- Home
- Captivate
- Discussions
- Re: HTML5 animation size reduced while importing i...
- Re: HTML5 animation size reduced while importing i...
HTML5 animation size reduced while importing into captivate 2019
Copy link to clipboard
Copied
Hi Guys
I'm developing a HTML5 animation (size 1960 x 966 approx. Created in Adobe Animate) and trying to import into Captivate 2019 where I'm encountering a peculiar issue.
0. I create a new responsive Captivate project.
1. I go to Media - Import HTML 5 - browse and select the zipped file to import.
2. The HTML5 gets imported.
3. Unfortunately, the HTML animation is imported as a very small box (approx 600 x 600) into Captivate slide.
4. As a result, I try resizing it manually by pulling it diagonally to fit the captivate slide.
5. By manually resizing the imported HTML 5 animation, all the elements of the animation gets pixelated thereby losing the crispness.
I need your support in importing the HTML 5 in the full size which it was developed or atleast in the full size of the captivate responsive slide (1024 x 627 approx).
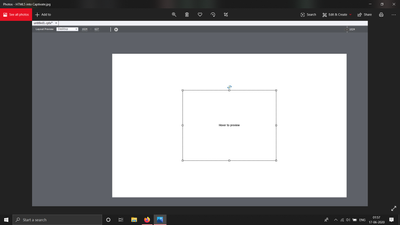
Note: in the attached picture, the "Hover to preview" is the HTML 5 animation that is being imported. Note the small size.
Regards
Vinod
Copy link to clipboard
Copied
This seems contradictory: your CP project at its desktop resolution is already much bigger than the animation? And you want moreover the project to be responsive, probably with fluid boxes? Can you explain?
Please to not attached images, but insert them as screenshots. Nobody wants to download images before being able to see them.
Copy link to clipboard
Copied
Hi Lilybiri
Thank you for your post.
In reality, the captivate project's resolution is smaller than the HTML animation created using Animate. But while importing, it gets resized to what you see in the screen shot. (The big white box you see is the captivate slide and the small black box you see is the HTML animation)
Copy link to clipboard
Copied
Not sure about your issue but I will just share a thought.
I do a fair amount of HTML5 animation embedding with my projects.
I can confirm that my animations never come in at the same size they were created. Mine are typically always 400x300 regardless of how big I actually make them. I simply resize them such that the dimensions of the webObject exceed the animation being held within, remove the border, and remove the scrolling. I have not experienced the issue of pixelation but I never create the animation to be larger than my Captivate stage.
I was thinking, since you are creating an animation that exceeds the size of your stage - that perhaps you are stuck scaling it down to fit and thus breaking it in a sense - perhaps because it is simply not scaling nicely.
Are you looking to have a full screen animation? I don't use Animate. Can you publish or create your animation to be properly sized for your Captivate stage without scaling? I wonder if it would make a difference?
Copy link to clipboard
Copied
It is a responsive project, already mentinoed that in my first answer. Animation has to fit in a fluid box and will be resized keeping the width/height ratio dependingon the browser resolution of the used device.
Copy link to clipboard
Copied
The whole thing about Adobe Animate is that the sort of animations and interactions you can create with it is only limited by your imagination and your technical skills with the app itself. The whole problem with pulling Animate's HTML5 animations into Adobe Captivate is that Captivate then places a huge number of limitations on what you can do, and how you can present those animations on which you worked so hard.
You probably know my son Tristan Ward is the brains behind the SWF widgets Infosemantics built for earlier versions of Captivate and those widgets are now no longer available. He's also the brains behind the CpExtra HTML5 widget that solves dozens of Captivate issues.
But what you would not yet know is that Tristan has also been working on a new widget that bridges the gaps between Adobe Animate and Adobe Captivate. It's not yet ready to be released to the Captivate community as yet, but we've been using it now for Fluid Box Responsive projects for the past 18 months. It's going to be a game-changer for anyone who wants to push the boundaries of what you can build when you combine these two Adobe apps.
Stay tuned for more details about this new product...
Copy link to clipboard
Copied
Hi Rod
Wishing Tristan all the best!
Copy link to clipboard
Copied
Hi Lily
Yes it is a responsive project.
But the difficulty I am facing is while importing an animation into Captivate. It appears to be smaller than the captivate slide. Not sure if this is normal.
Copy link to clipboard
Copied
Understand your question. It is already many years that I have asked to keep the size of an OAM, but that still has not been done. My qiuestion was more towards 'responsive project'. How will that act when inserted in a fluid box?
Copy link to clipboard
Copied
ok. When placed inside the fluid box, it resizes as it should when there is a change in the display size.
However, the elements of the animation are pixelated when I try to resize the imported file to match the size of the captivate slide.
Copy link to clipboard
Copied
Is this Adobe Animate FLA an HTML Canvas project?
If so, do you have the Image Settings > Quality set to 32bit?
Copy link to clipboard
Copied
Yes Rod. This is a HTML Canvas Project.
Image quality is set to 32bit.
Regards
Copy link to clipboard
Copied
Hi Stag
Thank you for your reply.
Yes. My requirement would be an animation which, when imported into Captivate, should remain the same size as that of the captivate stage.
Sure, will try creating the animation with proper sizing and check!
Thanks again Stag
Copy link to clipboard
Copied
Hi Stag
As advised, I had resized the animation to the captivate stage size, published as OAM, imported into captivate 2019 and previewed it. Unfortunately, still all the elements distorts and i lose the crispnes of the lines.
What could be going wrong?
Regards
Copy link to clipboard
Copied
It is inserted inside a fluid box, is it not? If that fluid box is not taking up the complete stage area, then this may be your problem.
Is the content of the OAM vector objects, or are there raster images inside that FLA as well?
Copy link to clipboard
Copied
Thanks Rod.
Problem solved. Issue seems to be while exporting from Animate.
Copy link to clipboard
Copied
I do not have any other ideas on this, unfortunately, I work with neither responsive projects nor OAM files.
All of my HTML5 animations are coded in Brackets and brought in as a zip file.
I can confirm that resizing does have both pros and cons like when you have something perfectly centered at 100% and when you scale to 95% it is no longer centered but centers again at 90% and off at 85% etc.
Objects of any kind always seem to be best when viewed at the specs they were originally created with.
Copy link to clipboard
Copied
Thanks Stag
Things and up and running now! Some issue while publishing in Animate.
Copy link to clipboard
Copied
Hi Vinod
I'm not sure if I entirely understand the problem you are facing.
Firstly if you are publishing the An animation at 1960by966 pixels, that's an aspect ratio of 140:69. Your Cp stage is 1024by627 pixels. That's an aspect ratio of 1024:627. To follow your An aspect ratio your Cp stage should be 1024by504 pixels (rounded), if we keep the width of 1024 pixels. What I'm saying is that you should keep aspect ratios in mind. Otherwise you can't fill the entire Cp stage with your animation without distortion.
Secondly, if we are talking here about a responsive Cp project with fluid boxes, from your screenshot it doesn't appear to show any fluid box, not even just one which fills the entire Cp stage. Your An animation seems to be floating outside any fluid box.
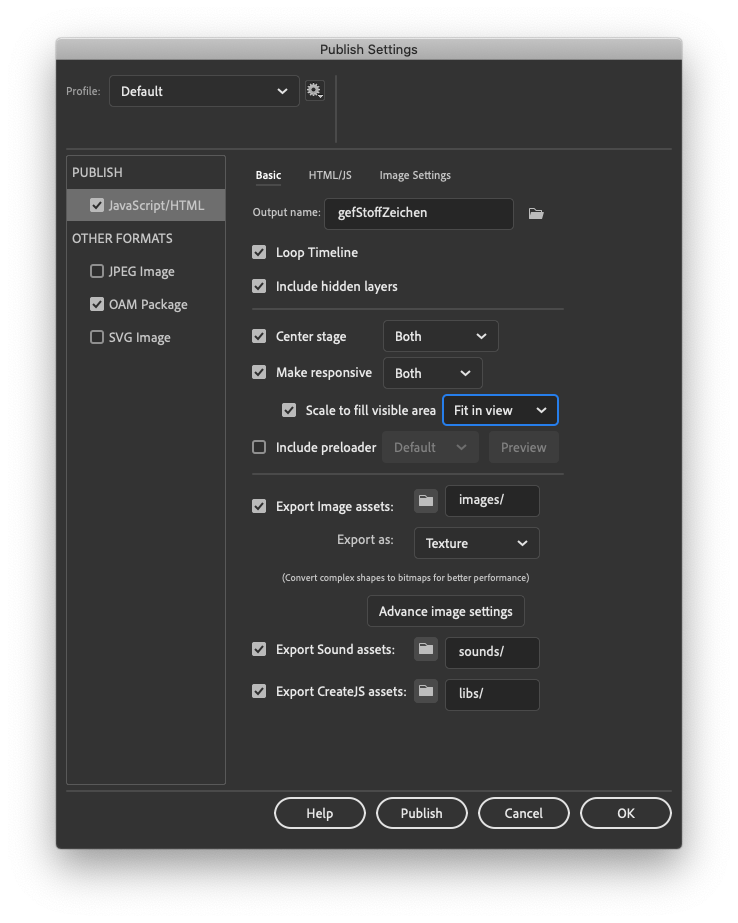
Thirdly, I work a lot with An and recently had some problems with size and proportions of An animations when placing them OAMwise in Cp. I discovered the following: If you set up your An canvas project in its Publish Settings like shown here:
When I set Scale to fill visible area to Fit in view, and then, when imported into Cp as OAM in the Properties panel I uncheck Maintain Aspect Ratio. After this the An animation filled the fluid box in Cp much more fitting.
Maybe this can help you,
Klaus
Copy link to clipboard
Copied
Thanks a ton Klaus.
Guess this was the reason for my problem. Now solved!
Copy link to clipboard
Copied
Hi klaus
A quick question. What are the options to be selected in HTML/JS and Image Settings while publishing?
Seeking your support on the same
Copy link to clipboard
Copied
Hi Vinod,
just read this. I will answer your quick question a bit later today. Please have some patience with me. I need to look into Animate first to provide a solid answer. Now I need to leave the house but I come back to this. Promised.
Klaus
Copy link to clipboard
Copied
So, coming back to this:
There's quite a lot to cover and let me first point you to this tutorial from Adobe
Publishing animations to HTML5
This tut explains everything relatively well, it can be a bit too much at first for a beginner though.
I try to focus on the most relevant settings in these sections: HTML/JS and Image settings particularly in connection with Captivate.
Template for publishing HTML - In some cases it can be useful to create your own HTML-template, I used it in the past to add custom JS to the published HTML5 output from Animate. In such a case the normal procedure is that you first use the Export function and save the Default Template to your harddrive in order to add your custom elements. There's list of HTML Template Variables which can become handy for this task. But for Captivate it is advisable to stick to the Default template.
Overwrite HTML file on publish - (checked by default) In some cases you might want to add something to your HTML custom template that would be overwritten every time you publish your Animate animation. Then it makes sense to uncheck this option. Let's say your animation is called myanim.fla.When you publish you get myanim.html and myanim.js. If you uncheck Overwite ... then on each publish only the myanim.js is overwitten, the HTML file stays the same. In the Captivate scenario don't worry too much, just leave it checked.
Include Javascript in HTML - there are cases one can be restricted to use only one file to deliver your animation for online use. Especially in the Ad Banner field. Then this function can help to accomplish this. Javascript will be included in the HTML file and you don't have myanim.js. Again, for Captivate via the OAM Package you don't need to worry about this.
Moving over now to the Image settings.
Export image assets - Leave it checked. I'm myself not so sure right now, but I guess the case of unchecking this option can be useful in the beforementioned Ad Banner scenario. All visual components would be included in code in the published myanim.js. For the use in Captivate just go with the default.
Export as Texture, Spritesheet or Image assets - best advice, use Texture in most cases. All your visual assets will be combined to one or more so called Atlas files (png) even your SVGs or otherwise in Animate created vector shapes. Image assets can be useful if you don't want (for some reason) your visuals combined either to Texture files (i.e. myanim_atlas.png) or Spritesheets. About Spritesheets in general maybe watch this quite funny video: SpriteSheets - The Movie.
So much from me. Find out more via the above linked Adobe tutorial. And you are aware that this subject matter is more an issue for the Animate community.
Good luck, Klaus
Copy link to clipboard
Copied
Dear Klaus
That is so very kind of you, Thanks a lot for explaining things in detail. Will try it out and share my feedback.
Regards