- Home
- Captivate
- Discussions
- Re: Switching to Fluid Boxes or Breakpoint views w...
- Re: Switching to Fluid Boxes or Breakpoint views w...
Poor font rendering
Copy link to clipboard
Copied
For a product that is supposed to be for creating presentations targeted at web sites,
Why is the Cspticate font rendering so bad?
Why does it even render fonts for presentation, and not output the HTML with font formatting (e.g. CSS)?
The output of fonts doesn't seem to have any Anti-Aliasing, and looks terrible.
I've tried adjusting the project render quality, but that makes no difference.
If I output as a scaleable Html output, the whole output slides look all blurry!
I've tried standard system fonts (Arial, Tahoma etc.), and also tried using Adobe Fonts, but they are all as bad as each other!
Am I missing something or is that the best Captivate can do?
Copy link to clipboard
Copied
In standard Non-Responsive courses from Captivate the text shown on slides is converted to raster images. Resizing then will cause loss of resolution. Only when it is displayed at exactly 100% will it look crisp. Responsive courses handle the text differently. So if the text is bothering you, try experimenting with reponsive instead of Scaleable HTML.
Copy link to clipboard
Copied
I don't normally select the "scaleable HTML" option, just output at 100%, but it still looks terrible, the scalable output just looks blurry.
I'll give the Responsive course option a try, and see how that works out. Thanks.
Can a non-responsice course be easily converted to a responsive course, or do I need to start again?
Copy link to clipboard
Copied
Switching to Fluid Boxes or Breakpoint views workflows is not something done in a breeze...
There is still the 'old' workaround to force each text to become dynamic. That means inserting an empty user variable, which will force each text container to be rendered at runtime instead of being converted to an image.
Careful: use only websafe or Adobe fonts in that case. The image conversion was meant to make insertion of system fonts possible for static text.
Copy link to clipboard
Copied
Yet another annoying "hack" to try and get Captivate to work properly!
Copy link to clipboard
Copied
I tried to explain why static text is converted to images. That was due to the requirement to be able to use any font in eLearning courses. Alternative would be to embed the fonts, but that would lead to increase in file size.
I don't try to defend those decisions, just to explain they are based on sometimes ridiculous requirements. What is the real goal of an eLearning course (it is NOT a presentation!)? Are courses bloated with numerous bulleted lists and long texts efficient for that goal? Sorry for those questions but my priority based on decades of teaching/coaching/training is on the efficiency of learning.
Go ahead, my skin has become very thick for insults, if that is what you want to do.
Copy link to clipboard
Copied
No insults!
Presenting an online course for learning purposes needs to look professional, and I'm sorry, but terrible looking text rendering is simply not acceptable. Rendering all text to images I'm sure would cause a much higher increase in final output size than simply embedding a font, that can be used throughout a presentation! It just smacks of archaic programming, which is Captivate all over!
Copy link to clipboard
Copied
Are you a programmer?
Copy link to clipboard
Copied
Yes, for over 30 years, how did you guess 🙂
I have experience in many different applications, including other Adobe products, it just baffles me at how poor Captivate is. It seems like an application from the 90's that has been updated to the nth degree, when it should really have been rewritten from scratch and done properly about 5 year ago! It really looks dated compared to the current Creative Cloud apps.
Copy link to clipboard
Copied
If you are indeed a programmer, how does it make YOU feel when other people who are unable to replicate what you have created still feel able to disparage your efforts? Having worked in several software companies myself, I can tell you that the really good programmers are the humble ones. Criticising other people's work is easy. Proving you can actually do it better is almost never attempted.
Copy link to clipboard
Copied
With such a high profile company as Adobe, who I know can do better, as is evident in most of their other applications, I don't know why they don't bring that experience and employ similar capabilities to Captivate.
I have indeed spent time trying to "do better" as is evident in another thread:
Animating Text using web-object embedded code.
As I said before, I just find it frustrating that I just keep stumbling over one problem after the next, for what I would consider to be the simplest of things!
Putting readable text on the screen seems pretty basic to me!
Copy link to clipboard
Copied
Although I might agree to some degree, I've never had an issue with blurry text. Try using a prgram like Lectora that does use fonts. Every browser renders the fonts differently so using hotspots is unusable. Chrome may render a paragraph 11 lines and Edge 10 lines. Brek points are different as well as white space. I'll stick with Captivate.
Copy link to clipboard
Copied
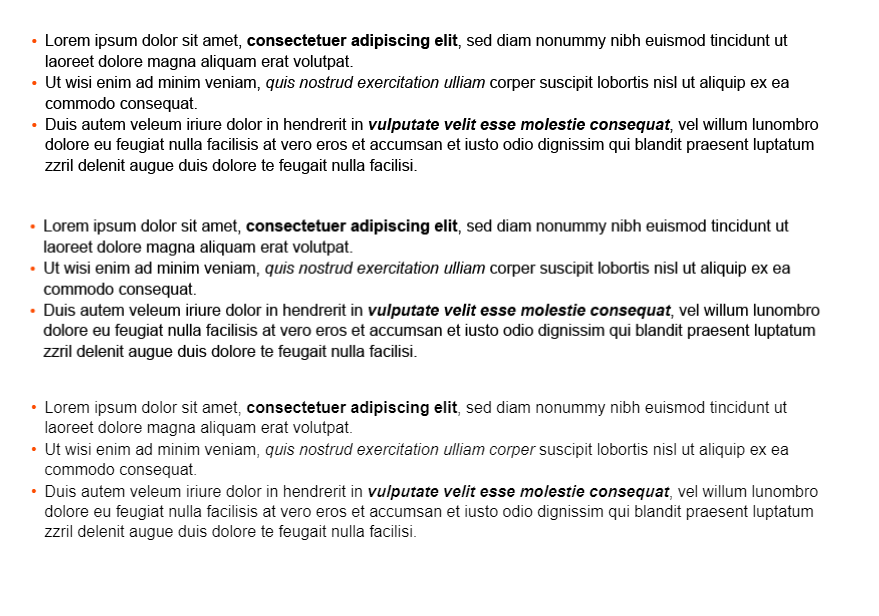
It seems to be the rendering to bitmaps that was causing the trouble, the rendering didn't seem to apply anti-aliasing, unless using scaleable HTML option, and as such the text doesn't looked great, and with scalable HTML it looks blurry.
Lilybiri's suggestion of making the text Dynamic Text by including an empty variable, makes a vast improvement to properly render the text at run-time.
See image below, top is standard captivate text, middle is scaleable, bottom is the Dynamic Text:
Note: there looks to be more blurring due to the image upload, it was supposed to be a lossless PNG!
Copy link to clipboard
Copied
I am just a user, but see a lot of professional looking eLearning courses which miss their goal completely: what do the learner learn from that course which couldn't have been done with a simple text? Same with the present school switching to 'digital' learning, where is the real difference with the 19th century class teaching except for the use of a screen?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more