what Layers are. I have been using Photoshop since 93. Storyline has something called Slide Layers. It's a seperate thing from 'Timeline" Layers. My fault for not explaining properly. In Storyline you can add a Slide Layer to a slide. You can then easily show or hide this Slide Layer over top of anything you have on the Timeline. Doing this you are given the option to "prevent the user from clicking on the base layer (timeline)". This creates the Accessibility control of giving focus to this Slide Layer. This way the user can't tab through anything below this Slide Layer. With Captivate if I create a popup box/window and have it on the main timeline I can obvisouly hide and show it but when it is "Shown" I do not have the ability to hide things below it from a screen reader. Those items still remain in the TAB order. Unless there is a way I am unaware of? That's why I startted this post.