Copy link to clipboard
Copied
CP 9 v9.0.2.437
HTML5 only
Hello,
I am using a Web Object named 'woMain' which has onclick buttons in it to either show or hide other Smart Shapes or Web Objects on the same Captivate slide.
The buttons will show/hide a smart shape, but they will not show/hide another web object on the page.
My Question:
Is it possible to Show/Hide a Web Object using external Javascript?
Thank you
Peter
=======================================
A bit more info:
I have updated my AdobeCaptiavte.ini to read UseWidget7 = 1
This is the code inside my onclick buttons in Web Object called 'woMain'.
function myFunctionShow() {
window.parent.cp.show("ssFlag"); <- This works for a Smart Shape.
window.parent.cp.show("woTable"); <- This does not work for a Web Object.
}
function myFunctionHide() {
window.parent.cp.hide("ssFlag"); <- This works for a Smart Shape.
window.parent.cp.hide("woTable"); <- This does not work for a Web Object.
}
 1 Correct answer
1 Correct answer
Hi, I have tested your scenario and it is working absolutely fine for me. Could you test the module with the default value of UseWidget (as it was previously) as I am not sure about this.
Copy link to clipboard
Copied
Could you please provide some screenshot of source file to understand clearly.
Copy link to clipboard
Copied
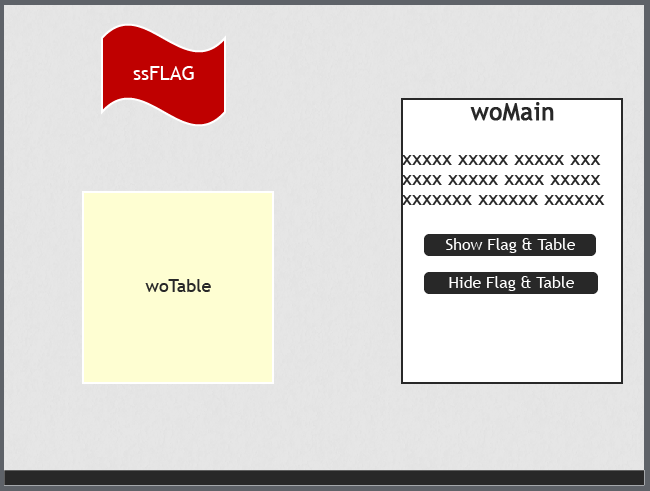
This is a screenshot of the page with the woMain.
The buttons for Show and Hide are buttons in the HTML document in woMain, so they are external to Captivate, (and they have to be external, they cannot be put on the slide).

This second screenshot shows what should happen, both the ssFlag and the woTable that were hidden should now be visible.
However, only the ssFlag becomes visible, the woTable remains hidden.

Peter
Copy link to clipboard
Copied
Hi, I have tested your scenario and it is working absolutely fine for me. Could you test the module with the default value of UseWidget (as it was previously) as I am not sure about this.
Copy link to clipboard
Copied
ankits,
Thank you for your help with this.
I changed the widget value back to 0 and it has worked.
Unfortunately, I had the widget set at 1 to enable other smart shapes to be placed on top of web objects in other slides.
So it looks like I can't have the Show/Hide for Web Objects AND SmartShapes on top of Web Objects.
Some days I really hate Captivate.
Peter
Copy link to clipboard
Copied
petern33480613 wrote
So it looks like I can't have the Show/Hide for Web Objects AND SmartShapes on top of Web Objects.
If anyone figures out a workaround for this, please let us know! (Or maybe Adobe can issue a patch?) We need UseWidget7 to be 1, and the ability to show/hide web objects on demand.
Copy link to clipboard
Copied
Kevin,
I feel your pain... the more I use Captivate, the less I want to use Captivate.
Peter.
Copy link to clipboard
Copied
I'm able to do it with straight JavaScript. You need to target the "c" element.
window.parent.document.getElementById("'woMainc").style.display="none";
and
window.parent.cp.hide("woMainc");
also works.
Copy link to clipboard
Copied
That's working for you even with UseWidget7 = 1?
Copy link to clipboard
Copied
Yes it is.
Depending on when you are executing the code, the web object may not be there yet. They are almost always the last thing to load.
In my code, I test for the existence of a certain object before I execute the other scripts, so that may be the case.
The bottom line is that if it is displaying in the DOM it can be manipulated one way or another.
Copy link to clipboard
Copied
I know this thread is 4 years old, but I have also ran into this issue where my .ini file is set to useWidget7 = 1 and have web objects that should be hidden until they are shown through advanced actions.
If I am understanding your code above TLCMediaDesign, I should add the code below into a JS call inside the advanced actions? Is the same true for showing them? Thanks!
window.parent.document.getElementById("'woMainc").style.display="none";or
window.parent.cp.hide("woMainc");

