- Home
- Captivate
- Discussions
- Re: Conditional Advanced Actions - Show and Hide O...
- Re: Conditional Advanced Actions - Show and Hide O...
Conditional Advanced Actions - Show and Hide Objects when other buttons are selected
Copy link to clipboard
Copied
Hello,
I'm new to Captivate and I'm trying to figure out the Advanced Actions. I think it's something really simple, but I can't figure it out or find any tutorials similar enough to follow.
I have 7 buttons and when 1 button is selected, an object appears. I want that first object to "hide" when the second button is selected. How can I make all this happen? Thanks!
Copy link to clipboard
Copied
Have several tutorials but find the Show/Hide approach rather outdated. A better alternative if to put the objects in different states of a multi-state object. That way the only command you need for each of the buttons is 'Change state of...'. When a state switches, objects onthe other states automatically disappear. It has the extra advantage that you don't need an On Enter action for the slide to hide everything.
Make the Normal state empty. One of the most recent blogs in the portal (need to publish on my personal blog):
https://elearning.adobe.com/2020/07/why-use-an-empty-normal-state/
You'll find some more links in that post as well.
Copy link to clipboard
Copied
Are these meant to be done in order?
Select 1
Select 2 - Hide 1
Select 3 - Hide 2
Select 4 - Hide 3
Etc?
Do the previous buttons need to reappear at some point? Are learners allowed to review the objects multiple times?
Are all 7 visible to start with?
What happens if the learner starts with button 4?
Depending on some of these answers - I would suggest something a bit different.
Copy link to clipboard
Copied
Hello!
All 7 buttons are visible to begin with.
They can select them in any order and can re-visit as many times as they'd like.
I would like the buttons to remain visible (in their "Normal" state) even after they have been visited.
Hopefully that answers all your questions. I think I have most of the AA created but I don't know how to say "when Button 1 is selected, hide button 2's object." I have the hide part in there but don't know how to reflect that I've selected the button.
Copy link to clipboard
Copied
In this sort of approach - you pretty much need to have every single button show its own object and hide the other six because we won't know which one the learner has currently chosen without some sort of additional tracking.
I would suggest - if you have a current enough version of Captivate - to create a single object and then additional states for the remainder.
Then use your buttons to change the state of the object to be the one which corresponds to the chosen button.
This basically takes care of "hiding" the others so to speak and the setup is much less involved.
Copy link to clipboard
Copied
Great, that was exactly my answer which was completely ignored.
Moreover it included a link to a step-by-step tutorial which explained the advantages of the multistate approach. I know,.... why make it easy when complicated is possible. Not very understandable however.
Copy link to clipboard
Copied
I think it is pretty difficult to conclude that your post was "completely ignored".
For all we know, my subsequent response has not even been looked at yet because the poster is still busy reading your blog post.
The difference is that I asked specific questions that were responded to.
Just because the poster answered them does not mean they did not bother to consider what you provided.
We are in agreement on the solution here to use states and that should have some merit for the poster and now they also have a resource you provided to learn more about it.
In the end - I don't particularly care how people create the things they create. While the methods one uses may not be the most efficient with the fewest clicks - if the end result is that we have helped them to learn and be successful in their project - I think that is what counts. It is good to make efficient suggestions. There are many ways to develop the same thing and I don't think any are necessarily right or wrong - simply pragmatic. Everyone is on a different point in the learning curve and sometimes we just need to be OK with helping them where they are.
I know that sometimes I have ventured down a path and realized that I could have taken a shorter route and I will learn from that for the next time but I will stay on it for now because it might actually take longer to turn around and do things a different way.
Copy link to clipboard
Copied
My concern is that even newbies seem to believe they need complicated solutions with Advanced actions, variables, JavaScript for very simple things. Happens more and more and feel that is not a sane eveolution. It is scary. Have seen too many webinars which scare people away.
Copy link to clipboard
Copied
Lilybiri, I'm sorry to have offended you.
I saw both posts and quickly answered Stagprime's questions hoping it would lead to a specific answer. I had a look at your resource and then ran to lunch. I certainly wasn't ignoring your response.
Copy link to clipboard
Copied
@Stagprime, thank you for the suggestion.
I just tried doing this with the buttons/State changes, but because the expanded text is a lot longer than the Normal state's text, this idea won't work. I think I will need to do the show/hide thing, though I still haven't figured out how to do it.
If anyone can point me to a video or screenshots of how to do this, please send it my way. I have searched extensively for the answer. I'm actually quite discouraged that I was not able to find the answer myself (in a way I can understand, anyway).
Copy link to clipboard
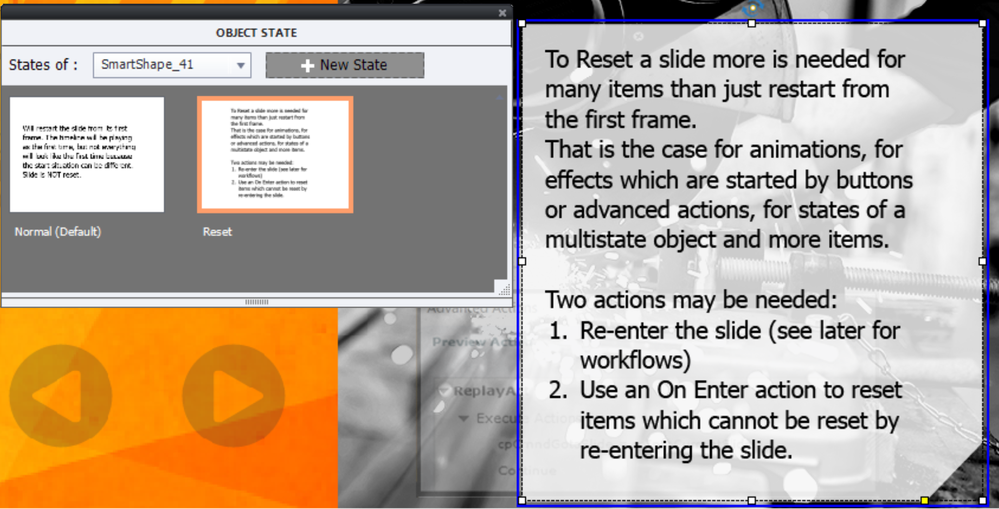
Copied
Only for the InBuilt states of interactive objects the sizes are locked for the interactive part, but even in that case you can add state objects outside of that interactive part. That is NOT the case for any other multi-state object. You can increase the size of the text container in any state even to cover the complete state... Multistate objects are used a lot in the added Quick Start Projects, not always in the best way, but you can see examples there.
Have also a look at :
http://blog.lilybiri.com/click-slash-reveal-interactions-back-to-basics
Look at the Object state panel screenshot: you'll see that the custom state takes up a lot more space than the Normal state.
There is no reason whatsoever to go back to outdated workflows (Show/Hide). Maybe my blogs are not clear enough? Moreover if you ever want to use responsive projects, you will need to use multistate objects, because stacking is not allowed.
Here another example: two states, second one has a much larger shape as text container:
Copy link to clipboard
Copied
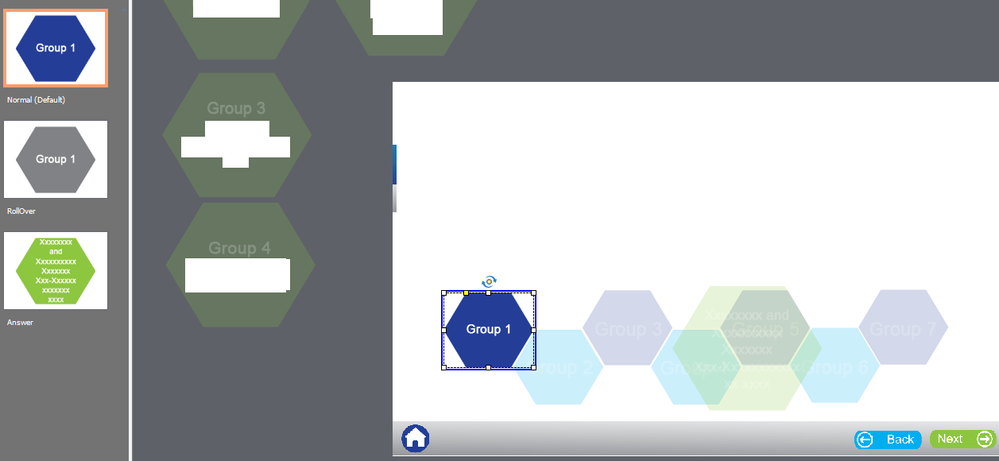
I had a look again and I still don't see how the text I need will fit in the Answer/visited state. Here is a screenshot of what I'm trying to do (blacking out most info, as it's confidential). All that text in the Answer is exactly the text I need to display and I think the font size is too small. I could not find a way to alter the position of the text, I can only change the size and colours.
If you look closely at the slide, you can see the size I *would like* to have as a show/hide for the expanded text. I'm not sure this idea is going to work, which is unfortunate because this training is not going to be any better than PowerPoint if I can't do these simple things 😞
Edited to add: I saw your post above about the larger container. I think the issue is that my Object/button is 150x125 and can't be much larger, or the 7 items wont fit on the slide nicely. So I think the text container that is available is just too small and there's too much text.
Copy link to clipboard
Copied
The multistate object has ALL the texts in states, but is NOT the button itself. Even for Show/Hide you would need a button to trigger the Advanced actions which would be needed. I explained that advanced action (Hide Group, Show...) in the first blog I posted a link to.
Now you need that button only to change the state in the text multistate object. That multistate object can be as big as you want.
Please, take some real training. You are confusing interactive objects (like a button) which are meant to trigger something, and the static objects (here the multistate text container) which can be shown/hidden or, as in this case, for which you can change the state.
I posted the last link to the easiest way to have a Click/reveal workflow. Please read it, that is very basic. One object used as a button (or you can keep your hexagon buttons, but take out the Rollover and Down states), to which you add a custom (NOT InBuilt) state to which you ad your Text information for that button. You can use that button as a toggle, with the simple command 'Go to Next State.
Copy link to clipboard
Copied
This does shed a little more light on what is going on. I did not realize at first that the button and the object were one and the same.
Always problematic when trying to make button modifications.
Unfortunately, if you wish to have some text fit within the boundaries of that button, you are going to be limited indeed.
I might suggest reverting the hexagons to smart shapes and placing a click box over the top.
The click box can change the state of the hexagon underneath it and you will have a little more freedom to play with the result. I might also suggest another form of displaying the information where the button and the additional information are separate.
Be careful not to overlap the click boxes - that will just cause issues.
Copy link to clipboard
Copied
I don't think that was meant to be, because OP reserved lot of space for the information to pop up. It will become more and more confusing now... Tried to explain the difference between interactive object which does the action, and the multistate object.
It is possible to do it with the button itself, at least in a non-responsive project, but that will really be above the head of a newbie.
Copy link to clipboard
Copied
Certainly - the more context, the better. Always hard to see someone else's vision. That's whay we ask questions and offer ideas until we find one that works.
It does appear that there is more room above for something - not sure what the plan is for that space.
If the intent is to have the additional information pop up there - all that is needed is to create another smart shape in that spot and place the text in it. Each hexagon, then, as a button can reveal the needed corresponding state. It came across to me that more data was needed to appear on the button after it was visited and that was causing an issue.
Copy link to clipboard
Copied
@Stagprime I decided to move on to another slide with a similar issue and was able to figure out what (I think) Lilibiri meant about the states. I was able to insert a box (shape) into a button and make the Rollover state to a larger sized box with the lengthier text. This seems like it will work well and I'd likely reuse this method.
One thing I am stumped on though is when I tried to replicate this method, now the Normal state is modifyable but the Rollover state size seems to be locked (with a lock icon on the bottom right). The shape is not actually locked and I'm not sure how I did this once and can't do it a second time (go figure).
Also, with regard to the screenshot I posted with the hexagons, the only space I have to work with is the space where the 7 hexagons are. The empty space above has other material/branding that I had to remove in order to post the screenshot.
Copy link to clipboard
Copied
My guess is that you might be looking at the button itself which has the locked components.
That is why I prefer not to mess with trying to modify a button directly but to use a click box over the top of a multi-state object when I need to basically have the clickable element be what changes.
I once made a sliding tile puzzle using this very technique where you would need to click a tile to move it but moving a button is not as easy as it should be so I actually have 15 tiles animating underneath a grid of click boxes.
Copy link to clipboard
Copied
If you have multiple hexagons stacked on the same spot - you might be able to achieve this by clicking the hex button and then hiding itself while showing what is underneath - (a non-button) - then when you click a different hex button you would hide that button while showing the others.
I think there are a couple ways to skin this cat but some time would be needed to work out the details.
Copy link to clipboard
Copied
I am really sad now that I didn't step away when this thread became more and more confusing to a newbie. My answers were focussed on this original question, which I (maybe wrongly) understood like this - using a metaphor:
Thinking about lighting in your home. You have 7 buttons, each of them is lighting one bulb. That is rather simple, but you want something extra: you want only one light bulb to shine at any moment. That means that each button not only has to light one bulb, but has also to cut off all the other bulbs. I didn't see anything more required: not an imposed sequence, not a so-called 'Forced view', which means in eLearning that the learner is required to press all the buttons before he will be able to continue. Your idea was to use Show and Hide, which seems logical for a newbie and that would indeed have required an Advanced action to be triggered by each button. I showed that approach in the first link which I posted. Group all the bulbs to make the action reduce to: 'Hide Group', followed by 'Show that specific information (bulb). That is an approach which is correct, but has some disadvantages, on which I'll not expand here (is in the blog).
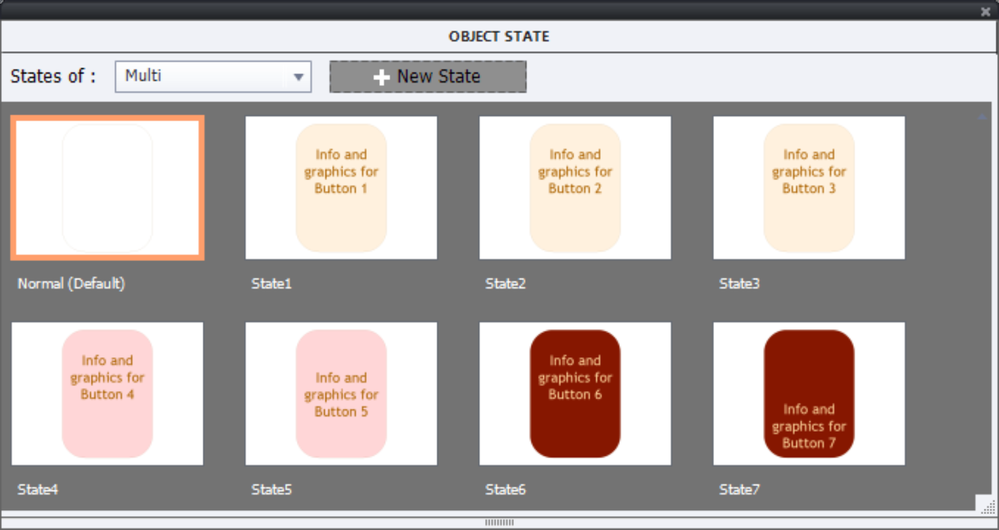
Alternative is not to 'group' the bulbs but to have all of them in ONE multistate object. That multistate object is NOT interactive like the buttons but has 8 states:
- Normal state is an empty shape which is invisible by setting its Stroke to 0 and Opacity as well to 0.
- 7 custom states: each of those states has the necessary information required for each of buttons. That information can be text in the shape (which can be resized to fit the text) but also have audio and graphics as state objects added.
For easier understanding, I will use these labels:
- Multi for the static multistate object with the 8 states. That object will have a blue timeline in the Timeline panel when it is not selected. Keep the default setup, where the option 'Retain state....' is NOT selected.
- Button1, Button2....Button7 for the 7 buttons. Those buttons (in your case the hexagon shape buttons) have a green timeline in the Timeline panel, and will have a pausing point (default) at 1.5seconds. It is OK to keep that default setup.
- State1, State2..... State3: for the states in the object Multi
Warning about your buttons: looking at your recent screenshot I see that the bounding boxes of your buttons are overlapping. If these are shape buttons, not SVGs you will have serious problems. The click area for shape buttons is the bounding box. This has nothing to do with your question, but important to know. For SVGs it is possible to limit the click area to the image itself, let me know if these are SVGs
When you have set up the Multistate object and corrected the setup of the buttons, you do NOT need advanced actions, nor variables, nor Shared actions and you will not need a Reset action to have everything in place when revisiting the slide. Important as well (would be needed if you use Show/Hide).
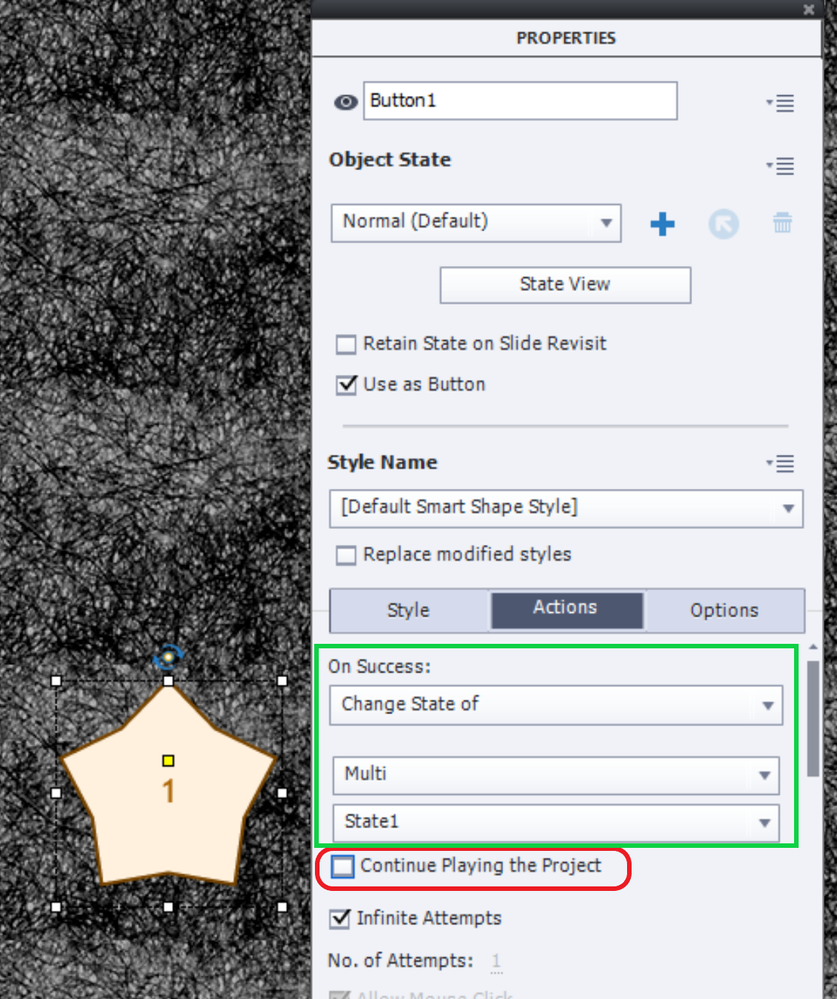
What to do:
For each button you use the Success event (you only have that event if Infinite Attempts is used) to trigger a simple action from the dropdown list. Look at this screenshot as reference. It is VERY important to 'uncheck' the option 'Continue Playing the project' which will keep the play head paused at the pausing points of the buttons. Use a similar setup for all the buttons, this screenshot is for Button1:
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more