Problem with click box and image in hint
Copy link to clipboard
Copied
Hi!
I use the click box to show some hints in mouseover areas. And it works fine up to a problem where I can't find a solution.
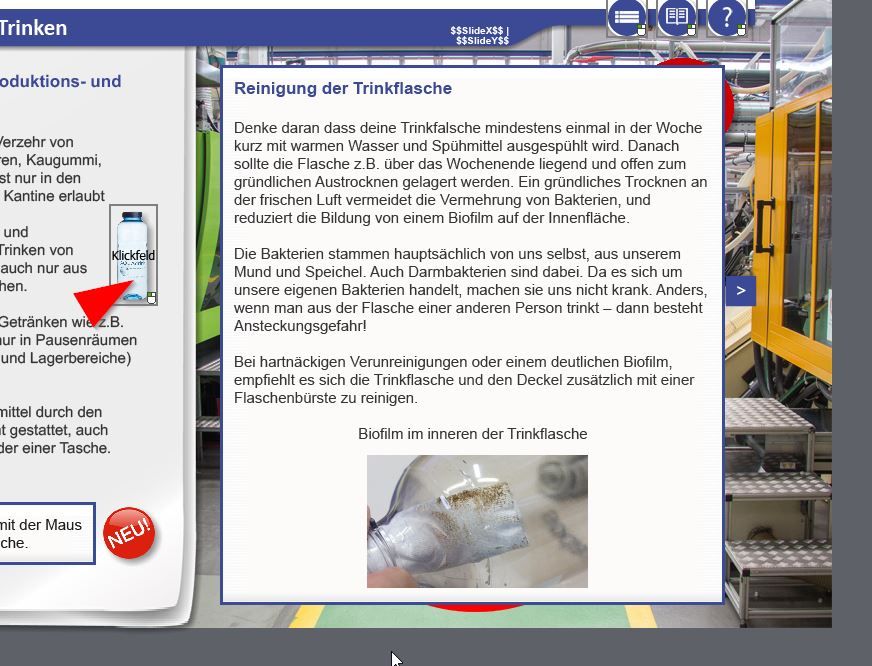
Here you see my example. When you go with the mouse over ths small little bottle, the popup on the right side cames up. And you see, there is a little photo in the description.
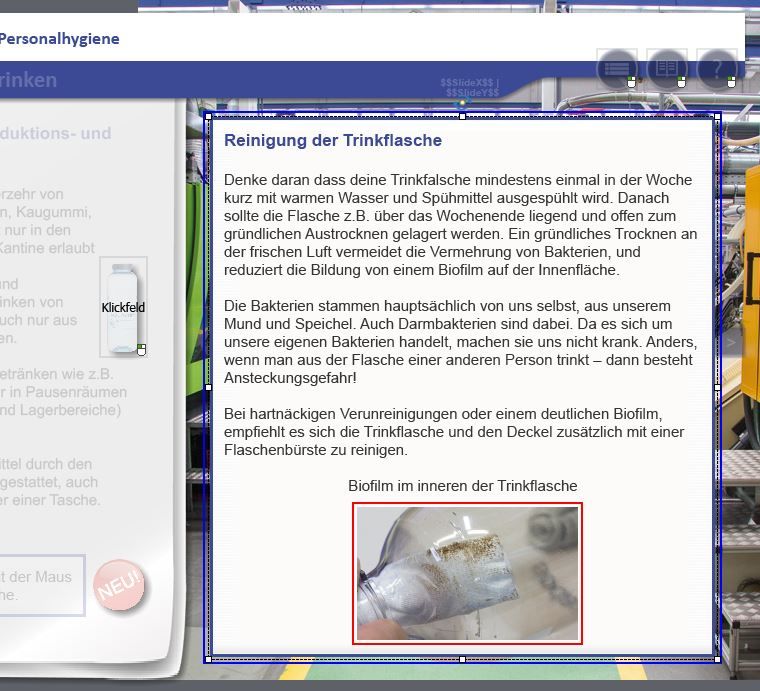
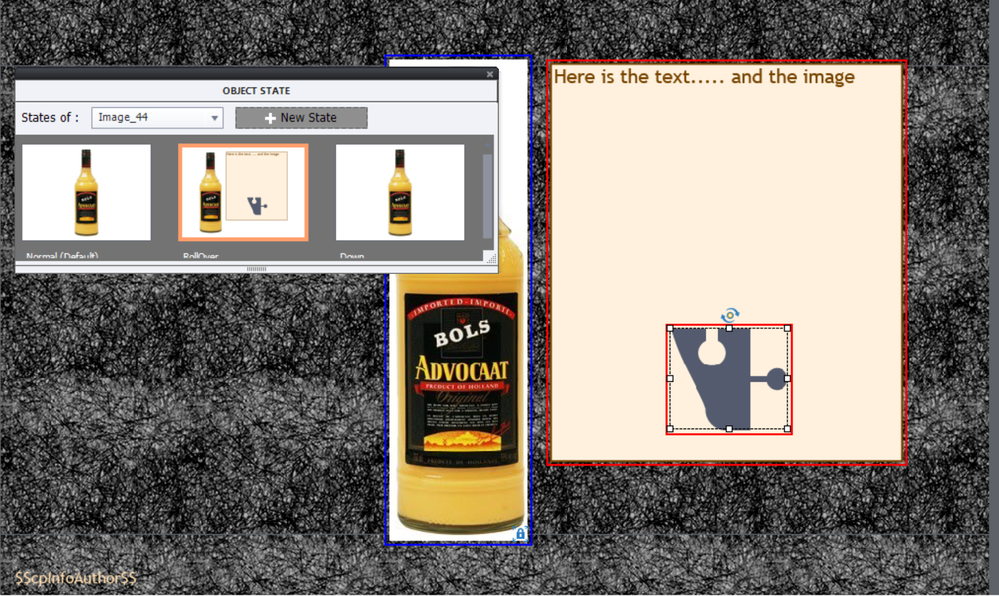
Here is the view in the status from this click box. You see, the image is in this description of the status from this click box.
But when i do a preview with this page, it looks like thi, there is no photo in the description.
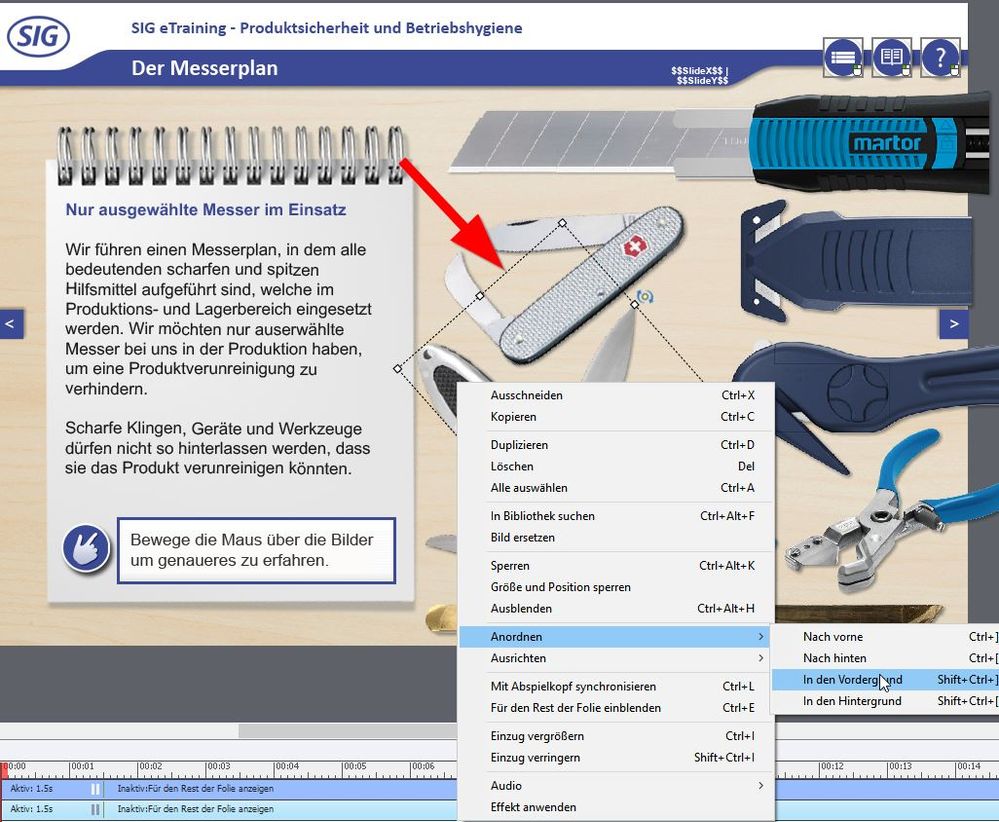
After some tests, isee that the picture is behind the textbox. For one test, i moved the photo tot eh half out of the text box.
So my first idea was, there must be a problem with the order of the item. I set the order for the photo to the front:
But it doesn't change the problem, it stays the same.
Can someone please help me why the photo is otherwise in the foreground in Captivate but not shown in the foreground in Preview?
Thanks for any help, and sorry: My captivate is in german.
Copy link to clipboard
Copied
Guten Mittag... I understand German, no problem, but don't dare to write in German (you can write in your language if it is easier). Ich bin Flamen.
I am a bit confused... and too bad the Timeline didn't show the click box. Why do you need a click box? Are you on an older version of Captivate? If you are on 11.5 you can use the bottle directly as button, no need for an extra object.
Next question: did you insert both the Text and the Image to appear on rollover (only supported for desktop/laptop) in a Rollover state of what? Not of the click box, because by definition it is invisible and has no InBuilt states. Where is the 'mouseover' state? I must miss something, have read your question over and over again.
From what I can read of '..mit der Maus... Drinkflasche' it looks like you want the text+image to appear when hovering over that image. If you are on 11.5 you can add both to the rollover state of the bottle defined as bottle. If you are on an older version, use a shape which you fill with the bottle as button. Just double-checked with bottle as button:
Copy link to clipboard
Copied
Hi!
Thanks for the fast answer. I try to write in english, i think its a good training. 🙂 But its good when you understand german, so you can unterstand my screenshots from captivate.
I dont use the rollover function becaus its a flash function. So i use the workaround with this funktion:
I don know how the name is in the english version of captivate. Click filed oder click box i think. And this is HTML5 compatible. The rollover function not. That was the cause why i go this way.
And with this function, you can popup a text box by clicking the activation area, or like i use it, by hover by mouse.
I Use Captivate 11.5.0.476
Copy link to clipboard
Copied
English is fine for me (my 3rd language, German my 4th...).
But now you are giving me two opposite, contradictory statements:
- You use the click box (Klickfeld) which is bit of an obsolete object in the most recent versions, is also not allowed in Fluid Boxes to have the learner 'click'. You can do that also with having that bottle defined as button (in 11.5) or fill a shape with the bottle image and define it as button. No need at all for two objects.
- You say rollover is not compatible with HTML5; hence the click-functionality. But you also say that when you hover over... which is the same as rollover will work. That is true (HTML tracker is not correct here) if the learner uses a desktop/laptop, not when he uses a mobile devide. I showed you with my screenshot how to create the Rollover state in that case. But that state will NOT appear on tablets nor smartphones.
Have a look at this blog post, with the easiest solution ever to replace a rollover:
http://blog.lilybiri.com/click-slash-reveal-interactions-back-to-basics
Screenshots are with the English version. Captivate has no Dutch version (my mother tongue).
Copy link to clipboard
Copied
Hi!
I have now tried to work according to your workflow in the blog article. I think I got it right with this. thank you very much!
Something has brought me almost to despair. I always use the function "Preview from this slide" for a quick test. And there it doesn't work. I can click on the bottle but nothing happens. Only if I export with "HTML5 in browser", then it goes like in the video.
Is this known to you?
Copy link to clipboard
Copied
If this is a non-responsive project, the only Preview method which uses temporary HTML output is Preview HTML in Browser. All the other preview methods use SWF output, and that can be very different. Sorry, but cannot help you, without knowing exactly what is happening.
Copy link to clipboard
Copied
I have another question about the order of more than one button. How can I determine the overlay of the states?
See this video:
I know that I can do it by clicking on the graphics and moving them to the front. But with the graphics I also have to keep a special order because they overlap. See here:
Is it possible that I can only set the overlay of the states?
Copy link to clipboard
Copied
Overlay has a special meaning (in Interactive video) but that is a terminology problem.
Did you use my approach (link) for those appearing states? Or can you explain what you use exactly? Stacking order would be the same for the custom state as for the normal state. Sorry, may not understand your setup correctly.
I see only a small part of the Timeline, but am worried about the pausing points of those two interactive objects. Why do you have such a long inactive part? Maybe have a look at this blog:
http://blog.lilybiri.com/pausing-captivates-timeline
Copy link to clipboard
Copied
I did not use a linver if I understood correctly. I have defined the images as buttons according to your instructions. A new state when you click on it with a text field.
Regarding the stacking order, it is difficult because there is actually no correct order, depending on which of these images you click on first.
Is there an option to automatically put each state of each button always in the foreground? The last clicked state of a button is automatically the foreground? So the different states could not cover each other.
I have now shortened the timeline to 3 seconds. I had a longer animation inside before.
Copy link to clipboard
Copied
Do not know what you mean by 'linver'. It is not possible to automatically put each state of each button always in the foreground. That slide is very crowed, the easy solution I proposed may not be the best one in this case. Do you need the possibility to have all text states open at the same moment? If it is OK to have only one text open at the same time I would choose another approach:
- Create a multistate object with a shape.
- Put that object in Front with Arrange.
- Leave the normal state empty (Alpha = 0 and Stroke = 0)
- Insert the texts each in a custom state.
- For the buttons choose the command Change object to State...
Whenever another button is clicked, the state of the previous button will disappear. It will make your slide much less crowded. Blog about this:
Why use an empty Normal state? - eLearning (adobe.com)
Copy link to clipboard
Copied
Im sorry, i dont know why im write "linver" i mean "link"! Besause you aske me if i use a link.
Thank you for the explanation, bute im think its a little bit hard to follow this instructions. I already fail at the first point: "multistate object with a shape" 🙂 But i like the idea that the previous button will disappear when i click another one.
Maybe i try another way thats much easier to visual this informations..
Copy link to clipboard
Copied
Again, I offered you the easiest way. Did you look at that blog? You have already created a multistate object with two states, for your present solution. The solution I proposed this time, has multiple states and is NOT a button:
- Start with a rectangular shape, which you will use to type in texts. But the original 'Normal' state should be invisible.For that reason I told to change Alpha for fill to 0 (which will make fill transparent) and Stroke width to 0 as well to make it completely invisible, but it is on the stage all the time.
- Add a custom state and type in the text for the first explanation. If you want you can add another text (caption or shape) in another location to have it near to the object.
- Repeat this for all the explanations.
- Make sure that the Multistate object is on top of the stack. That will assure that you always see the text explanations.
For the image used as button, you take out its custom state (which was the text explanation). You change the action triggered by that button from 'Go to Next state' to 'Change state of MSO to ....'. MSO stands for the name of the multistate object and the ellipsis for the state name with the text explanation for that image.
Like with the first solution, when you return to the slide the Normal state will pop up which is empty and you do not need any more to Reset the slide.
Copy link to clipboard
Copied
I think i unterstand the most things of your explanation. I think my problem is to set the state back to normal "invisibile shape". The popup comes when i click, but it never hide when i click on another button or on the same.
Copy link to clipboard
Copied
You really need some training, sorry to tell so.
This solution is not toggling the popup off. But if you set up each action correctly, to show the appropriate state, a click on another button should replace the present state. Check the advanced actions for the buttons please.
If you want to be able to turn off all states, you need another button 'Clear' where you change the state of the multistate object to Normal. When you revisit the slide, this will happen automatically if you leave 'Retain state....' unchecked (default setup).
Copy link to clipboard
Copied
I don't want to dispute that with the training. I am sure that I need some training. The topic here is a bit beyond my abilities, but I only want to create simple texts for different graphics when i click on it. Actually, the whole thing fails only because in the normal button function which you have explained to me, the order of the popups are not automatically in the foreground. That is the only problem, otherwise it would be perfect with the function and also ideal for the future on mobile devices.
An additional clear button is not an option for me. I think I will switch back to the normal hover function for this slide with multiple popups on top of each other. This doesn't work on mobile devices, but that's not so important for me right now.
Thanks for your patience and explanations.
Maybe to understand why I do this. ier a video as it was so far and also worked:
Everything works fine. But you see the lase graphic in the video, the knive that changes the blade when you go with the mouse in it? This feature is complained in the HTML5 tracker. That's why the whole thing.
My idea now is that I just leave this graphic with one version of the blade, and label this the same as the other knives. This would also eliminate the problem, although not ideal.
Copy link to clipboard
Copied
Everything you ask for can be done, but you add always extra requirements which make trying to give you an answer that is as simple as possible, very difficult.
For that knife: Add a state to the knife and when clicking that button you need an advanced action with two Change State commands. One command to change the state of the knife and the other to go to the specific state of the text multistate object. Now that means also that you have to reset the Knife to its Normal state when another button is clicked, which means that all the buttons need two commands, since the Knife can have been clicked at any moment.
I don't really understand why you need to be able to clear a text an any moment as was the case for the first solution because you had a toggle button. That is also possible but would complicate your actions more, you would need a tracking user variable (Boolean) for each of the objects. That variable would have the value 0 if there is no text showing up, when you click the first time it would be set to 1 (extra command). Then you need a second decision in the advanced action, which checks the value of that variable. If it is =0, you need to show the Text state (and for the knife what I told before). If not, you need to swtich the Text Multistate object (and the Knife) back to the Normal state.
Next time I will ask questions until I am sure to know exactly what you want. That would spare us both much time.
Copy link to clipboard
Copied
Thank you for your time. This is my mistake, which I have not described in more detail. Sorry. But i think my other problem is my experience is to few. This in combination with my captivate in german language and to find a connection with your english words/explanation, is really difficult for me. I dont know how can i create a "advanced action with two Change State commands." And I am not even sure what a mutli state object is.
You see that I already fail at the simple beginnings. I should probably first deal with more basics, and then come back to your explanations. I do not want to waste your time further.
Thank you!
Copy link to clipboard
Copied
Understand the language problem. Support for non-American users is below par IMO. That is the reason I tried to help you and spent a lot more time than normal. You insisted to continue in English. Problem is that I could easily get a temporary license for a German version, but it is impossible to install multiple language versions. I once tried with a French version (I also offer training in French), but needed to do it on a laptop of my friend which is not very comfortable. I compiled a limited glossary English-French for Captivate terminology. But I am doing that all for free, it is getting bit too much.
In Germany there seem to be either very little Captivate users or most of them are not advanced. I had already several German users as trainees, with English and German versions. In this forum I never did see a German user answering a German question. Same for Dutch and French (where I can help in the native language). Not all clients have the same support, this is sad. Sometimes I even get insulted because I answer in another language than American English.
Copy link to clipboard
Copied
I can understand the situation. I am very grateful that you have taken the time for it, and also do it voluntarily.
Normally, I get along well with my English to communicate, even if lagne not perfect. But when it comes to software with technical terms, it becomes difficult.
But I don't think its correct that you beeing insulted because you answer in another language. Some peapoles are really strange...
Thanks again for your help. And it was not completely in vain, I now know how to work with buttons. This function will be important for me in the future when we switch to mobile devices and have to adapt the trainings for that.
Copy link to clipboard
Copied
I am looking at this slide, thinking about the usage of space. Consider that the learner will likely not read both text on the notepad and the popup text at the same time, and place all popup text in the notepad, temporarily replacing the original text. This would make for a cleaner slide layout.