Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hallo,
ist es möglich bei einer Drag&Drop Interaktion zu prüfen, ob sich ein bestimmter Punkt des DragObjekts über dem DropTarget befindet? Und nur in diesem Fall ist die Drag&Drop Interaktion richtig.
In dem angehängten Video sieht man die Drag&Drop-Interaktion, die ich in Captivate erstellen soll.
Danke für die Unterstützung.
 1 Correct answer
1 Correct answer
Here is the code I came up with including a little explanation.
I also placed some comments in the code to point out certain things - hopefully that helps.
// This line basically clears the way and allows access to the draggable element
gsap.to("#myDrag", {autoAlpha: 0});
// This will create a draggable object.
// The name of the object is myDrag
Draggable.create("#myDragc", {
// This defines the behavior of the drag. It can drag along both X and Y axis
type: "x,y",
// This defines what happens Copy link to clipboard
Copied
Sorry, but my mastery of written German is too limited, although being Flemish I do understand 'Deutsch'.
The only possible way I see is to make the drop target as small as possible. I didn't double-check however, do not know about the limitations. Setting up the snap point is not difficult, but that is not really what you are aiming at. Maybe with JavaScript for the Object action by checking the exact coordinates?
Copy link to clipboard
Copied
Die Koordinaten abfragen ist ein guter Tip, aber diese Abfrage müsste auch während der Bewegung des DragObjekts passieren. Gibt es die Möglichkeit auf das Bewegen des DragObjekts zu reagieren, z. B. whileDragging()?
Copy link to clipboard
Copied
I am not a JS expert, not sure it can be done during the dragging movement. However you could send the drag source back after the movement using the Object Action:
I don't think the InBuilt states for the D&D objects can help in this case.
Copy link to clipboard
Copied
Es sind zwei Abfragen:
1. Beim Loslassen muss ich die Koordinaten abfragen, um zu Entscheiden ob richtig oder falsch. Das löse ich wie Du beschrieben hast.
2. Während des Bewegens muss ich den roten Rahmen einblenden, wenn die Koordinaten übereinstimmen. Das geht denke ich nicht.
Copy link to clipboard
Copied
Christina, as I told you before, I only use JS sparingly and for rather simple workflows. There are some fine JS experts helping out in this forum. However mostly it looks like they leave all non-English questions alone (although there is a built-in translator). Is it possible to post your question, maybe in another thread, in English? For me it is easier because I do understand French, Dutch and German.
The first point you mention should be possible for sure, but I have no idea for the second point.
Copy link to clipboard
Copied
Ok, ich werde eine neue Anfrage posten.
Danke.
Copy link to clipboard
Copied
Danke schön!
Copy link to clipboard
Copied
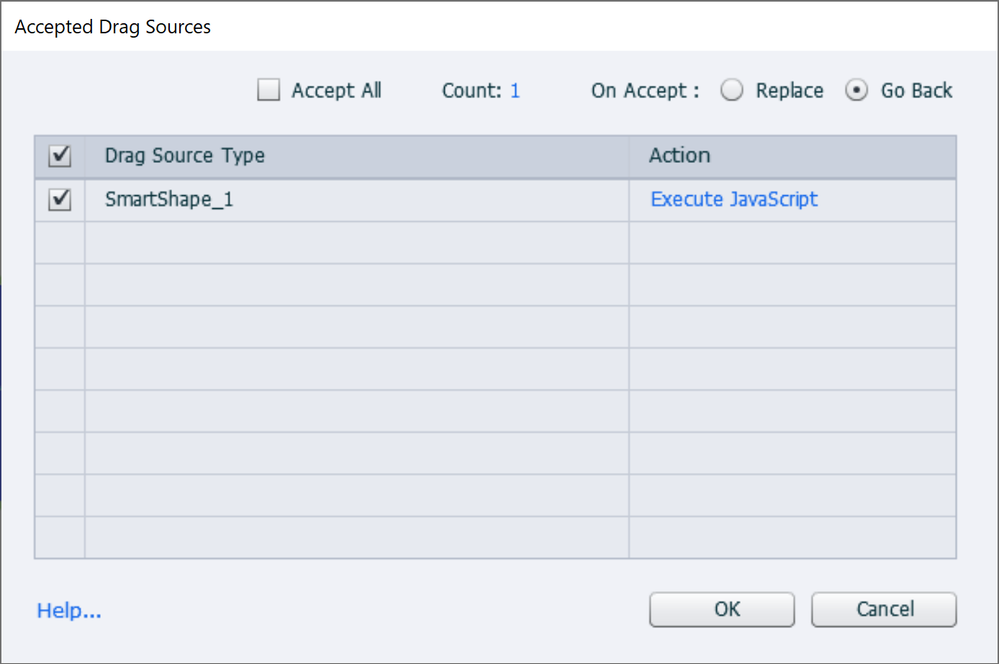
Das hier sollte mehr oder weniger machen, was Du willst. Drag&Drop registriert nur 'Success', wenn das zweite Zelt mittig an das erste angesetzt wird.
Ermoeglicht wird das durch die Kombination mehrerer kleiner unsichtbarer Drop Targets ueber und um dem Bild von Zelt 1. Nur das kleine Drop Target ueber der Schleuse ist als korrkte Antwort definiert. 'Success' wird nur erreicht, wenn nur das korrekte Drop Target, und kein anderes, vom zweiten Zelt beruehrt wird.
Snap Behaviour / Position der Drop Targets sollter auf 'Absolute' sein (keine Ahnung wie das alles in der Deutschen Version benannt ist).
Leider kann ich hier aus irgendeinem Grund keine Projektdatei anhaengen, aberr ich hoffe der Screenshot reicht.
Copy link to clipboard
Copied
I proposed also to make the drop target as small as possible. It seems not to be sufficient.
Copy link to clipboard
Copied
Danke für deinen Lösungsansatz. Damit lässt sich zumindest der 1. Punkt umsetzen.
Copy link to clipboard
Copied
@Gaanf: Kannst Du mir erklären, was für Einstellungen Du vorgenommen hast, damit das DragObjeKt nicht angenommen wird, obwohl es über dem richtigen Target liegt aber auch die anderen Targets berührt?
Danke.
Copy link to clipboard
Copied
Angenommen wird es schon (da man es ja ueberall ablegen kann), nur nicht als 'Korrekt' bewertet wenn man Submit klickt. Ich nehme an das ist es was Du meinst. Spezielle Einstellungen sind dafuer weiter nicht erforderlich. Man muss lediglich das DropTarget ueber der Schleuse als korrekt fuer das Zelt II DragObjekt festlegen, und zwar nur das. Liegt das DragObjekt bei Submit auf einem korrekten UND einem inkorrekten DropTarget wird die Interaktion als Inkorrekt bewertet.
Darueber hinaus habe ich bei meinem Test lediglich wie beschrieben das Snap Behaviour / Position der Drop Targets auf 'Absolute' gesetzt (so dass Zelt II beim Ablegen nicht automatisch auf einem DropTarget zentriert wird), und fuer das DragObjekt 'Send Drag Source to original position' ausgeschaltet und 'Redrag the dropped source' eingeschlatet.
Copy link to clipboard
Copied
I discovered a way to get pixel precision response to mimic what you seem to be looking for but there are some catches that might disqualify the option.
1. I deviated from the Captivate Drag and Drop and utilized JavaScript to create the draggable element.
2. I utilized the powerful JavaScript library known as GreenSock or gsap to make it less complicated.
3. Number 2 above means that some post-publish hacking would be required
4. If there are more draggables and/or situations needed - this would complicate things
5. If you require scoring to an LMS - additional work would need to be done to figure that out.
Short video shows behavior - there is no sound.
Copy link to clipboard
Copied
@Stagprime: Great, your solution is what I'm searching for. Number 4 and 5 are not needed. I looked up the GreenSock library but I'm totally lost. My JavaScript experiences are only basic. Could you please explain me how you realised the solution? Thanks.
Copy link to clipboard
Copied
Here is the code I came up with including a little explanation.
I also placed some comments in the code to point out certain things - hopefully that helps.
// This line basically clears the way and allows access to the draggable element
gsap.to("#myDrag", {autoAlpha: 0});
// This will create a draggable object.
// The name of the object is myDrag
Draggable.create("#myDragc", {
// This defines the behavior of the drag. It can drag along both X and Y axis
type: "x,y",
// This defines what happens as the object is being dragged
// It will check for correct position and change the state of the drop target
// If in the correct position - show the red border state named hit
onDrag: function() {
if ((this.x==-143) && (this.y==0)) {
cp.changeState("myDrop","hit");
}
// If in the wrong position - show the Normal state
else {
cp.changeState("myDrop","Normal");
}
},
// This defines what happens when you release the mouse to drop object
onDragEnd: function() {
// If either position is incorrect - send the object back to the start 0,0
if ((this.x!=-143) || (this.y!=0)) {
gsap.to("#myDragc", {x: 0, y: 0});
}
}
});
Be sure to keep the 'c' at the end of your object names as it appears in the code.
Please note that the starting placement of your draggable object will always be at coordinate 0,0
The values for X and Y in the code are relative values to the start position.
To get this information, I first placed the object in the correct position and recorded the X and Y
Then I placed the object in its start position and recorded the X and Y
Your values should reflect the difference in these positions.
The code above will be placed as an Execute JavaScript action for the onEnter event to the slide.
After the project is published, you will need to do some additional work so that the GSAP library is included with the project. You will need to open the published index.html file with a text editor and look for line 144.
Oh dear - that picture looks small...
add the gsap libraries to your list here and make sure you place a copy of them in the assets folder with the others.
Hopefully this helps.
Copy link to clipboard
Copied
Many thanks for your explanations. It works fine.
Copy link to clipboard
Copied
@StagprimeMy customer is not very happy with my solution. He wants that the correct x- and y-coordinate is not only one point, he wishes a target area - e.g. x <= -142 && x >= -144. But the <= or >= is not working in the javascript window in Captivate. Is this a bug in Captivate? How can I get this done?
Thanks for your help.
Copy link to clipboard
Copied
OK - so if we need to expand that drop area - this should do the trick.
What I did was add an extra condition for the x-coordinate and an extra for the y-coordinate so that a range can be set. I did this to both the onDrag part for the target highlighting as well as for the onDragEnd for the drop criteria. I used the original values for the drop point and expanded equally from that in each direction.
You can adjust those values to create a larger area as needed.
gsap.to("#myDrag", {autoAlpha: 0});
Draggable.create("#myDragc", {
type: "x,y",
onDrag: function() {
if ((this.x>=-144) && (this.x<=-142) && (this.y>=-1) && (this.y<=1)) {
cp.changeState("myDrop","hit");
}
else {
cp.changeState("myDrop","Normal");
}
},
onDragEnd: function() {
if ((this.x>-142) || (this.x<-144) || (this.y>1) || (this.y<-1)) {
gsap.to("#myDragc", {x: 0, y: 0});
}
}
});
Copy link to clipboard
Copied
Hi, I'm confused about Captivate. I pasted your code in my project but it was not working. Now, I found out why your piece of code is not working in my Captivate project. When I type "<" in my javascript window in captivate, close the window and open it again the "<" has changed to "<". This happens not with the ">" and not on every line e.g. in the onDrag-function it has changed but in the onDragEnd-function it has not.
onDrag: function() {
if ((this.x>=-144) && (this.x<=-142) && (this.y>=-1) && (this.y<=1)) {
...
}
},
onDragEnd: function() {
if ((this.x>-142) || (this.x<-144) || (this.y>1) || (this.y<-1)) {
...
}
}
I really do not understand what Captivate is doing.
Anyway, when I correct the code in the CPM.js after publishing it's working.
Thanks again for your help.
Copy link to clipboard
Copied
That is strange.
I have had code change on me like that in various forums where it has built-in shortcuts for making emojis. Like if I tried to type
if (answer==varB) {
...
}
The combination of B) would change to a smiley face with sunglasses on.
Those situations are really frustrating.
I have never had that happen in the JavaScript window of Captivate though.