HTML Interactive Chart Display
Copy link to clipboard
Copied
I had an interactive HTLM chart created for an eLearning course I'm developing. I have placed the chart on a screen, but would like to get it to run on that screen instead of playing in a separate window. Is there a way to do this? Thank you!
Copy link to clipboard
Copied
Are you asking if you can have an HTML doc that has an interactive chart to reside on a Captivate slide and not in a seperate window? If so, just instert a Web Object onto the slide you wish to have the HTML chart...and add your HTML chart doc to the Web Obj. I've added interactive charts to projects several times and they all work wonderfully.
Copy link to clipboard
Copied
Hi- thanks! My files is a .html, will that still work? I tried adding it but it's not displaying. I'm still playing with settings but am wondering if my file type is wrong.
Copy link to clipboard
Copied
Yes, html file will work - no worries!
I'll be right back, I'm in the process of writing a help response for you....I just wanted a moment to collect my thoughts and I'll provide you with a list of ideas to help you get your project runing like a charm!
Copy link to clipboard
Copied
Thank you so much! Appreciate all the help.
Copy link to clipboard
Copied
[Please use the information I share here at your own risk, as I'm sharing information that I know has worked great for me, but outcomes could vary depending on your work/system ecology]
Here are a few thoughts for you to consider when getting your interactive graph up and running on a Captivate slide:
- Establish a special folder (that will be packaged with your project) that will contain your HTML file(s), as well as any other supporting files needed for operation.
- Having your files packaged locally will help with possible errors that may arise such as Cross-domain and etc.
- Example of what I mean: I've established a standard procedure for developers to create a folder called Supporting_Files that will be added to projects requiring any extra files that are not normally part of a Captivate project.
- Here is an example use of the Supporting_Files folder idea. The image below is a folder in use for a project related to the study of economic market structures where students review various graphs, and then do necessary calculations as well as shade parts of graphs representing total cost/revenue and etc. live in Captivate! As you see the folder contains the HTML doc (drawbox13.thml -is assigned to the Web Object on CP slide), as well as other supporting files such as image files, JavaScript that runs all interaction occurring. The same setup would be used for an interactive graph as well.
Fig: 1Fig: 1
- Here is an example use of the Supporting_Files folder idea. The image below is a folder in use for a project related to the study of economic market structures where students review various graphs, and then do necessary calculations as well as shade parts of graphs representing total cost/revenue and etc. live in Captivate! As you see the folder contains the HTML doc (drawbox13.thml -is assigned to the Web Object on CP slide), as well as other supporting files such as image files, JavaScript that runs all interaction occurring. The same setup would be used for an interactive graph as well.
- Ensure anywhere you are needing to reference your content, such as the HTML doc, that your paths to your content are correct.
Example path I used to access the HTML doc in Fig 1 - assets/Supporting_Files/drawbox13.html - If you are going to do any kind of communicating between your Captivate project and the HTML doc showing up in the Web Object on the slide - make sure to be aware of calling things with the proper window frameset.
- When you add a Web Object to a Captivate slide, its creating an iFrame that, in your case, will hold your HTML doc. The Captivate slide you add your HTML doc to (in the Web Object), will creates multiple windows (DOM speaking). If for some reason you needed to call a function in the HTML doc from Captivate, you would most likely need to access the function using something like: window[0].functionName(). [Other popular method would be window.frames[0].functionName() ]
- Be attentive to load times needed for your HTML doc to load and execute properly (before use) when its embed in your Captivate slide - especially if you are going to have either JavaScript code or Advanced Actions doing something in conjunction with the interactive HTML doc.
- If you are not careful to observe when content is loaded and ready/available for use, your graph my not work or even show up.
- For example, maybe you have a function that you plan on passing data collected from your user directly to the interactive HTML chart doc so that it graphs users inputted data dynamically. In order to interact succesfully with the graph, everything (both Captivate stuff and all things related to your embed HTML doc) must finish loading on the page before accessing/using the the HTML doc.
- Two possible ideas that might be (again these are just two quick ideas):
- Employee time tested good ole body onload process. <body onload="functionTodosomething()">
- In captivate, use the feature in Advanced Actions: Delay Next Actions By to hold things of for a second or so in order to let things load before attempting to have Captivate do something with the chart.
- Don't forget to use your browser's Developer Tools to monitor what's going when you are working on getting things up and running. Developer tools can offer great error feedback when you are troubleshooting!
I wanted to share a TIP to help speed up your development and testing of projects such as you are doing - works great been doing it for years now! I want to share this tip as it goes well with what you are working on...
Sometimes, when you are wanting to some fancy work in a Web Object, such as adding an interactive graph, you might always have to publish/run your project from a web sever in order to see if it works due to all of the magic that is going on in the background with JavaScript and etc. - that sucks and can eat your time...
So here is a nice trick to develop live and use Captivate Preview HTML5 to instantly test as you are developing:
[These instructions are for a MAC so adapt them to another OS as needed]
- Create a folder (maybe call it Supporting_Files 🙂 ) that will hold all of your needed files to make your interactive graph function properly.
- Place your HTML doc, and all files needed into the folder.
- Add your newly created folder to the assets folder located in the Adobe Captivate software/app folder on your computer.
** Now you can have your project open in Captivate, your HTML/code editor open editing the file(s) in the folder while you are working on the project to instantly make and preview changes!
Here are the steps for a MAC after you have created your folder and added all of your files and etc.
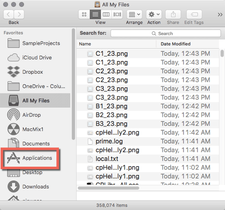
- Open the Finder tool.
- Click on the Applications left-side of Finder window.
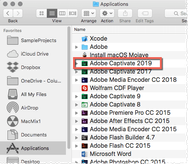
- Locate and open (by double-clicking) on the version of Captivate you are using to develop your project. (in my case, I'm using Captivate 2019)
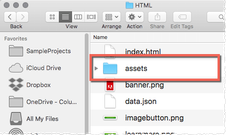
- Locate and open the HTML folder.
- Locate the assets folder.
- Add the folder you created with all of your support files (my example Supporting_Files folder) to the assets folder.
By doing the above 6 steps, you now can just Preview your project without having to publish out to a sever to test everything.
*** Make sure you have your paths pointing to the assets/your folder name/webdoc.html in order for this to work!!
How and why does this work, well when you publish, or preview, a Captivate project it adds the assets folder (and its contents) to your published/previewed project - thus allowing access to the folder and it's files on the fly when developing, testing, and previewing.
Below is a published Captivate project, and the assets folder is packaged automatically!
Word of Caution, Note, FYI, etc.:
- Use this idea at your own risk - I'm not responsible for any issues and etc. related to using this idea.
- When you are done with you project needing access to your special folder, make sure you:
- Copy/backup the folder to where ever you are saving your project file for safe keeping so that they are stored together for any future edits and etc.
- Remove your special folder from the assets folder, so that you are not including the folder/files with future published projects you will be developing.
I use this idea with great success when I have student interns do work for me, as we do not allow students the ability to access college servers for security reasons.
This is one of the biggest time saves I've ever used with it comes to doing advanced hi-end Captivate projects.
Oh my, sorry for such a long post...
The above information are items to keep in mind when adding any kind of interactive HTML document to Adobe Captivate. I hope some of my information will be of help to you. If there is anything else you have a question with, I'd be happy to assist you anyway I'm able!
Copy link to clipboard
Copied
Thank you so much for your response! I am so appreciative of the time you took to help me on this. Many, many thanks!!!
Copy link to clipboard
Copied
I guess I do have one more questions. If I'm packaging this to put in an LMS, how do I get the correct path of the HTML file I'm putting in the supporting_files folder? Right now the path is pointing to my desktop.
Thanks!!!
Copy link to clipboard
Copied
Hello there!
It depends where you are adding you're supporting_files folder:
- If you added your folder into the assets folder then: assets/Supporting_Files/drawbox13.html
- If you are adding the folder into the main project folder area, that being in the same folder where your index.html file used to lauch your Captivate project is, then you would use a path like this: Supporting_Files/filename.html
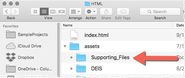
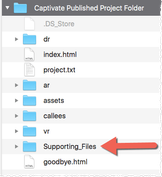
- Picture of Published Captivate Project with Supporting_Files in main project folder area:
- Generaly when doing this idea, you would add your Supporting_Files folder to the project folder after being published.
- Picture of Published Captivate Project with Supporting_Files in main project folder area:
When you add the zipped Captivae project file to your LMS, everything should work great. My team and I over the years have published thousands of Captivate projects to our LMS like you are doing without issue - long as you have the file paths correct!
Hope this message was helpful!
Copy link to clipboard
Copied
Hello pjowens
I love your answer, very clear and precise.
keep up the good work.
Luis
Copy link to clipboard
Copied
Luis,
Thank you very much for your awesome and kind feedback!
When I have time, I truly enjoy helping other with good ole Captivate!
Hope this message finds yuou and your family doing well,
Paul
Copy link to clipboard
Copied
You are ver very welcome! I'm honored to help you! 🙂
Copy link to clipboard
Copied
Once again, thank you so much! Your help has been amazing!
Copy link to clipboard
Copied
You are very welcome!
Did you get everything working?
Hope you are having a great day!
Copy link to clipboard
Copied
I did on my end, now just waiting to make sure the customer sees it as I do! Thank you!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more