FREE WIDGETS!!!
Copy link to clipboard
Copied
I've developed some ActionScript 3 widgets for Cp4 that I've used in my projects and wanted to share them with the rest of the community. If you end up using them, please post a comment on my blog.
- Customize the TOC Expander Button
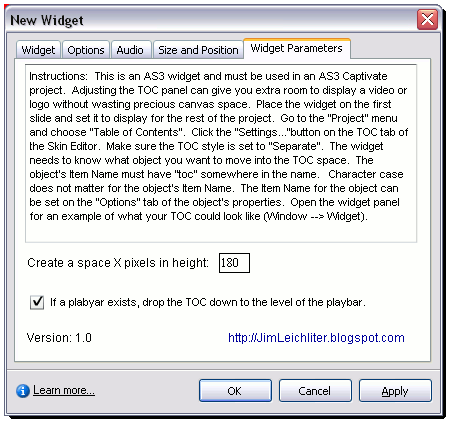
- Video in the TOC (or logo, caption, ..etc)
- Use a Variable as the default text in a Text Entry Box
- Reposition the Closed Caption Box (Gives you room for a logo or video)
- Reposition the playbar and show/hide its buttons
Enjoy,
Jim Leichliter
Copy link to clipboard
Copied
Hi Jim
Very kind of you to share! Have you also posted these on the Captivate Exchange? If not, that's a good place as well.
Cheers... Rick ![]()
Copy link to clipboard
Copied
Hi Rick,
I've got a few questions about the Exchange. Usually in software development, you'll go through a few iterations and versions before a good stable product becomes mature. Does the Captivate Exchange give you control over the file that's posted? So if a users finds a bug or has a really good suggestion that warrants a change, I could make the adjustments to the widget and repost the file? Also, is there some kind of QA review that one has to go through so folks don't post junk... meaning does the Captivate Development Team review these submissions and approve them? Just curious how all that works.
Thanks,
Jim Leichliter
Copy link to clipboard
Copied
Hi Jim
I think it's one of those sorts of affairs where you just upload and they make it available. Not sure how things are handled from a QA perspective. Although I do believe a cursory review is performed to ensure what was sent isn't just junk.
I initially discovered it after Silke Fleischer pointed it out to me. I've also heard reports that the folks that manage it may be a bit slow to respond. But it's a great idea in theory as it provides "one stop shopping" for all sorts of stuff. Right from the start page of Captivate 4!
Cheers... Rick ![]()
| Helpful and Handy Links Captivate Wish Form/Bug Reporting Form |
Copy link to clipboard
Copied
The approval process on the Exchange is very slow to put it nicely. They do perform some form of Q&A but I think it's limited to opening the file and see if it works or not. IMHO the approval process is probably more a check to avoid that some people upload or write obscene stuff.
Once approved you can change a couple of the parameters without having to go through a "re-approve" situation. If you reupload your file to the Exchange because of a new version then it will need to go through the approval process again but your "old" item will still be live.
I never upload my files to the Exchange but simply link the download to the file on my own website. That way I can update the file when I want to and still keep everything fresh in the Exhange. Afterwards I can change the text in the Exhange and then that will go through the approval process again - however, since the file is updated then it doesn't matter that it will take months to change the text.
/Michael
Visit my Captivate blog with tips & tricks, tutorials and Widgets.

Copy link to clipboard
Copied
Hey Jim,
thanks for Sharing!
Regards, Norman
http://www.pixolith.de Typo3 Agentur Düsseldorf
Copy link to clipboard
Copied
Added a 6th widget to collapse all of the TOC entries in response to this post.
Copy link to clipboard
Copied
Great, Jim, thanks a lot. Will certainly give it a try, if you do not mind,
Lilybiri
Copy link to clipboard
Copied
Updated the video in the TOC widget. Made the settings more user friendly and there is less setup to do. It doesn't matter if you have a playbar or not, an external skin or not, you still get the amount of pixels above the TOC that you decide in the widget settings. I also squashed a few bugs. You can find it here.

Jim Leichliter
Copy link to clipboard
Copied
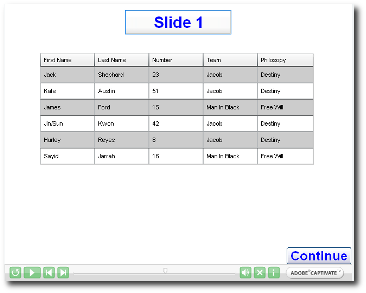
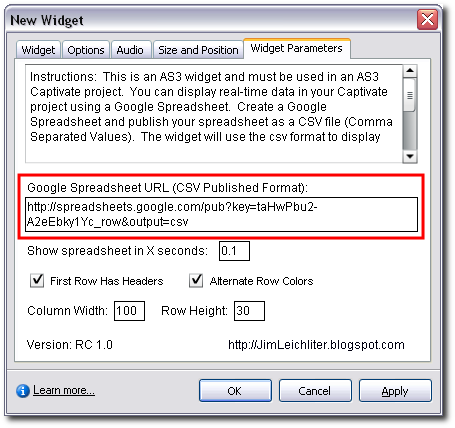
Created a Google Spreadsheet widget to display dynamic data in your Cp4 projects. You can download it here. Use it as you like...

Here are some of the properties of the widget:

Jim Leichliter

Copy link to clipboard
Copied
Hi Jim,
I'm trying to get a streaming video to work in captivate. I finally did this by creating the access to the video in flash and then importing the flash file into captivate. The problem I'm having is that the closed caption that I created in flash is not working in captivate. If I run the swf file outside of flash it works fine. I can even see it in the preview in captivate, but the minute I load it into captivate it goes away. I can't create the closed caption in captivate as if I do and they pause the video the closed caption in captivate keeps playing. Any suggestins? Is there a widget for this?
Copy link to clipboard
Copied
SKWaters,
So you're saying the streaming video doesn't work in Captivate according to your earlier post? If you want to create the captions in Cp, this is what I would do:
I'm assuming you're using AS3 and that you have a controller on your .flv to play/pause it. If the user pauses your streaming flv, you could also pause the captivate movie which would also pause the closed captions. In your flash file, I'd get a reference to the captivate main movie like so:
//Get reference to main Cp movie
var mainmov:MovieClip = MovieClip(root);
//Detect if movie is using a skin
if (mainmov.cpHasSkinSWF){
mainmov = mainmov.parent;
}
//When user clicks the pause button in your flash .flv controller, you can pause the Cp movie as well:
mainmov.cpPbcBar_mc.pbcBar_mc.onPBCBtnClick("pause") //pauses Cp movie and freezes closed captions
//Whe user clicks the play button in your flash .flv controller, you can play the Cp movie as well:
mainmov.cpPbcBar_mc.pbcBar_mc.onPBCBtnClick("play") //plays Cp movie and resumes closed captions
Hope that helps,
Jim Leichliter

Copy link to clipboard
Copied
Yes, I'm thrilled to have a possible solution. Forgive me for any obvious issue I'm having as I'm a bit of a newbie. I put your code in actions panel and I get this message:
1118: Implicit coercion of a value with static type flash.display:DisplayObjectContainer to a possibly unrelated type flash.display:MovieClip.
Any help would be apprecitated.
Copy link to clipboard
Copied
SKWaters,
You'll want to add an import statement to the very top of your code to import the namespace your're working with:
//Import display namespace
import flash.display.*
The code isn't really meant to be a simple cut and paste. If you have a button click handler for your .flv controller, you'll want to put the play and pause code in those handlers accordingly. If you need help, attach your file to the post and I can look at it... or PM me.
Thanks,
Jim Leichliter
Copy link to clipboard
Copied
Added another widget to send Cp4 variables (User or System) to a Google Form Spreadsheet.
Applications:
1. Conduct Class Surveys and send the data to the spreadsheet
2. Send Quiz results if you don't have an LMS
3. Collect custom User Information
You can download it here.
Please PM me or leave a comment on my blog if anyone has any suggestions/ideas...
Jim Leichliter

Copy link to clipboard
Copied
Hello Jim,
Nice work. I didnt think it was possible. However when i try to use the TOC Expander Button widget it doesn work. The project is as3 but adding the widget appears to crash my captivate. any thoughts? The other comment is I wanted to test your Reposition the Closed Caption Box widget but I get an error message from google docs. Do you have that posted anywhere else? thnx for the help in advance.
Copy link to clipboard
Copied
lfogah,
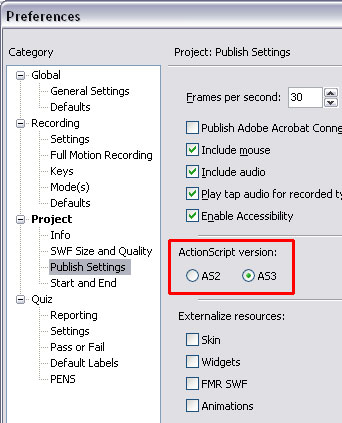
In regards to the TOC Expander Button widget, make sure you're publishing in AS3, FP10. If you need another version, let me know. I'll also be happy to take a look at your project. Do you get any error messages?
I've fixed the link to the Reposition the Closed Caption widget. Thanks for pointing that out!
Jim Leichliter

Copy link to clipboard
Copied
Hello Jim,
Thanks for the support and quick response. I have attached the file for you to play with. I am also wondering if you found a work around for linking from the TOC directly to an external project (e.g. captivate file) As you can see on the slide I sent you I can't directly link to another external project without first creating the slide and then creating a button that opens up that file. Thanks in advance
Copy link to clipboard
Copied
Ifogah,
Adobe has temporarily disabled file attachments so I did not get your project. If you PM me, I'll send you my email address. As for the TOC issue, have you tried using Aggregator?
Jim Leichliter
Copy link to clipboard
Copied
Hi Jim,
It looks like you're the Widget guru, so I have a Q for you. ![]()
I would like to insert a widget per the instrcutions given in Cap4 Help. I've tried both sets of instructions in creating a folder with the .swf file and .xml file. When I put this folder in Cap4 under 'Gallery/Widgets', I am unable to call the .swf onto the stage either from the 'Insert Widget' way or the 'Widgets' pannel way (Window/Widget)
I've also tried this...When I open a new Cap4 presentation, I go to File/New and try to select 'Widget in Flash...' but that link isn't active (if that makes sense...the words 'Widget in Flash...' are grayed out so I can't select that option).
Any help you can give would be great!!!
Thank you,
Keith
Copy link to clipboard
Copied
Hi Keith,
I would insert a widget from the widget panel in CP4. The trick is to make sure your Cp project matches the version of ActionScript the widget was built in. If you project is in AS2, you will only see AS2 widgets in the widget panel. If your Cp project is set for AS3, then you will only see AS3 widgets in the widget panel. You'll find that setting in the Edit menu --> Preferences --> under Project --> Publish Settings.

HTH,
Jim Leichliter
Copy link to clipboard
Copied
Hi Keith,
The option File, New, Widget in Flash is only available when you have Flash installed on your system/
Lilybiri
Copy link to clipboard
Copied
Thanks All,
I'm pretty sure I have Flash installed on my system. I have 2 different versions Flash Pro CS5 and Flash MX 2004. They both show up in my program files? I can open them and create things?
How do I get Cap4 to recognize that? Should there be some path to my Flash programs?
Thanks for all your help!
Keith
Copy link to clipboard
Copied
Keith,
I have Flash CS4 and it works for me. If you contact support, maybe they can tell you a way to wire up Cp4 with Flash CS5. In Cp, when you choose File --> New --> Widget in Flash, all it does is create an .fla file with some pre-populated code. If you are serious about building widets, I wouldn't even go this route. I'd use the Widget API built by Infosemantics: http://forums.adobe.com/thread/605870?tstart=0 If you're curious, below is the .fla template that Cp creates for an AS3 static widget:
//..........................Template for Static Widget(AS3)....................
//flash construct to use external interface : This is needed to use flash functionality for communication between two swfs
import flash.external.ExternalInterface;
var widgetMode:String = '';
var widgetParam:String = '';
var varHand :Object = null;
var movieHandle : Object = null;
//to register enter frame function
this.addEventListener("enterFrame",onEnterFrame);
//Captivate App will not recognize a Static Widget unless this function is implemented and returns true
function isStatic():Boolean
{
return true;//denotes that this is indeed a Captivate Interactive Learning Object
}
//a object needs to be created and values filled in . This is taken by captivate and stored as //xml string. This is the mean to pass values between captivate and widget swf.
function getInspectorParameters():Object
{
var _parameters: Object = new Object();
//set the data in _parameters fields. This is called by captivate to get the values of widget swf
return _parameters;
}
// whenever widget is inserted the widget swf is passed on the parameters stored inside captivate so that it is drawn in updated stage.
function setInspectorParameters(inParam:Object): void
{
}
//is called whenever widget needs to be drawn as per the changed
//parameters like OK to widget dialog and stage swf is updated with the current values.
function setParameters(inParam:Object): void
{
if (inParam.variable != null)
{
//redraw the widget as parameters has changed
}
}
//this function is called to set the variable on player
function cpSetValue(variable:String, val):void
{
if(variable == 'movieHandle' ) {
movieHandle = val;
varHand = movieHandle.getMovieProps().variablesHandle;
//using varHand the variables can be accessed for eg. varHand.rdcmndPause = 1;
}
if (variable == 'widgetMode')
{
widgetMode = val;
}
}
//------------------------------------------------
//Register all the functions with ExternalInterface
if(ExternalInterface.available == true)
{
ExternalInterface.addCallback("isStatic",isStatic);
ExternalInterface.addCallback("getInspectorParameters",getInspectorParameters);
ExternalInterface.addCallback("setInspectorParameters",setInspectorParameters);
ExternalInterface.addCallback("setParameters",setParameters);
ExternalInterface.addCallback("cpSetValue", cpSetValue);
}
//take care of optimised drawing inside this function. Check the widgetMode , widgetParams and draw accordingly
function onEnterFrame(aevent:Event):void
{
var wm:String = widgetMode;//this variable will be provided by Captivate App or Captivate Movie
if(wm == null )
wm = widgetMode;
if(wm == null)
wm = 'Stage';
if(wm == 'Edit')//Property inspection inside Captivate app
{
}
else if(wm == 'Preview')//The code here is used for previewing the widget in the preview window of widget panel
{
}
else //On stage scrubbing/live preview inside Captivate app (OR) at runtime inside Captivate movie.
{
if( movieHandle != null )
{
widgetParam = movieHandle.widgetParams();
}
if(widgetParam != null )//at runtime inside Captivate movie
{
var myXml:XML = new XML(widgetParam);
}
}
}
Hope that helps,
Jim Leichliter
Copy link to clipboard
Copied
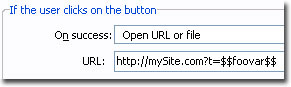
Created another widget that will open up your Cp4 projects to the world of web APIs and Web Services. It allows you to use system or user defined variables in the URL of a standard Cp4 Button. You can download it here.

Jim Leichliter
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now