HTML5 Rollover Replacement
Copy link to clipboard
Copied
Don't know if anyone has figured this out, but I found a way to create a rollover that works in HTML5. While the standard rollovers do not work in HTML5 and are pointed out in the HTML5 tracker, there does not appear to be any issue with using a Click Box and Hint. Just follow these steps:
1. Create a click box.
2. Under Properties/Actions/Display, uncheck Success and Failure (leave Hint checked).
3. Click on the text box and select the appropriate caption type.
4. Enter the desired text in the text box.
5. Place the click box over the area of the screen you wish to have a rollover.
Now when you play the slide and roll your mouse over the click box, your rollover text will display and you won't see any issue in the HTML5 tracker.
Enjoy!
Darin
Copy link to clipboard
Copied
Just stumbled across this solution... still relevant, and works perfectly for my needs. THANKS!!!
Copy link to clipboard
Copied
Great, but know that it will not work in a responsive project with Fluid Boxes because click boxes are not supported for that kind of projects?
Copy link to clipboard
Copied
I just have a simple need for replacing a bunch of text rollovers only, so it completely works on my end, but thank you for replying and clarifying – this might come up down the road.
Copy link to clipboard
Copied
Sure, it is a good replacement, but for other users as well, wanted to add this comment.
Copy link to clipboard
Copied
Anyone on mobile without a mouse will still not be able to see the rollover effect, unfortunately. Although this would work well for desktops.
Copy link to clipboard
Copied
Not to deflate any sails, but this is a good point. 'Rollover' type interactives really should be avoided entirely if the project will be available on a mobile device (phone/tablet). There's really not a huge difference between 'click to show' and 'rollover to show'...so in all our projects that call for such things, we use 'click to show' instead of rollover just to avoid any possible difficulties with mobile devices.
Otherwise, yes, this is a good solution...as long as you can properly time the duration the rollovers stay visible on the screen, as needed ![]()
Copy link to clipboard
Copied
I initially used the "click to show" method using advanced actions following the tutorial on Lynda (https://www.bing.com/search?q=replace+rolloevers+html5+captivate&src=IE-TopResult&FORM=IETR02&conver...Using advanced actions to replace rollover images ) but I ran into issues with that. After a few clicks of showing and hiding the captions, it would stop working. Do you know why this is happening? The clickboxes were set to unlimited attempts.
Copy link to clipboard
Copied
Can you show a screenshot of the action and settings in the Actions tab? If
this is a responsive project with Fluid Boxes, click boxes cannot be used.
Copy link to clipboard
Copied
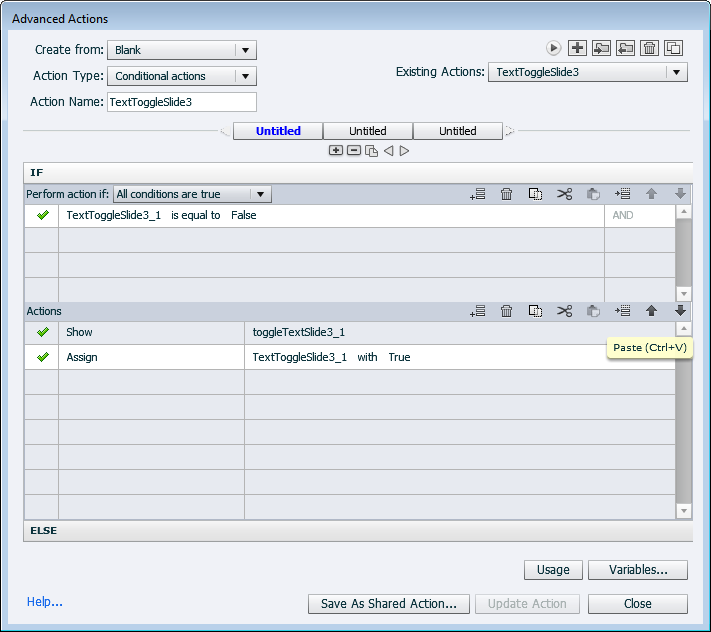
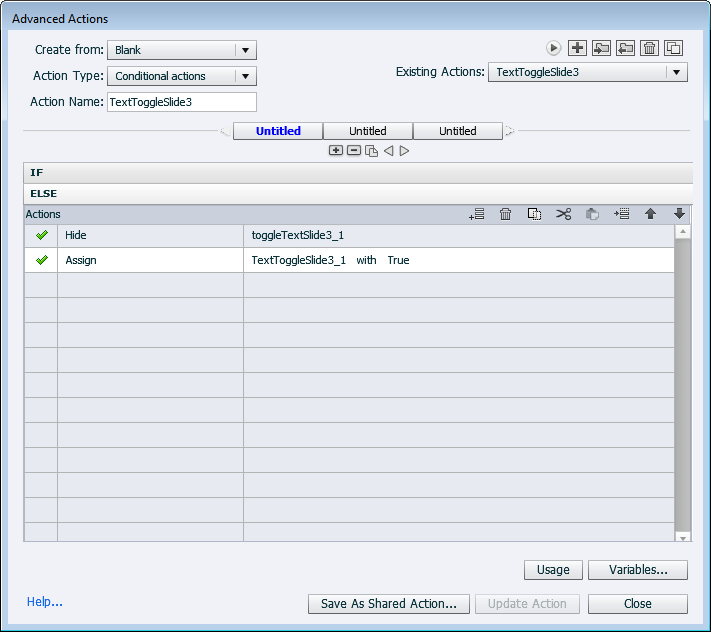
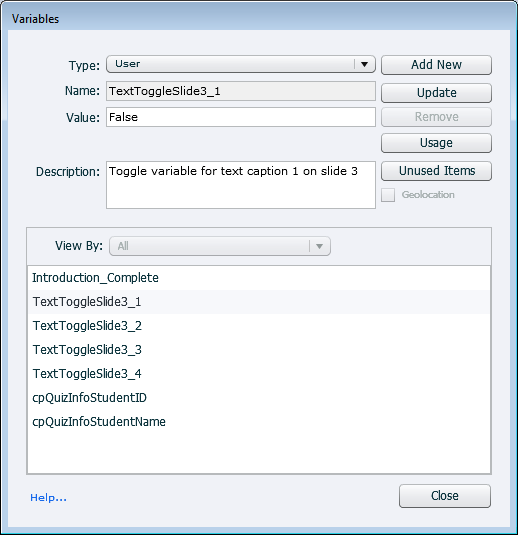
Our project won't be on mobile or need to be responsive. We MAY transition to that in the future but for the time being, the rollovers using clickboxes are good for now. However, I'd still like to know why the Click to Show method is locking up after a few clicks. Here are the screenshots:



Copy link to clipboard
Copied
You are version 9 or older. New to advanced actions? You seem ot to know the Preview button for an advanced action (first button in the top right control panel of the AA dialog box, looks like an arrow).
Be careful not to use the same name for different items. Not sure about that. Using a multistate object would be a lot easier, as would using 0/1 for the Boolean variables instead of false and true. Similar for the Toggle command which was already available in 9.
Which old version do you use? Full version number, please, as shows under Help, About Captivate.
Here is a blog post, where you find a simple shared action which could be used to toggle the visibility of an item, using multistate objects. Lynda.com has some very outdated tutorials.
http://blog.lilybiri.com/1-action-equals-5-toggle-buttons
Blog was created with CP9.
Why it is not working with your click box? Find it rather dangerous to use a click box for this use case: it has its pausing point at the last frame of its timeline. If that is also the last frame of the slide?
Copy link to clipboard
Copied
Haha yes! I'm new to advanced actions as you can see ![]()
I have CP 9.0.0.230. Thank you so much for the link and suggestions!
Copy link to clipboard
Copied
Please, start by updating your version to 9.0.2. You missed 3 patches. I don't remember the last numbers, have no CP9 anymore.
Copy link to clipboard
Copied
Will do, thanks!
Copy link to clipboard
Copied
Just to see what happens and how things behave I opened a course on my iPhone 14 promax. What I found was where I had a rollover when I touch where the mouse would rollover the content displays. The same happens on my Lenovo Yoga touch screen laptop/tablet. I modified a SCORM 1.2 course which relied on numerous rollovers the display a text caption box. When preview in HTML5 my rollover work as designed. Should I be happy or concerned?
Copy link to clipboard
Copied
Thank you! Exactly what I needed! ![]()
Copy link to clipboard
Copied
Thanks! That's a great tip.
Copy link to clipboard
Copied
This does not seem to work in Preview mode - is this expected behaviour?
Copy link to clipboard
Copied
Are you using Preview as HTML5?
Copy link to clipboard
Copied
This is an 'old' thread. Since this version many new possibilities have become possible. Have a look at this blog, where I offered 3 possibilities, some working in Fluid boxes projects:
http://blog.lilybiri.com/swf-to-html-replacing-rollover-caption-slash-image
If you are in a non-responsive project (indicated as Blank in the Welcome screen), as Rod points out, the only Preview method showing a good preview of the future output is F11, Preview HTML in Browser. It is recommended to test in multiple browsers, because HTML5 use is not standardized and supported in multiple ways.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more