Carousel image not displaying when changing state
Copy link to clipboard
Copied
Hello everyone,
I have a problem that I have not been able to troubleshoot, and I hope that someone here will be able to help me.
I have created some carousels, and each panel on the carousel contains an image and some text. When I test the carousels, I can click the right arrow and progress forward through as expected. When I click the left arrow to go back through the carousel, everything works until I get to the default slide (which is the first slide when viewing the carousel from the start). The text displays, but the accompanying image does not. I am attaching screen captures that show the following: the default state, the state that displays when I click the right arrow, and then the default state as it displays when I go back to it using the left arrow.
For reference, I am using Captivate 2019 and have installed the most recent update. My project is not responsive.
I've attached screen shots that show the following:
-state_view.jpg: the state view, so that you can see how the text and image are part of the same state (this is from an Adobe template, called Rhapsody)
-carousel_default_state1.jpg: this is how the default state looks when I build the project
-carousel_progress2.jpg: this image shows that when I click the right arrow, the carousel behaves properly
-carousel_3.jpg: this image shows what happens when I click the left arrow and return to the default state. The text is fine, but the image does not display
-
Any help is appreciated. I am going a little bit crazy trying to figure this out!
Copy link to clipboard
Copied
Can you show a screenshot of the Timeline, and of the Object State panel, please?
Meanwhile I'll have a look at this Ready-to-go slide from the Quick Start Project 'Rhapsody' to check the setup of the actions. I found two slide: Slide Show 01 and Slide Show 02. Which one did you use?
You didn't answer my question if the published output I showed in the eLearning community is doing what you want?
Copy link to clipboard
Copied
Your published output does show what I am trying to achieve.
In the Rhapsody project, I used Slide Show 01.
Attached are screen captures of the Timeline and Object State panel.
Thanks!
Copy link to clipboard
Copied
Why did you increase the duration of the slide so much? Everything happens in the first 1.5secs because there is the pausing point of both buttons.
Reason of your problem: the tracking variable and lack of documentation for the Quick Start Projects. I have written multiple blogs to offer at least some help, but I never did for the slide shows because personally I always create the actions myself.
Did you edit any advanced action? The original multistate object in Show_01 has 5 states. That is also the case for your project? I see only 4 states in the screenshot.
That Quick Start Project was created before images could be used as buttons and not updated to 11.5/11.8. That is the reason for the shape over an image, which is now obsolete and causes issues in the action.
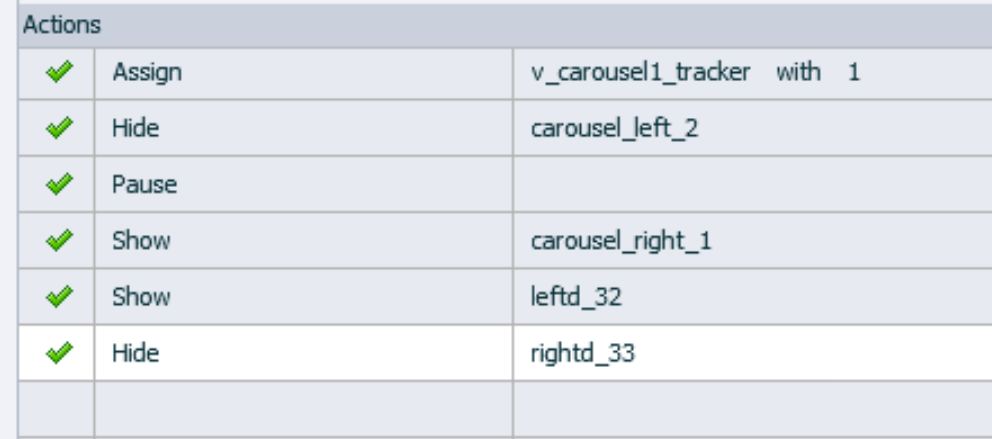
There is an On enter action which is weird: it has a Pause command, which makes no sense at all since the slide is paused by two buttons. Moreover something is wrong with the hide/show for the shape/image duos:
You see that both left shape button and image should be hidden, but the right image is hidden and the left one is shown?
Did you correct this? Or do you use arrow images as buttons and take out the shape button?
That still doesn't explain why the Image in the state is not appearing when going back to the Normal state. In the original slide that is not happening for me, all the added objects to the state appear. Maybe add another screenshot with the Normal state selected on the stage. I want to see the red selection rectangles of the added objects.
Copy link to clipboard
Copied
Hello,
The length of the slide is increased because there is an audio track that plays.
The script is a bit confusing, but the "rightd" and "leftd" objects that are shown/hidden are left and right arrows that are greyed-out, to show that they are deactivated. For example, when you are on the last slide in the carousel, a greyed-out right arrow displays, to show that it is not possible to go any further. That was part of the template. I have attached a screen capture so that you can see.
I am also attaching a screen capture of the normal state on the stage.
Thanks,
Jennifer
Copy link to clipboard
Copied
Not very user friendly, a 'deactivated' button (which is really only an image without the covering shape). I prefer to hide such a button.
I suspected you'll add slide audio, hence the duration, but I didn't see the audio timeline. How will the learner proceed to the next slide? Playhead will remain paused at 1.5seconds, because a pausing point is not automatically pausing slide audio.
All objects are added in the Normal state.
What about the number of states? I see only 4 circles whereas the original multistate object had 5 states, did you edit the advanced action for the right shape button?
Copy link to clipboard
Copied
You are correct---my carousel has 4 states, not 5. In the State View, I deleted the unnececessary state, and then I edited the script for the right arrow. I am attaching screen shots of the following:
1- the "on enter" script, which sets up the carousel
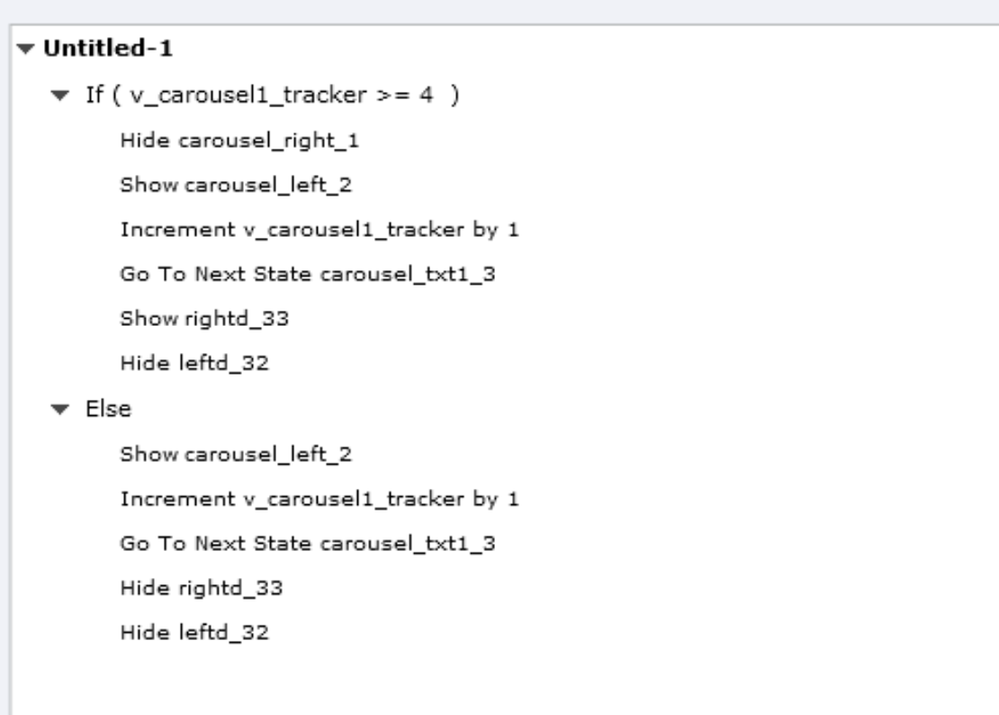
2 - the if\then script for the right arrow
3 - the else script for the right arrow
I did not understand the purpose of the pause in the "set carousel" script, but I kept it because it was in the template so I thought it served a purpose that I had yet to learn about.
Copy link to clipboard
Copied
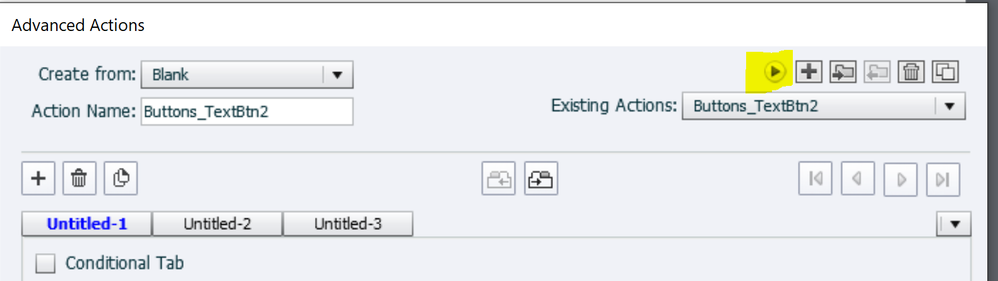
Just a tip: for a conditional action please show the Preview window for screenshots? You open it with this button:
You see the THEN/ELSE part both at the same time.
You took out several commands from the ELSE part of the right button. This is the Original action in the Preview window:
Why do you use 'Stop Triggered Audio'? That command can only stop audio which has been started by using the command 'Play Audio'. I thought that you would have slide audio, which cannot be stopped by this command. If you will not use Slide audio, but 'Play Audio' you don't need to increase the slide duration at all.
I already told to take out the Pause command from the On Enter action.
Did you edit the left button action as well?
Copy link to clipboard
Copied
I used the Stop Triggered Audio because there is audio associated with each state, as well as audio that is played by the initial "set carousel" script. I found that I needed to add the command to Stop Triggered Audio in case the user did not wait for the audio to complete before clicking an arrow; in that case, two audio files would play at the same time.
Thank you for the tip about previewing the if/then and else at the same time. I did edit the left arrow script and am attaching a screen capture of it.
Copy link to clipboard
Copied
I missed the Play Audio in the On Enter script. But I thought you increased the duration of the slide to allow for slide audio? Slide audio wouldn't play as long as you do not take out that (stupid) Pause command. Have a look at;ù
https://blog.lilybiri.com/tips-adding-audio-to-qsp-slides-ready-to-go-slides
Audio attached to states is object audio. That means that it automatically will stop when going to another state, since the 'object' is no longer visible. Stop Triggered Audio has no effect, not on slide audio and not on Object audio. Only audio clips started with Play Audio will stop by that command.
Pausing Timeline and Audio clips - eLearning (adobe.com)
You left out the Hiding of the images here, but that still doesn't explain the disappearance of the image in the Normal state when using the left button. I give up... It would have taken me less time if I could have seen the project, but I set my limit to not accepting projects to debug. I am just a user like you.
All aspects of the advanced actions dialog box can be found in this post:
https://blog.lilybiri.com/advanced-actions-dialog-box-in-captivate-2017
Copy link to clipboard
Copied
Thank you for all the information that you've shared, Lieve. I appreciate it.
Jennifer