Malfunctioning Advanced Actions
Copy link to clipboard
Copied
Hi all,
Basically, I have created a Click Box over the image of a brain.
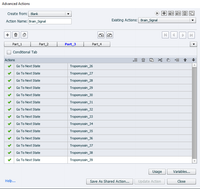
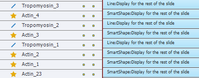
When the box is clicked all the following are supposed to "go to next [('normal' <--> 'ON')] state": Brain, 2 Arrows, and 42 Lines (a.k.a. 'Tropomyosin').
On Project Preview, all actions are successful.

However, on HTLM5 Preview (publishing format), the Brain and 2 Arrows properly change state but only the 1st line (from the 42) successully changes state whilst the others remain unchanged.
I have tried many things and still can't figure it out... This post is my last resort.
Copy link to clipboard
Copied
The advanced action reads as though you have 42 separate tropomyosin objects rather than a single one with 42 states.
Instead of go to next state of all the states, try to do
change state of tropomyosin to tropomyosin_2
change state of tropomyosin to tropomyosin_3
change state of tropomyosin to tropomyosin_4
etc
Copy link to clipboard
Copied
My suggestion above assumes the original object has the name "tropomyosin" and all of your state names are named as such.
That said - Just to verify - did you enter state view of the original object and make the additional states or do all of your images show in your timeline and on the stage at once?
If these are, indeed, separate objects on the stage - you'll have a bit more work to do pulling them all into a single object with multiple states.
Copy link to clipboard
Copied
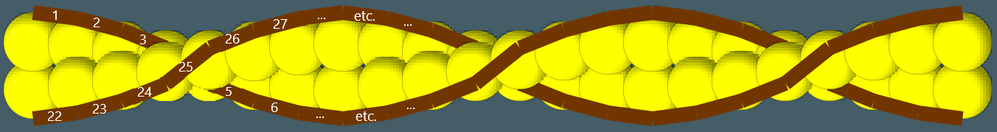
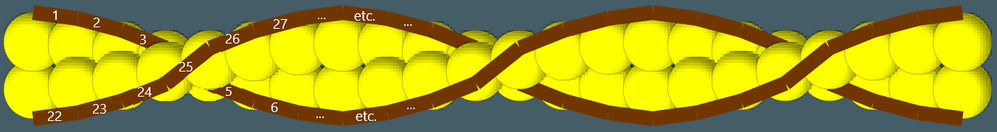
I actually have 42 different straight lines interconnected to form 2 'curvy' lines (see picture)... ^^
Copy link to clipboard
Copied
So this is 42 separate objects!
Each object has two states, then?
The starting and ending position?
Is it your intent to have the line segments appear animated?
If not, how about just a screen shot of the beginning, brain off view and the ending, brain on view.
Then you would have just one object to change the state of.
I'm not sure why the rest wouldn't show unless there is some sort of naming mixup but that would seem difficult to do if they are choices in your dropdown.
I think I would maybe want to verify that there are no issues with layering. Make sure that all the line segments are on top of the yellow segments and not hidden behind.
Copy link to clipboard
Copied
Indeed it is 42 seperate objects... ^^
Yes, each objects has two states. The first state is when the lines are wider apart and the second state is when they're closer together (as seen in the 'Project Preview' mode). I have edited each and every line so that they are in a slightly different position and have indeed checked that they are not hidden. Also, in the 'ON' state, the wider lines usually disappear for the closer ones to appear but in this case they just stay as they are in their 'Normal' state (which is the issue I'm facing). To confirm your question, it is my intention to have them appear animated. I checked for any naming mixup and there is non 😞 ...
A real head scratcher this one haha!
Copy link to clipboard
Copied
If you want to keep those lines (I would have create a vector line in Illustrator), please do NOT use states. Group the lines, duplicate that group and change the lines to the other state. Then use Show/Hide to hide the first group and show the second group as command.
Copy link to clipboard
Copied
Is it difficult to create a vector line in Illustrator? I'm worried of using a whole new software as I have limited time on Adobe Captivate (using the 30-day free trial)
Copy link to clipboard
Copied
I have bad news - if you are using the trial version - this project will fail to work after 30 days.
The project would need to be published with a licensed copy in order to show it after 30 days.
Copy link to clipboard
Copied
That's OK, I'll be testing my project for around that amount of time anyway and comparing me intervention group with a control group. 🙂
Copy link to clipboard
Copied
I don't understand what you want to do exactly. Are you on an older version of Captivate? There is no need to have Click box over an image is you use the most recent version, but you can use the image as button.
Can you post a screenshot of the Object State panel for each of the multistate objects, please? Alsoi a screenshot of the Timeline - fully visible so that the names of the objects are visible.
For what I see you have 4 multistate objects:
- Brain
- Arrow_1
- Arrow_2
- ??? Not sure
My Captivate intuition tells that maybe you have named the states for one or all of those multistate objects the same: Tropo..._x? But state commands do not work like you think. Have a look at this exploration blog:
http://blog.lilybiri.com/about-state-commands-and-a-progress-bar
If my intuition is correct, and you want to go to the Next state for the 3 of 4 multistate objects when the click box is clicked, you need 3 or 4 commands:
- Go to Next State Brain
- Go to Next State Arrow_1
- Go to Next State Arrow_2
- Go to Next State ???
Please clarify your goal.
Copy link to clipboard
Copied
I'm on Adobe Captivate (2019). Originally, I had an image used as a buttonbut since the HTML5 preview wasn't showing the actions I had asked to do, I changed it to a Click Box overlay in order to view it in 'Project Preview' mode (which doesn't use HTML5) so that I could check whether the issue came from my input or from HTML5. Since it worked through Project Preview, I assumed that maybe HTML5 couldn't handle the huge load of actions all at once?
To be clear, I have 45 double-state objects (as shown in the 'Advanced Actions') which include 42 interconnected straight lines to make it look like 2 'curvy' lines (see picture below)... ^^
Basically, to make the whole look 3D, I have decided to make every sphere (a.k.a. "Actin") and line (a.k.a. "Tropomyosin") individually and arrange them over/under each other accordingly (see pictures below).
This is because it is part of my dissertation project whereby I cannot plagiarise by using someone else's pre-made 3D picture.
Copy link to clipboard
Copied
You missed that - in case of a non-responsive project - the only Preview method which uses HTML5 output is F11, Preview HTML in Browser. All the other previews use a temporary SWF output which had a lot less strict rules.
BTW there have been at least 5 releases under CP2019, two of them are not even compatible. On Windows the most recent release is 11.5.5.553
Copy link to clipboard
Copied
The faulty Preview is indeed the HTML5 browser one (F11). Since I have just found out the it works properly as an 'Executable Project', do you think I can later publish it as such on Canvas (If you're familiar with Canvas)? If not, would the interactivity aspect of the project work if I send an 'executable' version by email to other people?
Copy link to clipboard
Copied
OK - you have crafted your own image out of multiple smaller parts. Kudos to you on that!
I might suggest taking a screenshot of your start look and making it a single image.
Then take a screenshot of the ending look and making that a single image and state of the starting one.
Now you can have a single state change instead of several.
Copy link to clipboard
Copied
I think that is what I'm going to have to do sadly... I wanted to keep the version with all the objects so that I could edit it in the futur if necessary but Oh well. 😕
Copy link to clipboard
Copied
Well, you could still save that version for when you have more time to work with it.
Save the project file with a new name.
Copy link to clipboard
Copied
I'll do that then, keep a backup of it and move on with the rest.
Copy link to clipboard
Copied
Did you look at the suggestion to use a Group (or mutliple groups) and Show/Hide? You will not lose the crispness (which can be the case with screenshots). You will loss the advantages of multistate (still not possible to apply a state change to a group) objects.
I would use CpExtra which allows to apply commands on multiple objects using sort of wildcard and the way of labeling you already set up. That should be possible with JS as well, but I am a lazy JS user if it can be done with CpExtra which is an external widget developed by InfoSemantics. It is not free, hence my hesitation to suggest it. I find it pretty cheap but that may not be the case for you.
Copy link to clipboard
Copied
Showing/Hiding them as a group sounds like a good idea! I'll try doing that and, if it doesn't work, I'll take a screenshot. I'll keep your CpExtra suggestion in mind if ever I plan to buy it and use it in my future education. 🙂
Copy link to clipboard
Copied
Definitely try that. Not sure why Captivate is choking because of the long list of objects for which to change state, but think that is the problem.
Copy link to clipboard
Copied
To be honest, if I had to do a project like this one, I would be building that animation in Adobe Animate and bringing it into Captivate as an OAM file. Trying to do something as complex as this is NOT what Captivate's limited animation capabilities can really handle.
I realise you probably do not have access to Adobe Animate unless you have the Creative Cloud subscription, but it is by far the better tool for your particular circumstance this time.