- Home
- Captivate
- Discussions
- Re: Newbie Question: Can't find / add timer widget...
- Re: Newbie Question: Can't find / add timer widget...
Newbie Question: Can't find / add timer widget.
Copy link to clipboard
Copied
I need a global timer that starts counting down at the appearance of a certain slide.
The timer should be shown on several slides.
On one slide (the "home" slide), several clickable images should appear, depending on the remaining time on the timer.
But, I can't find a timer in the widget directory of my newly installed version 2019 Release (11.8.0.710).
Please help!
Copy link to clipboard
Copied
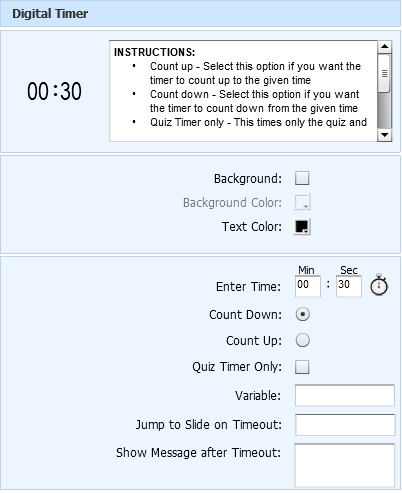
There is a timer learning interaction in the Interactions icon on the toolbar (at least it was still in version 11.5). You can display it for the duration of a slide or have it span all your slides moving forward. It is capable of counting up or down, and you can set it for a quiz timer only. You can store the value of the timer in a variable, jump to a slide on timeout and show a message after the timeout.
Copy link to clipboard
Copied
Widgets were compatible with SWF only. Some of them have been made compatible with HTML output many versions ago, and they are named 'Learning Interactions'. Use the button Interactions to find the Learning interactions.
It can be tricky to use that interaction but there are many possibilities. Recently I posted this blog post with a use case for the Timer.
https://blog.lilybiri.com/timer-learning-interaction-use-case
The variable in the Timer interaction is just a Boolean, it will NOT store the time elapsed and for that reason is pretty useless. As I wrote in the blog, this interaction is useful when you want to show time to the learner, but not for much other use cases. I just demoed in that blog such an extra use case.
Not sure however if using that interaction will allow you to achieve your gaol! It really gives you only one possible event to trigger an action: when time has elapsed. My intuition tells me that the timing system variables may be a better choice. If you explained more details about your use case, maybe I could offer some more help.
Copy link to clipboard
Copied
Thanks for the insight. Here's what I need to accomplish:
1) show a static screen, until a button is clicked.
2) show a video completely.
3) Home Screen:
- Timer starts (counts down and is shown on all following screens)
- Background sound starts (looped, continuing on all following screens)
- Different clickable images appear on this screen, depending on progress of timer (could be hidden images, or different slides that advance to next one, depending on timer progress)
- Clicking on one of the images shows another slide (different slide for each clickable image of course).
- Certain slides that are clicked need to be counted, but only once (flags for each of those slides, number of true flags would be counted and shown (a formula for total score).
4) Different slides with instructions and OK and MORE buttons. OK goes back to Home screen, MORE goes to another slide with more instructions.
5) After timer is over + some additional time, a button appears which starts the presentation from the beginning.
The whole thing should ideally run on a Mac Mini + Touch Screen, or on an iPad, as an app or in a browser, full screen.
Copy link to clipboard
Copied
This is for sure not possible for a new user of Captivate, and the Timer interaction can be part of it, but certainly not realize everything. Sorry about the wrong info provided by someone else about that variable. It would be great if answers were only given after double-checking. You may have seen in that blog post that I have explored the Timer interaction (and its predecessor) in-depth. Even manipulation of the timing system variables will probably not be sufficient, you need to do some real programming with JavaScript.
Copy link to clipboard
Copied
So this means it's not possible in Captivate? Or it is possible?
Copy link to clipboard
Copied
Read carefully what I wrote. It is possible, but not at all easy and from what you tell, you are pretty new to Captivate. That timer interaction has a limited set of controls. I wonder if you did read the blog which I posted, it shows a possible use case which is way more simple than what you want. You cannot pause that interaction. Even with the timing system variables you'll need some serious programming because you'll have to add events to trigger actions.
Please, start with simple use cases. That is a recommendation for each tool.
Copy link to clipboard
Copied
I understand. However, I don't have a choice, I have a deadline (4 weeks) for the finished project, and I must find a way/tool to accomplish that. At the moment, I'm still in the process of deciding which tool I could use, but at some point, I must start making the project in order to be able to finish it. That's why I clearly need some help from someone who knows exactly if this would work, and how to do it.
Copy link to clipboard
Copied
Why accepting a job without knowing you can achieve it? On my website you'll find one of my mantra's: if I cannot find a solution for a job which I accepted, no fee is due. Sorry.
Copy link to clipboard
Copied
As I said: I don't have a choice here. The question is not WHY, it is HOW can I accomplish that result.
Copy link to clipboard
Copied
Or let's put it another way: How can I make a 75 minutes long video that has some interaction buttons at some points, which , when clicked, pop up an additional image, that can be closed again? That would do it basically.
Copy link to clipboard
Copied
Use the Timeline to time the buttons. A toggle button can be created as explained in this blog:
Multiple Toggle buttons with ONE Shared Action - eLearning (adobe.com)
In short:
Create a button.
Add one custom state where you add the image.
Use the action 'Go to Next State' on that button.
Workflow also appears in this blog:
https://blog.lilybiri.com/button-states-basics-and-tips
I don't know what you mean by '75 minutes', which is awfully long. Buttons allow to pause slides, do you mean the real time spent on the course, or the developer's time which is the sum of the durations for all the slides?
Copy link to clipboard
Copied
I mean the video must be 75 minutes long (full HD). Not much is happening though, just a static image and the timer counting down, plus the images appearing every few minutes. Clicking an image must make a popup image appear/disappear while the video continues playing.
Copy link to clipboard
Copied
Sorry, I give up. This last question is miles away from the original question. It feels like we are trying to communicate in two different languages. You rarely answer my questions probably for that reason. Hope that someone else understands better than me.
Copy link to clipboard
Copied
Sorry for the confusion. It's always the same thing:
- It's a video that runs.
- The video is appr. 75 minutes long, in full HD, however, not much movement in the video (means: should compress well to a small file-size).
- During the running time of the video, at certain time-points, images (that work as buttons) must appear.
Clicking these images must make other images appear, and so on. (each image-button can have a "close" and a "more info" button to switch to another image, until "close" is clicked to make it disappear).
- The video must continue playing, even when buttons appear or when buttons are clicked.
The use of this is: The video displays a timer running down, and plays some background music, for the duration of a 75 minute long live teambuilding event. So this video must go on, no matter if anything is clicked or not. During the team event, images should appear, and people can click those to get more information about a certain thing that is relevant at that point in time.
I hope it's more understandable now.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more