- Home
- Captivate
- Discussions
- Re: Guidelines for making responsive sites more ef...
- Re: Guidelines for making responsive sites more ef...
Guidelines for making responsive sites more efficient?
Copy link to clipboard
Copied
I just put my first responsive site online, using Captivate 2019, and would like suggestions to make it more efficient, to decrease problems that arise from older phones, weak signals on phones, or something similar. To help focus any suggestions, here are some characteristics of my responsive site.
- It has 37 slides and all have a picture, sometimes the same picture.
- The largest picture is 208kb. The average size is half that.
- I use JavaScript more than advanced actions.
- There are 2 external JavaScript files. I minified the largest, so it’s now 1.5kb.
- In an attempt to make my site more efficient, I also minified the largest JavaScript file that Captivate creates when the site is published. That file is CP.js. Before minifying, the file was 2.9mb. Now, it’s 2.7mb.
- There’s no video or audio, even turned off the mouse-click/tap sound.
- If you’d like to see the site, it’s at http://learn.cyclewriter.com/bikesafe .
I fully admit that some items above may be overkill. I just applied options that are easy for me, to make the site more efficient. In the future, I’m happy to skip some of those efforts if there more work than they’re worth. But overall, are there guidelines/best practices to make Captivate responsive sites more efficient? For example, are the following worth the effort?
- Dividing a responsive site into sub-sites when the entire site reaches a certain (general) size.
- Adding some caching techniques like preload and prefetch, in HTML or JavaScript.
- Reducing the number of button states, which could reduce the number of images and thus reduce overall size.
Thanks in advance about the 3 ideas above or others you have to make my responsive site more efficient.
Copy link to clipboard
Copied
The primary advice I give students who want to design responsive design elearning is not to develop for desktop and then to try to figure out what will happen on smaller devices like smartphones. Instead, design with the smartphone in mind first and work your way up to desktop. Desktop designed courses usually have too much stuff (pictures, video, text, shapes) to figure out what will happen on the smartphone. It's much easier to go the other way.
Also, be careful with your text elements. Many people copy and paste their text content from MS Office or other word processors or presentation tools. Along with those copies are hidden text formating that you and I don't see but impact your eLearning course's appearance. These hidden items are often why you see text popout icons where there shouldn't be any logically.
Lastly, I tell my students to look at their favourite mobile apps. Companies like Google, Apple, and Microsoft spend millions of dollars developing their apps and have an excellent understanding of a mobile user interface's appearance. You could do far worse than copying the layouts you see in other apps. Take a look at the size of the text used in mobile design and other interface elements. For example, people always have trouble with the appearance and layout of slides containing video. I always point to the YouTube app if you want to know how to display video in eLearning. They must be doing something right with 5 billion video views per day.
Copy link to clipboard
Copied
Thanks very much for the detailed response. Your approach sounds a bit like how the Wright Brothers were the first to fly. At the time, other people made large machines and tried to power their way to flight, with heavy engines. The Wright Brothers kept things as light as possible, similar to webpages for mobile devices.
Keeping with the idea of flying, I sometimes hear the idea of ‘preflight checks’ in software development. Are there any pre-flight checks that are helpful for making HTML5 projects in Captivate for mobile devices? Of course, the best option is to test the real website on the real devices, but that requires other people’s time, and I don’t want to waste their time with a site that has a small chance of taking off, pardon the pun.
The list below contains some possible pre-flight checks that we could do at our desk in about an hour before asking others to give us some of their time by using their real mobile devices. Are any of them or other techniques worth pursuing?
- Is there an overall size of a Captivate HTML5 site that makes you start to feel concerned when deploying for mobile devices, even when you designed it with a mobile-first mindset?
- Are some Captivate features generally more efficient or reliable for mobile devices? For example, we know that video, audio, and large pictures should be used with caution on mobile devices. You also shared a good tip about not pasting directly from MS Word. Are there other features we should be cautious about using?
- Are there useful sites for testing our HTML5 sites before asking people to try them for real? For example, I’ve read about tools that can analyse an HTML5 site while you’re developing it to show parts of the site that are potential risks. Adobe used to make some tools for this purpose, but they’ve been discontinued.
Overall, I’m curious if there are pre-flight or in-development checks we can use that don’t take a lot of time, so we can make the best use of other people’s time when we ask them to look at our sites on their real devices. Maybe this is better suited for one of your (impressive) videos, but I’m curious if you or anyone else can share some thoughts here about pre-flight or in-development checks.
Copy link to clipboard
Copied
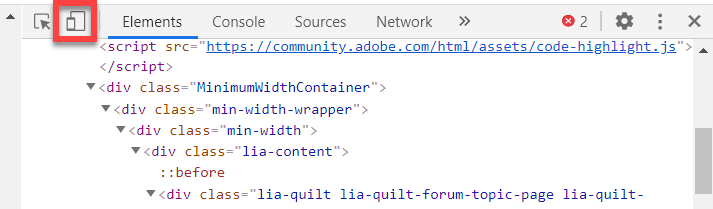
Chrome actually has some in-built tools that can give you a sense of what your course will look like and how it will behave on mobile devices. Once you publish your course and open it in a browser, you can right-click on the page and click on Inspect. A new panel will open up to the right of your browser viewport. Look for an icon like the following...
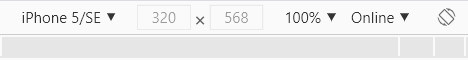
You can even click on the icon to the right-hand side to rotate the device to see what portrait versus landscape will look like.
Don't forget to early on consider if mobile is appropriate for the training you intend to create. I had a client a few years ago design a course that was heavy with text entry. He wanted to capture the learner's thoughts about a topic before, during and upon the conclusion of the training to illustrate to the learner how their opinion about the topic had changed throughout the training. Very cool idea for a desktop course but consider someone on their mobile phone trying to type out paragraphs of text based on their thoughts while they ride the subway. Mobile training needs to be concise and definitely no longer than say 30 minutes.
Copy link to clipboard
Copied
Thanks very much for the info about Chrome's Dev Tools. I've used the console and debugger a lot but not the preview.
If anyone else uses any 'pre-flight' or 'pre-release' checks of their projects, I'd love to read about them.