- Home
- Captivate
- Discussions
- Re: Captivate : Project start , bypass the play bu...
- Re: Captivate : Project start , bypass the play bu...
Captivate : Project start , bypass the play button
Copy link to clipboard
Copied
Hi,
Is it possible de bypass the "Play" button in the begining of Captivate projects ? I found how to hide the playbar but i didn't find how to bypass the first "Play" button when we launch a project.
Thanks in advance,
Karim
Copy link to clipboard
Copied
The decision to disallowe AutoPlay for HTML output is due to what browsers decided. You may find some hacking, but in many cases it will cause other issues, especially on Apple mobile devices. Try to make the learner experience as agreeable as possible. You find some ideas in this blog post:
http://blog.lilybiri.com/poster-image-autoplay
Copy link to clipboard
Copied
Thank you @Lilybiri
Copy link to clipboard
Copied
You're welcome!
Copy link to clipboard
Copied
While it is true that the browsers have implemented some measures to prevent auto play - the big ugly play button you see at the beginning of your project is brought to you courtesy of Adobe. I believe this was implemented to force your learners to interact with the project which will allow any automatic audio or video in your project to function per the browser standard.
The major problem with this is that even projects which have no audio or video in them - and therefore no reason to be blocked from any autoplaying - still have to deal with this issue. This is an unecessary forced nuisance. If you design your projects with a start screen to force interaction anyway - it will never be an issue.
There is a couple ways around it that you may find floating around. If you do have automatically playing audio in your project - the browser will still block it because they force interaction with the project to activate the audio. The workarounds get you past the Adobe play button - but not past the browser block.
Here is what I do to get past the Play button but it has to be done after you publish your project. This works well for desktop and laptop engagement but has mixed results on mobile touch devices. I am still trying to figure out a relatively simple solution to simulate the touch versus a click.
After publish - open the index.html file in your favorite editor.
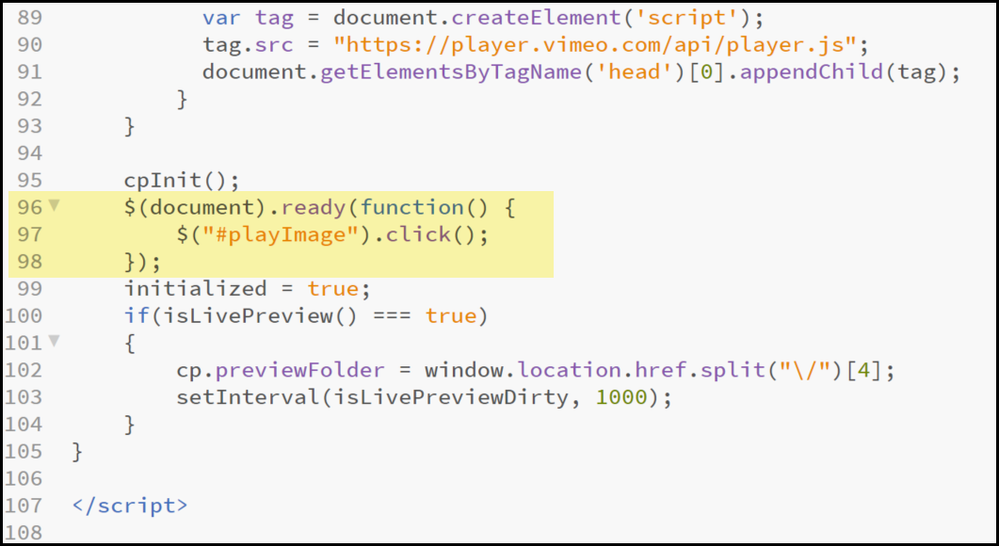
Head down to line 96 - add the highlighted text - see pic below.
Save the changes.
Copy link to clipboard
Copied
Greg, I know you don't create responsive projects. Will this work on mobile devices, also Apple devices?
Copy link to clipboard
Copied
I have had mixed results on mobile - seems like sometimes it works and other times not.
The code highlighted above simulates a click on that play button.
Touch devices seem to not always recognize that. They look for a touch event. But the inconsistency leaves me curious.
It doesn't break anything - you just still need to tap the button.
I have not gotten around to trying it yet but was going to try wrapping that command up in a short timeOut to see if we need to wait a bit longer for other components other than the document to be ready. I have found that to be helpful when publishing to Prime LMS and allowing the fluidic player to finish.
I was recently frustrated by this play button when I created an app for Android and published it through phoneGap which worked very well - with the exception of the play button. Not even through a browser - a dedicated app! I know that Chrome was not blocking that...
I am still trying to figure out some simplified code to simulate a touch on the screens. Once I have a reliable solution - I will be sure to post it.
Copy link to clipboard
Copied
I tried editing the index file but when I click the Chrome Index button; it just hangs.
Copy link to clipboard
Copied
Compare your portion of the code with mine from the picture.
It looks like you removed three lines.
We need to insert the three lines of code without removing anything else.
Copy link to clipboard
Copied
Thank you! It worked but I have numerous modules associated with one topic....and it will take a lot to update.
Also, I noticed that Chrome will be phasing out Flash. What will be the other options for training videos? Also, do you have any training venues for Captivate that you would recommend?
Copy link to clipboard
Copied
Glad it worked for you.
Captivate is still a great option for making training videos - especially when you want to build in some interactivity.
If all I want is a video - Camtasia Studio is my go to application.
I often embed videos made with Camtasia into my Captivate products.
...now... if we can just get Adobe to provide an option that removes the play button.
Copy link to clipboard
Copied
You seem to confused. I have not published to SWF output since the announcement of the future death of Flash Player years ago. Moreover the focus of the Captivate team has been mainly on that output since version 9. Why do you believe that Captivate is not capable of producing HTML5 output?
Camtasia is NOT an alternative, because passive video, even when adding some bells and whistles and basic questions is not a tool capable of producing real eLearning courses at all. I have it installed, but rarely use it since Video Demo which is really a clone allows me to create smalle passive videos which insert a lot easier in Captivate than Camtasia videos.
Like Rod I disagree with having the Play button removed, making it easier to edit would be great. Solutions provided as workarounds are not to be trusted if you want output that can be used on all devices. You have to leave SWF output as something from the past, you have to cope with limitations of HTML5, and also.... with decisions by browsers since there is no real standard for HTML support. Why use complicated workarounds which may be obsolete soon?
Copy link to clipboard
Copied
I am not confused at all.
I clearly stated that I use Camtasia when all I want is a video.
For me, Captivate and Camtasia are two different tools for two different things.
I use Captivate for creating interactive projects published as HTML5.
I use Camtasia for creating videos published as mp4.
I am not suggesting the use of Camtasia alone for creation of eLearning courses.
I will, however, embed my videos from Camtasia into an eLearning course made with Captivate.
Clearly there are some differing views related to the play button. My work around is for the Adobe Play button - not the browser. I am open to changing my stance on this but it will take more than a claim that it is a browser thing to change it.
Copy link to clipboard
Copied
It is the interpretation of the last question. To me it looked as if the OP thinks that Captivate can only produce SWF output, which is totally wrong. For interactive elearning courses it is stil (IMO) the best prepared for HTML5 output, althoug you may disagree. Totally agree about the value of Camtasia, but I jsut stated that it is not meant for interactive courses, and thay I prefer Video demo since I also use it mostly for integration in a Captivate course.
Copy link to clipboard
Copied
I have been a big advocate for Captivate for many years.
I honestly have not used anything else to make a well reasoned comparison.
Captivate has always been capable of doing what I wanted.
I might have to work hard for it sometimes but it has always been capable.
Copy link to clipboard
Copied
Good day,
I have changed the code in the script to match yours in NotePad. I don't have the other editors you mentioned. When I do change it once I open the file it just spins. Any ideas?
Thanks in advance.
Copy link to clipboard
Copied
The code is extremely "fussy".
One typo and it breaks. The code must be exact.
Be careful not to accidentally change something else.
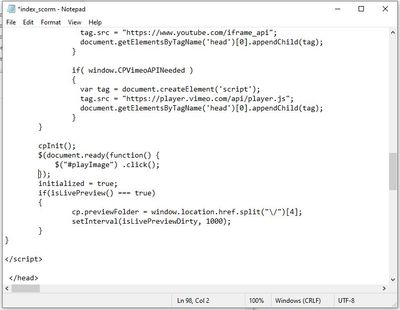
Can you post a screenshot of the code including several lines before and after?
Copy link to clipboard
Copied
Here is the pic of the code. Also here is the code in the script:
{
var tag = document.createElement('script');
tag.src="https://player.vimeo.com/api/player.js";
document.getElementsByTagName('head')[0].appendChild(tag);
}
}
cpInit();
$(document.ready(function() {
$("#playImage") .click();
});
initialized = true;
if(isLivePreview() === true)
{
cp.previewFolder = window.location.href.split("\/")[4];
setInterval(isLivePreviewDirty, 1000);
}
}
Copy link to clipboard
Copied
Looks like a couple errors in the code.
I see a missing parentheses and an extra space at the spots indicated.
I would start there. - Compare with my code higher up in the thread.
Copy link to clipboard
Copied
Updated the script with the changes and still have the issue.
var tag = document.createElement('script');
tag.src="https://player.vimeo.com/api/player.js";
document.getElementsByTagName('head')[0].appendChild(tag);
}
}
cpInit();
$(document).ready(function() {
$("#playimage").click();
});
initialized = true;
if(isLivePreview() === true)
{
cp.previewFolder = window.location.href.split("\/")[4];
setInterval(isLivePreviewDirty, 1000);
}
Copy link to clipboard
Copied
I see now that you have a lowercase 'i' on playimage
Should be a capital 'I' as in playImage
Copy link to clipboard
Copied
Thanks for the help. Getting closer. Now when the project gets launched the play button is gone but it does not start the project. Any ideas?
Shawn
Copy link to clipboard
Copied
What do you mean by doesn't start?
The only thing this code does is bypass the play button.
You should see your first slide as designed in your project.
The learner will still need to interact with the project to get any audio that you may have auto-playing in the background. That is the browser limitation - the play button is Adobe's. We can get past the play button but not the browser interaction requirement.
The play button is Adobe's attempt at forcing everyone to interact with projects and meet the browser requirement - even when it is not necessary. (Not every project has auto playing audio)
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more