- Home
- Captivate
- Discussions
- Re: Changing color and style of bullet points
- Re: Changing color and style of bullet points

Copy link to clipboard
Copied
Good day. I know this may sound like a stupid question, but I need some assistance in changing the color and style of the bullet points in Captivate 5.5. How do I do that?
Thank you
 1 Correct answer
1 Correct answer
No, but you can insert an image or symbol in a separate caption (or rectangle/other drawing object) on top of the text caption,
Just out of curiosity, because this is a new version of the forums and I already experienced some strange behavior: did you mark yourself the original question and your second question as 'helpful answer'? This seems very weird, the fact that you can mark your own question as a 'helpful answer', totally unexpected.
Lilybiri
Copy link to clipboard
Copied
Hello and welcome to the forum,
Color will be changed if you change text color, no easy way to change 'style' for the moment if you mean by style to replace bullets by other symbols.
Lilybiri

Copy link to clipboard
Copied
Thank you for the welcome.
So I take it I can't have my bullet one color and the text another? Yes I would like to use some different looks and feels to bullet points, so yes style refers to the replacement with other symbols.
Vil
Copy link to clipboard
Copied
No, but you can insert an image or symbol in a separate caption (or rectangle/other drawing object) on top of the text caption,
Just out of curiosity, because this is a new version of the forums and I already experienced some strange behavior: did you mark yourself the original question and your second question as 'helpful answer'? This seems very weird, the fact that you can mark your own question as a 'helpful answer', totally unexpected.
Lilybiri

Copy link to clipboard
Copied
Okay that is what I did. Created a bullet point and inserted it over the original bullet.
I thought I was marking your reply as a 'helpful answer' but seem to have been able to mark my own question as a 'helpful answer'.
Vil
Copy link to clipboard
Copied
Thanks for letting me know, will try to find out why this is possible. And just checked now, the indication to your question has been removed? What is going on here???
Just a warning: do not try to copy/paste text with formatting and special bullets from Word, because formatting will not be preserved.
I heard that it should be possible to export to XML and change there to re-import but did not try it out myself.
Lilybiri
Copy link to clipboard
Copied
Here's what I just found (way too late but it might help someone else):
- Set up your bullets like normal.
- In front of the first character of each paragraph, put a space. Highlight that space and style it with the color you want.
- While the space is still highlighted, use the "decrease character tracking" shortcut (Alt+Ctrl+Left Arrow) until the space disappears. (Four clicks did it for me.)
Copy link to clipboard
Copied
Following your directions, I was able to change the color of my bullet while keeping my original text color. Thanks! One thing though, I wasn't able to get rid of the extra space by ctl+alt+arrow key. I tried ctl+alt+ with any arrow key on the keyboard to see if I might've misunderstood which arrow you referred to. But none of them worked. I'm in Cp 7 and Windows 7. I think I can keep the solution as-is, with the extra space, as that space is not too visible. It'll work as a jerry-rig, so again, thanks 🙂
Copy link to clipboard
Copied
For the record, the correct way to do this is as follows:
- Create a Character Style for the bullet,
- Highlight the text you require as bullet text,
Select Bulleted List from the control panel - Alt Click on the Bullets icon in the control panel to bring up the Bullets and Numbering palette
- Select your Character Style in the drop down menu and amend the indents accordingly
Viola!
Now, to make this whole process easier you can select the whole paragraph and make a new Paragraph style so that subsequent bulleted lists can easily be formatted by this style sheet.
The benefit of doing it this way is that global changes are easy via the style sheet.
The old, alternative way to do this is simply format the text with tab/indents and use a bullet point prior to the tab, which can easily be edited to your style, then just copy and paste the bullet points where necessary.
Copy link to clipboard
Copied
Hello Pete,
I was unable to create the desired effect with your steps. I'm in Cp 7, if that makes any difference. When I alt-click the bullets icon to bring up the Bullets and Numbering palette, I don't get the palette. I'm not sure how to create a bullets style from scratch; is that possible? Anyway, thanks for your post. It gave me something to try 🙂
Copy link to clipboard
Copied
Hi Pete,
What do you mean by step 1, Create a Character Style for the bullet? I am not able to follow the instruction that you have provided. Would you be more specific please.
Thank you!
Nilou
Copy link to clipboard
Copied
It is a mystery to me as well. Captivate has only object styles, no character style nor paragraph styles.
Copy link to clipboard
Copied
I had this exact same requirement. Initially I was making pretty complex bullet-list-looking things using images next to text captions. 8 objects to make a 4-point bullet list. Absolute nightmare for responiveness and a pain to build.
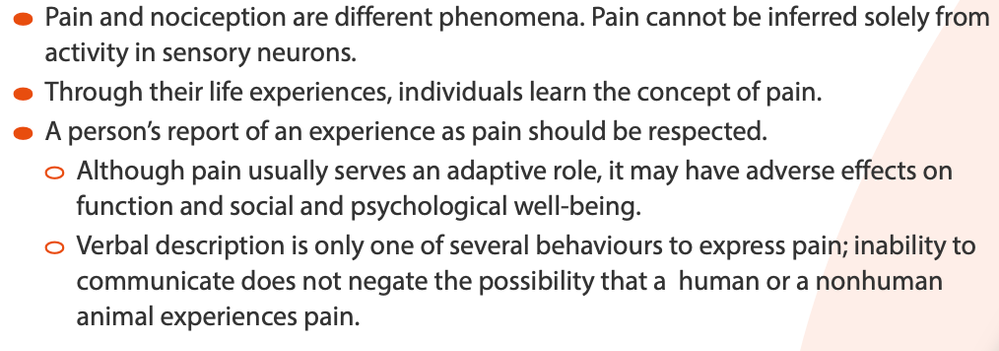
I wanted my bullet lists to look like this, to match the designs I was provided:
I devised a way to use CSS entities by injecting CSS into the <head> using an execute javascript action on the first slide of my projects, as such:
$('head').append('<style>
[id*="_BLD"] ul li span.cp-liFirstLine::before {
content: "\\\\\\\\2B2C";
font-size: 0.8em;
color: #E84D0E;
display: inline-block;
width: 1.3em;
margin-left: -1.3em;
}
[id*="_BLD"] ul li ul li span.cp-liFirstLine::before {
content: "\\\\\\\\2B2D";
font-size: 0.8em;
color: #E84D0E;
display: inline-block;
width: 1.3em;
margin-left: -1.3em;}
[id*="_BLD"] span.cp-numbering {
display: none !important;
}
[id*="_BLD"] ul li span.cp-liFirstLine,
[id*="_BLD"] ul li ul li span.cp-liFirstLine {
padding-left: 1.9em;
}
</style>');
You have to not have any line breaks in this, so here's the above without those:
$('head').append('<style>[id*="_BLD"] ul li span.cp-liFirstLine::before {content: "\\\\\\\\2B2C"; font-size: 0.8em; color: #E84D0E; display: inline-block; width: 1.3em; margin-left: -1.3em;} [id*="_BLD"] ul li ul li span.cp-liFirstLine::before {content: "\\\\\\\\2B2D"; font-size: 0.8em; color: #E84D0E; display: inline-block; width: 1.3em; margin-left: -1.3em;} [id*="_BLD"] span.cp-numbering {display: none !important;} [id*="_BLD"] ul li span.cp-liFirstLine, [id*="_BLD"] ul li ul li span.cp-liFirstLine {padding-left: 1.9em;}</style>');
Then when adding a text caption or smart shape where you want any included bulleted list to pick up the above styles, simply add "_BLD" to its ID. The above will work with lists to 2 levels using a different CSS entity for each. I really love the 8 slashes in order to output a single slash in the code.
This should provide a start to being able to use any image you like as the bullet if there isn't a suitable entity. The outcome? Here's a bullet list using the above method, to 2 levels:
Find more inspiration, events, and resources on the new Adobe Community
Explore Now